css表单款式,css表单款式代码
时间:2024-12-26阅读数:9
在CSS中,你可以经过多种方法来定制表单的款式。下面是一些常见的CSS特点,你可以运用它们来美化表单元素,例如输入框、按钮、挑选框等。
根本表单元素款式
1. 输入框(input): ```css input { width: 300px; height: 30px; padding: 5px; fontsize: 16px; border: 1px solid ccc; borderradius: 4px; boxsizing: borderbox; / 使padding和border不会影响元素的宽度 / } ```
2. 按钮(button): ```css button { width: 100px; height: 40px; backgroundcolor: 4CAF50; color: white; border: none; borderradius: 4px; cursor: pointer; fontsize: 16px; }
button:hover { backgroundcolor: 45a049; } ```
3. 挑选框(select): ```css select { width: 300px; height: 40px; padding: 5px; fontsize: 16px; border: 1px solid ccc; borderradius: 4px; boxsizing: borderbox; } ```
表单布局
1. 水平布局: ```css .formrow { display: flex; justifycontent: spacebetween; marginbottom: 10px; }
.formrow label { marginright: 10px; } ```
2. 笔直布局: ```css .formgroup { marginbottom: 10px; }
.formgroup label { display: block; marginbottom: 5px; } ```
表单验证款式
1. 过错提示: ```css .error { color: red; fontsize: 14px; } ```
2. 验证经过: ```css .valid { color: green; fontsize: 14px; } ```
表单组款式
1. 分组表单: ```css .formgroup { border: 1px solid ccc; padding: 10px; borderradius: 4px; }
.formgroup legend { fontsize: 20px; padding: 0 5px; marginbottom: 10px; } ```
呼应式表单
1. 呼应式布局: ```css @media { .formrow { flexdirection: column; }
.formrow label { marginbottom: 5px; } } ```
示例HTML和CSS
```htmlForm Styling Example / 根本款式 / input, select, button { width: 300px; height: 40px; padding: 5px; fontsize: 16px; border: 1px solid ccc; borderradius: 4px; boxsizing: borderbox; }

button { backgroundcolor: 4CAF50; color: white; border: none; cursor: pointer; }
button:hover { backgroundcolor: 45a049; }
.formrow { display: flex; justifycontent: spacebetween; marginbottom: 10px; }
.formrow label { marginright: 10px; }
.error { color: red; fontsize: 14px; }
.valid { color: green; fontsize: 14px; }
.formgroup { border: 1px solid ccc; padding: 10px; borderradius: 4px; marginbottom: 20px; }
.formgroup legend { fontsize: 20px; padding: 0 5px; marginbottom: 10px; }
/ 呼应式布局 / @media { .formrow { flexdirection: column; }
.formrow label { marginbottom: 5px; } }
Personal Information Name: Email:
Password:
Confirm Password:
Country: United States United Kingdom Canada
Submit
这个示例包含了根本的表单元素款式、布局、验证款式、分组表单以及呼应式布局。你可以依据自己的需求进行调整和扩展。
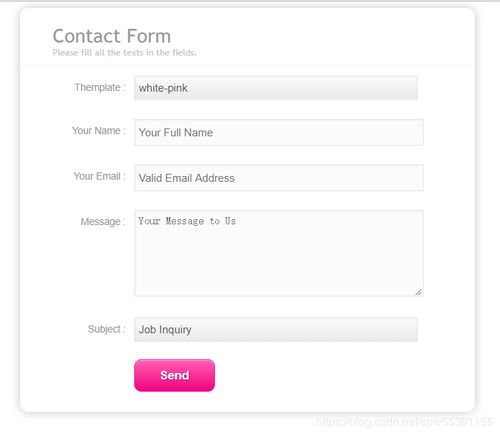
CSS表单款式:打造高雅与有用的交互体会
在网页规划中,表单是用户与网站交互的重要途径。一个规划精巧的表单不只可以提高用户体会,还能增强网站的交互性。CSS(层叠款式表)在表单款式的定制中扮演着至关重要的人物。本文将深入探讨CSS在表单款式规划中的使用,帮助您打造既高雅又有用的表单交互体会。
一、重界说浏览器默许款式


```css
input, select, textarea {
font-family: inherit;
font-size: 100%;
line-height: 1.4;
color: 333;
border: 1px solid ccc;
border-radius: 4px;
padding: 10px;
box-sizing: border-box;
input[type=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发