换行css, 强制换行
时间:2024-12-26阅读数:9
1. 运用 `whitespace` 特点: `whitespace: normal;`(默许值,单词和空格会被兼并) `whitespace: nowrap;`(强制在同一行显现一切文本,不换行) `whitespace: pre;`(保存空格和换行符) `whitespace: prewrap;`(保存空格和换行符,但答应单词换行) `whitespace: preline;`(兼并空白字符,但保存换行符)
2. 运用 `wordwrap` 特点: `wordwrap: breakword;`(答应在单词内部进行换行,以防止溢出容器)
3. 运用 `overflowwrap` 特点: `overflowwrap: breakword;`(与 `wordwrap` 相似,但适用于非亚洲言语)
4. 运用 `wordbreak` 特点: `wordbreak: breakall;`(答应在单词内部进行换行,但不如 `wordwrap` 灵敏) `wordbreak: keepall;`(不答应在单词内部进行换行)
5. 运用 `maxwidth` 特点: 设置元素的 `maxwidth` 特点,然后运用 `overflowwrap` 或 `wordwrap` 来处理溢出的文本。
6. 运用 `textoverflow` 特点: 当文本溢出容器时,能够运用 `textoverflow: ellipsis;` 来显现省略号。
7. 运用 `lineclamp` 特点: 在多行文本上设置最大行数,超出部分会躲藏。
8. 运用 `::after` 或 `::before` 伪元素: 能够运用伪元从来刺进换行符。
10. 运用 CSS Grid 或 Flexbox: 运用 CSS Grid 或 Flexbox 布局,能够更好地操控文本的布局和换行。
请依据你的详细需求挑选适宜的办法。假如你能供给更多关于你想要完成的作用的信息,我能够给出更详细的主张。
CSS 换行技巧全解析
在网页规划中,文本的换行是根本且重要的布局元素。正确的换行处理不只能够提高用户体会,还能使页面布局愈加漂亮。本文将深入探讨 CSS 中关于文本换行的各种技巧,包含强制换行、不换行、主动换行以及特别字符的换行处理,旨在协助开发者更好地把握 CSS 换行技能。
强制换行

在 CSS 中,`white-space` 特点能够操控空白字符的处理方式。当设置为 `nowrap` 时,文本将不会换行,超出容器宽度的部分会溢出。
```css
.white-space-nowrap {
white-space: nowrap;
不换行

与强制换行相反,不换行意味着文本会主动换行,以习惯容器的宽度。这是文本换行的默许行为,能够经过以下 CSS 特点操控:
```css
.white-space-normal {
white-space: normal;
主动换行

主动换行是文本换行的常见需求,特别是在处理长文本时。以下 CSS 特点能够用来完成主动换行:
```css
.white-space-auto {
white-space: auto;
特别字符的换行处理
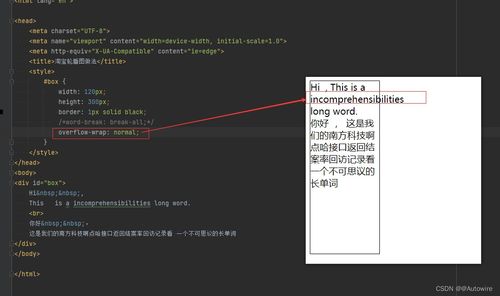
在某些情况下,如接连的英文字符或数字,可能会呈现无法主动换行的问题。这时,能够运用 `word-break` 和 `word-wrap` 特点来操控换行:
- `word-break: break-all;`:答应在单词内部进行换行。
- `word-wrap: break-word;`:答应在长单词或URL内部进行换行。
```css
.word-break {
word-break: break-all;
word-wrap: break-word;
实战事例
事例一:新闻标题强制换行
新闻标题往往需求强制换行,以习惯不同屏幕尺度。以下是一个简略的 CSS 示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发