路由vue
时间:2024-12-26阅读数:9
1. Vue Router 的界说和效果Vue Router 是 Vue.js 的中心组件之一,它依据 Vue 的组件体系构建。经过装备路由,你能够告知 Vue Router 为每个 URL 途径显现哪些组件。
2. 装置和装备要运用 Vue Router,首要需求装置它。能够经过 npm 或 yarn 进行装置。装置完成后,需求创立路由实例并界说路由装备。
3. 路由形式Vue Router 供给了两种首要的导航办法:hash 形式和 history 形式。hash 形式运用 URL 的哈希部分()来模仿一个完好的 URL,适用于旧式的浏览器。而 history 形式则运用 HTML5 的 History API,能够创立一个像传统网站相同的 URL,但需求服务器的支撑。
4. 路由装备在 Vue Router 中,你能够经过装备路由来完成途径和组件的映射。这包含界说路由途径、路由称号、路由组件、路由参数等。还能够装备嵌套路由,完成多级路由导航。
5. 动态路由和嵌套路由动态路由答应你依据运行时的数据来动态地匹配路由。嵌套路由则答应你在主路由下界说子路由,完成更杂乱的页面结构。
6. 路由护卫路由护卫是 Vue Router 供给的一种机制,用于在路由跳转前履行特定的逻辑。这包含大局护卫、路由独享的护卫、组件内的护卫等,用于操控路由的拜访权限和履行页面加载前的逻辑。
7. 示例和教程
Vue Router:单页面运用中的导航利器
在当今的Web开发范畴,单页面运用(SPA)因其高效的用户体会和快速的开发周期而备受喜爱。Vue.js作为一款盛行的前端结构,其内置的Vue Router插件为开发者供给了强壮的路由办理功用。本文将深入探讨Vue Router在单页面运用中的运用,包含其基本概念、装备办法以及在实践项目中的运用。
一、Vue Router简介

Vue Router是Vue.js官方的路由办理器,它答应开发者经过不同的URL拜访不同的组件,完成单页面运用中的页面跳转。Vue Router的中心思维是将URL与组件进行映射,然后完成页面内容的异步加载和更新。
Vue Router的特色:

- 单页面运用(SPA)支撑:Vue Router是专为SPA规划的,能够完成页面内容的异步加载和更新。

- 组件化开发:Vue Router答应开发者将运用划分为多个组件,并经过路由进行办理。
- 灵敏的路由装备:Vue Router支撑多种路由装备办法,如嵌套路由、动态路由等。

- 丰厚的导航操控功用:Vue Router供给了丰厚的导航操控功用,如编程式导航、路由护卫等。
二、Vue Router的装置与装备
1. 装置Vue Router

在Vue项目中,能够经过npm或yarn来装置Vue Router。
```bash
npm install vue-router@next
或许
yarn add vue-router@next
2. 创立路由装备文件

在项目的根目录下创立一个名为`router.js`或`index.js`的文件,并编写路由的装备。
```javascript
import { createRouter, createWebHistory } from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
const router = createRouter({
history: createWebHistory(),
routes
export default router;
3. 在Vue运用中运用Vue Router

在Vue运用的进口文件(如`main.js`)中,导入并运用Vue Router。
```javascript
import Vue from 'vue';
import App from './App.vue';
import router from './router';
new Vue({
router,
render: h => h(App)
}).$mount('app');
三、Vue Router的路由装备

1. 根底路由装备

根底路由装备包含途径和对应的组件,如上文中所示。
2. 嵌套路由

嵌套路由答应在父组件中界说子路由,完成组件的嵌套显现。
```javascript
const routes = [
{ path: '/about', component: About },
{ path: '/about/user', component: User, meta: { requiresAuth: true } }
3. 动态路由

动态路由答应依据URL参数动态烘托组件。
```javascript
const routes = [
{ path: '/user/:id', component: User }
四、Vue Router的导航操控
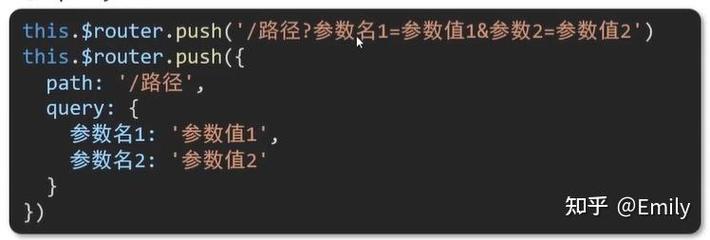
1. 编程式导航
编程式导航答应开发者经过代码操控路由跳转。
```javascript
router.push('/about');
2. 路由护卫
路由护卫答应在路由跳转前进行权限验证、数据加载等操作。
```javascript
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)) {
// 验证用户权限
next();
} else {
next('/login');
Vue Router作为Vue.js官方的路由办理器,为开发者供给了强壮的路由办理功用。经过Vue Router,开发者能够轻松完成单页面运用中的页面跳转、组件嵌套、动态路由等功用。把握Vue Router,将为你的Vue项目开发带来极大的便当。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发