html翻开
时间:2024-12-26阅读数:9
当然能够,我能够协助你了解 HTML 的根本概念和用法。HTML(HyperText Markup Language)是一种用于创立网页的规范符号言语。它描绘了一个网站的结构化的语义信息,即它描绘了一个网页的内容应该以何种办法显现和被解说。
HTML 的根本结构
一个简略的 HTML 文档一般包含以下几个部分:
1. 文档类型声明(DOCTYPE):声明文档类型和版别,关于 HTML5,一般是 ``。2. html 元素:这是 HTML 文档的根元素。3. head 元素:包含了文档的元数据,如标题、字符集声明、引证的款式和脚本文件等。4. body 元素:包含了文档的可显现内容,如文本、图画、链接、表单等。
示例
```html 示例网页 欢迎来到示例网页 这是一个简略的 HTML 页面。

在这个比如中:
`` 声明晰这是一个 HTML5 文档。 `` 根元素,`lang=zhCN` 指定了网页的首要言语为中文。 `` 元素包含了网页的元数据,如字符集声明和标题。 `` 元素包含了网页的可显现内容,如一个标题 和一段文本 .
`` 到 ``:标题,`` 是最大的标题,`` 是最小的标题。 ``:阶段。 ``:链接。 ``:图画。 `` 和 ``:无序列表和有序列表。 ``:列表项。 `` 和 ``:用于布局的容器元素。
学习资源
W3Schools 供给了很多的 HTML 教程和实例:https://www.w3schools.com/html/ MDN Web Docs(Mozilla 开发者网络)也有关于 HTML 的具体文档:https://developer.mozilla.org/enUS/docs/Web/HTML
假如你有具体的问题或需求进一步的辅导,请随时告诉我!
HTML文件翻开攻略:轻松把握多种翻开办法
HTML(超文本符号言语)是构建网页的根底,因而,学会怎么翻开HTML文件关于网页开发者、网页设计师以及普通用户来说都是一项根本技能。本文将具体介绍怎么在不同的操作体系和设备上翻开HTML文件,并供给一些有用的技巧。
Windows体系翻开HTML文件

在Windows体系中,翻开HTML文件有多种办法:
办法一:运用浏览器直接翻开
1. 找到要翻开的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的菜单中挑选一个已装置的浏览器,如Chrome、Firefox或Edge。
4. 点击“确认”即可运用所选浏览器翻开HTML文件。
办法二:运用默许程序翻开
1. 点击“开端”按钮,挑选“设置”。
2. 在设置菜单中,点击“体系”。
3. 在左边菜单中挑选“默许运用”。
4. 在右侧窗口中找到“Web浏览器”,点击右侧的“更改”按钮。
5. 挑选一个浏览器,如Chrome,然后点击“确认”。
6. 返回到“默许运用”页面,找到“一切运用”。
7. 在查找框中输入“.html”,然后挑选“.html文件”。
8. 点击“挑选默许程序”,挑选方才设置的浏览器,如Chrome。
9. 点击“确认”后,一切HTML文件都将默许运用Chrome翻开。
办法三:运用代码编辑器翻开
1. 右键点击HTML文件,挑选“翻开办法”。
2. 在弹出的菜单中挑选一个代码编辑器,如Notepad 、Sublime Text或Visual Studio Code。
3. 点击“确认”即可运用所选代码编辑器翻开HTML文件。
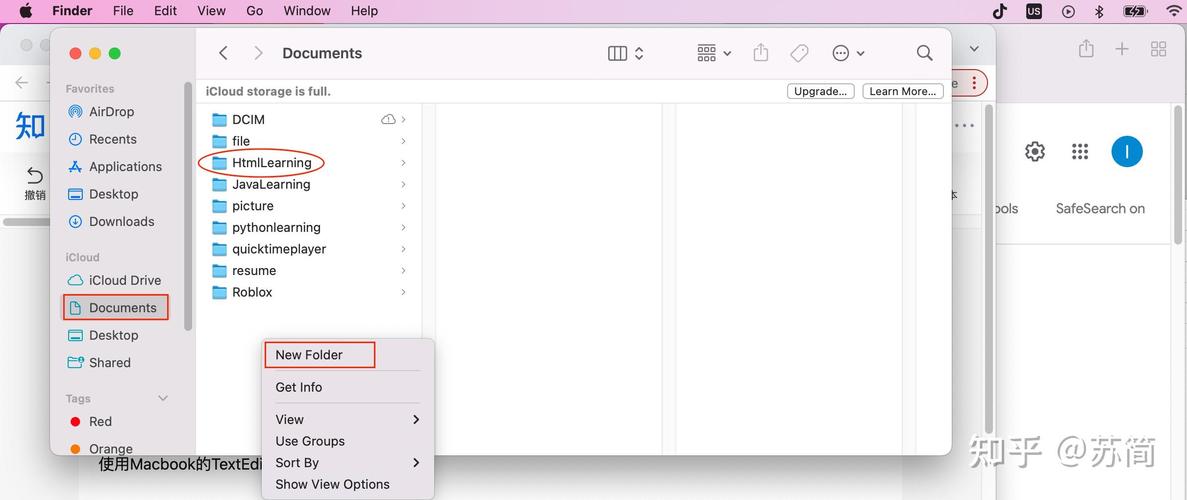
Mac体系翻开HTML文件
在Mac体系中,翻开HTML文件的办法与Windows体系相似:
办法一:运用浏览器直接翻开
1. 找到要翻开的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的菜单中挑选一个已装置的浏览器,如Safari、Chrome或Firefox。
4. 点击“确认”即可运用所选浏览器翻开HTML文件。
办法二:运用默许程序翻开
1. 点击“苹果”菜单,挑选“体系偏好设置”。
2. 在体系偏好设置中,点击“通用”。
3. 在“翻开办法”选项中,找到“Web浏览器”,点击右侧的“更改”按钮。
4. 挑选一个浏览器,如Chrome,然后点击“确认”。
5. 返回到“通用”页面,找到“一切文件”。
6. 在查找框中输入“.html”,然后挑选“.html文件”。
7. 点击“更改一切”按钮,挑选方才设置的浏览器,如Chrome。
8. 点击“确认”后,一切HTML文件都将默许运用Chrome翻开。
移动设备翻开HTML文件
在移动设备上,翻开HTML文件的办法也相对简略:
办法一:运用浏览器翻开
1. 在手机或平板电脑上找到要翻开的HTML文件。
2. 点击该文件,挑选一个已装置的浏览器,如Chrome、Firefox或Safari。
3. 点击“确认”即可运用所选浏览器翻开HTML文件。
办法二:运用第三方运用翻开
1. 在手机或平板电脑的运用商铺中查找“HTML检查器”。
2. 下载并装置一个HTML检查器运用,如“HTML文件检查器”或“WPS Office”。
3. 翻开运用,找到要翻开的HTML文件。
4. 点击文件,即可检查HTML文件内容。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发