html5修改器
时间:2024-12-26阅读数:12
1. HBuilderXHBuilderX 是一款高效的HTML开发东西,以其强壮的代码辅佐功用和完好的语法库著称。它支撑浏览器兼容性功用,能够明显进步开发功率。详细信息请拜访:。
2. Adobe DreamweaverAdobe Dreamweaver 供给了强壮的功用和直观的界面,适宜需求可视化修改和高档功用的开发者。详细信息请拜访:。
3. Visual Studio Code VS Code 是一款轻量级但功用强壮的代码修改器,支撑多种编程言语,包含HTML、CSS和JavaScript。它具有丰厚的插件生态体系,能够依据需求定制和扩展其功用。详细信息请拜访:。
4. Sublime TextSublime Text 是一款轻量级的代码修改器,经过装置插件能够完成丰厚的HTML修改功用。它以其速度快和可定制性遭到开发者的喜欢。详细信息请拜访:。
5. BracketsBrackets 是一款专心于Web开发的修改器,供给了实时预览和其他实用功用,适宜需求快速修改和预览的开发者。详细信息请拜访:。
6. Notepad Notepad 是一款功用强壮的文本和源代码修改器,支撑多种编程言语,包含HTML。它以其简练的界面和强壮的功用深受喜欢。详细信息请拜访:。
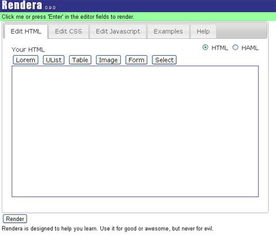
7. 在线HTML修改器如果您需求在线修改HTML代码,能够测验一些在线东西,例如: qwe2
这些东西支撑实时修改和预览HTML代码,十分适宜快速测验和调试。
期望这些引荐能协助您找到满足的HTML5修改器!
HTML5修改器:助力现代网页开发的新利器
一、HTML5修改器的鼓起与重要性

二、HTML5修改器的功用特色

HTML5修改器具有以下功用特色:
所见即所得:用户能够直接在修改器中看到网页的实时作用。
代码提示与主动补全:进步编码功率,削减过错。
代码高亮与格式化:使代码更易于阅览和了解。
插件扩展:能够依据需求增加各种插件,如在线预览、代码紧缩等。
三、常用HTML5修改器介绍

1. Dreamweaver
Dreamweaver是一款功用强壮的网页修改器,支撑HTML5、CSS3、JavaScript等多种技能。它具有丰厚的模板和插件,适宜初学者和专业人士运用。
2. Sublime Text
Sublime Text是一款轻量级的代码修改器,支撑多种编程言语,包含HTML5。它具有强壮的插件体系,用户能够依据需求装置各种插件。
3. WebStorm
WebStorm是一款专为Web开发规划的集成开发环境(IDE),支撑HTML5、CSS3、JavaScript等多种技能。它具有智能代码提示、代码高亮、版别操控等功用,十分适宜Web开发人员运用。
4. Visual Studio Code
Visual Studio Code是由微软开发的一款开源代码修改器,支撑多种编程言语,包含HTML5。它具有丰厚的插件、代码高亮、代码提示等功用,适宜各种开发场景。
5. Brackets
Brackets是一款免费、开源的HTML/CSS/JavaScript前端集成开发环境,支撑HTML5。它具有实时预览、代码提示、代码高亮等功用,适宜初学者和专业人士运用。
6. BlueGriffon
BlueGriffon是一款依据Gecko引擎的WYSIWYG修改器,支撑HTML5、CSS3、JavaScript等多种技能。它具有丰厚的模板、插件和扩展,适宜网页规划师和前端开发人员运用。
四、挑选适宜的HTML5修改器
在挑选HTML5修改器时,能够从以下几个方面考虑:
个人需求:依据本身需求挑选适宜的修改器,如初学者能够挑选Dreamweaver或Sublime Text,专业人士能够挑选WebStorm或Visual Studio Code。
功用特色:比较不同修改器的功用特色,挑选最适宜自己的修改器。
用户体会:挑选界面简练、操作快捷的修改器,进步工作功率。
插件扩展:依据需求挑选具有丰厚插件扩展的修改器。
HTML5修改器是现代网页开发的重要东西,挑选一款适宜的修改器能够极大地进步开发功率。本文介绍了常用HTML5修改器的功用特色,期望对您的挑选有所协助。
HTML5修改器,Dreamweaver,Sublime Text,WebStorm,Visual Studio Code,Brackets,BlueGriffon,HTML5开发
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发