html修改器哪个好用,html修改器下载中文版
时间:2024-12-26阅读数:8
1. Visual Studio Code 这是一款十分受欢迎的免费开源代码修改器,由微软开发。它支撑多种编程言语,包含HTML、CSS和JavaScript,而且具有很多的扩展和插件,能够极大地增强其功用。
2. Sublime Text 这是一款轻量级的文本修改器,以其速度和简练性著称。它支撑多种编程言语,而且能够经过装置插件来扩展功用。Sublime Text不是免费的,但供给了无约束的免费试用。
3. Atom 由GitHub开发,Atom是一个根据Web技能的文本修改器,具有高度的可定制性。它支撑多种编程言语,而且有一个活泼的社区,供给很多的插件和主题。
4. Brackets Adobe开发的一款免费开源的文本修改器,专为前端开发者规划。它集成了实时预览、代码提示和代码片段等功用,十分合适HTML、CSS和JavaScript的开发。
5. Notepad 这是一款免费的源代码修改器,支撑多种编程言语,包含HTML。它轻量级且快速,十分合适简略的修改使命。
6. Dreamweaver Adobe开发的一款强壮的网页规划软件,集成了代码修改、视觉规划、FTP功用等。它合适初学者和专业人士,但需求付费订阅。
7. Bluefish 这是一款免费开源的文本修改器,专为程序员规划。它支撑多种编程言语,包含HTML,而且供给了代码折叠、语法高亮等功用。
8. Coda 这是一款由Panic开发的Mac专属的网页开发工具,集成了代码修改、FTP客户端、终端和CSS修改器等功用。它需求付费购买。
9. TextMate 这是一款Mac专属的文本修改器,以其简练性和可定制性著称。它支撑多种编程言语,而且能够经过装置插件来扩展功用。
10. WebStorm 由JetBrains开发,这是一款功用强壮的IDE,支撑多种编程言语,包含HTML、CSS和JavaScript。它供给了代码提示、调试、版别操控等功用,合适大型项目。
挑选哪个修改器取决于您的个人喜欢和需求。假如您是初学者,或许需求一个易于运用的修改器,如Dreamweaver或Coda。假如您是高档用户,或许更倾向于运用功用强壮的IDE,如WebStorm或Visual Studio Code。不管挑选哪个修改器,最重要的是它能够满意您的需求,而且您能够熟练地运用它。
HTML修改器哪个好用?四大抢手修改器深度评测
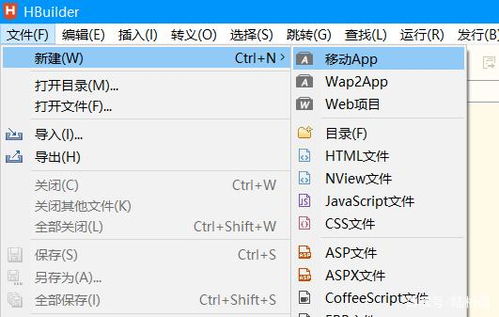
1. HBuilder

1.1 简介

HBuilder是由我国DCloud公司推出的一款支撑HTML5的Web开发IDE。它集成了代码修改、预览、调试等功用,十分合适初学者和中级开发者。
1.2 长处

- 支撑HTML5:HBuilder全面支撑HTML5,让您轻松应对现代网页开发。
- 丰厚的插件:具有丰厚的插件,如代码提示、格式化、预览等,进步开发功率。
- 跨渠道:支撑Windows、Mac和Linux操作系统,便利用户在不同渠道上运用。
1.3 缺陷
- 学习本钱:关于初学者来说,或许需求必定时刻来了解HBuilder的操作界面。
2. Adobe Dreamweaver
2.1 简介
Adobe Dreamweaver是一款国际尖端的网页规划软件,具有强壮的可视化修改界面和代码修改功用。
2.2 长处
- 可视化修改:Dreamweaver供给直观的可视化修改界面,便利用户快速建立网页布局。
- 代码修改:支撑代码、拆分、规划、实时视图等多种方法,满意不同用户的需求。
- 插件丰厚:具有丰厚的插件,如代码提示、格式化、预览等,进步开发功率。
2.3 缺陷
- 价格昂贵:Dreamweaver是一款付费软件,价格相对较高。
3. Visual Studio Code
3.1 简介
Visual Studio Code(VSCode)是由微软开发的一款轻量级、功用强壮的代码修改器,支撑多种编程言语,包含HTML、CSS和JavaScript。
3.2 长处
- 免费开源:VSCode是一款免费开源的代码修改器,无需付费即可运用。
- 插件丰厚:具有丰厚的插件,如代码提示、格式化、预览等,进步开发功率。
- 跨渠道:支撑Windows、Mac和Linux操作系统,便利用户在不同渠道上运用。
3.3 缺陷
- 学习本钱:关于初学者来说,或许需求必定时刻来了解VSCode的操作界面。
4. Sublime Text
4.1 简介
Sublime Text是一款轻量级、功用强壮的代码修改器,以其简练的界面和高效的功能而遭到许多开发者的喜欢。
4.2 长处
- 轻量级:Sublime Text占用系统资源少,运转速度快。
- 插件丰厚:具有丰厚的插件,如代码提示、格式化、预览等,进步开发功率。
- 跨渠道:支撑Windows、Mac和Linux操作系统,便利用户在不同渠道上运用。
4.3 缺陷
- 学习本钱:关于初学者来说,或许需求必定时刻来了解Sublime Text的操作界面。
以上四大抢手HTML修改器各有优缺陷,详细挑选哪个修改器,还需根据您的实践需求来决议。假如您是初学者,能够挑选HBuilder或VSCode;假如您是中级开发者,能够挑选Adobe Dreamweaver;假如您寻求轻量级和高效,能够挑选Sublime Text。期望本文能协助您找到最合适您的HTML修改器。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发