react脚手架建立, 环境预备
时间:2024-12-26阅读数:9
React脚手架是用于快速建立React运用的开发环境。现在,官方引荐的脚手架是Create React App(CRA)。下面是运用CRA建立React脚手架的进程:
1. 装置Node.js和npm/yarn:保证你的核算机上现已装置了Node.js和npm或yarn。你能够经过拜访 下载并装置。
2. 装置Create React App:翻开指令行东西(如Windows的CMD或PowerShell,macOS的Terminal),然后运转以下指令来大局装置Create React App:
```bash npm install g createreactapp ```
或许,假如你运用yarn,能够运转:
```bash yarn global add createreactapp ```
3. 创立新的React运用:在指令行中,导航到你期望创立项目的目录,然后运转以下指令来创立一个新的React运用:
```bash npx createreactapp myapp ```
其间,`myapp`是你期望创立的运用的称号。你能够将其替换为任何你喜爱的称号。
4. 发动开发服务器:导航到新创立的运用目录,然后运转以下指令来发动开发服务器:
```bash cd myapp npm start ```
或许,假如你运用yarn,能够运转:
```bash yarn start ```
这将在默许的浏览器中翻开一个新的窗口,显现运用的初始界面。一起,你能够在指令行中看到运用的运转状况。
5. 开端开发:你现在能够开端编写你的React运用了。你能够在`src`目录中找到运用的源代码。特别是,`src/App.js`是运用的进口文件,你能够在这里开端编写你的组件。
6. 构建出产版别:当你预备好发布运用时,能够运转以下指令来构建出产版别的代码:
```bash npm run build ```
或许,假如你运用yarn,能够运转:
```bash yarn build ```
这将创立一个包含出产版别代码的`build`目录。
这便是运用Create React App建立React脚手架的根本进程。期望这能协助你开端你的React开发之旅!
运用 Create React App 脚手架建立 React 项目
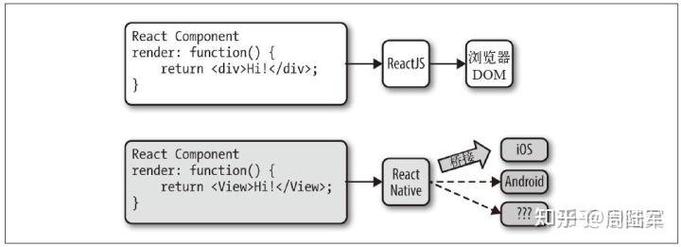
跟着前端技能的开展,React 现已成为构建现代 Web 运用的重要东西之一。为了简化 React 项目的建立进程,Facebook 推出了 Create React App (CRA) 脚手架。CRA 使得开发者能够经过一行指令快速创立一个现代化的 React 运用,而无需关怀杂乱的装备细节。本文将具体介绍怎么运用 CRA 脚手架建立 React 项目,并共享一些有用的装备优化技巧。
环境预备

在开端建立 React 项目之前,保证你的电脑现已装置了以下环境:
- Node.js 和 npm:CRA 需求 Node.js 和 npm 来运转和装置相关依靠包。你能够从 [Node.js 官网](https://nodejs.org/) 下载并装置 LTS 版别。
- 指令行东西:引荐运用 Git Bash 或 Windows Terminal 等指令行东西。
创立项目

1. 翻开指令行东西,切换到你想创立项目的目录。
2. 运用以下指令创立一个新的 React 项目:
```bash
npx create-react-app my-react-app
其间,`my-react-app` 是你想要创立的项目称号。
3. 进入项目目录:
```bash
cd my-react-app
4. 发动开发服务器:
```bash
npm start
项目结构
CRA 创立的项目具有以下根本结构:
my-react-app/
├── public/
│ ├── index.html
│ ├── logo.svg
│ └── manifest.json
├── src/
│ ├── components/
│ │ └── App.js
│ ├── index.js
│ └── index.css
├── package.json
└── README.md
- public/:寄存静态资源,如 HTML、图片、字体等。
- src/:寄存源代码,包含组件、页面、款式等。

- components/:寄存可复用的 React 组件。

- index.js:进口文件,担任发动运用。

- index.css:大局款式文件。

装备优化
集成 CSS 预处理器
假如你需求运用 Sass 或 Less 等 CSS 预处理器,能够经过以下进程进行集成:
1. 装置对应的预处理器:
```bash
npm install sass-loader sass --save-dev
2. 在 `src/index.js` 文件中引进款式文件:
```javascript
import './index.scss';
装备途径别号
为了便利办理和保护代码,你能够运用途径别号来简化导入途径。以下是怎么装备途径别号的示例:
1. 在 `src` 目录下创立一个 `paths.js` 文件:
```javascript
// src/paths.js
export const paths = {
src: 'src',
components: 'src/components',
// ...其他途径别号
2. 在 `src/index.js` 文件中引进途径别号:
```javascript
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App';
import { paths } from './paths';
ReactDOM.render(
document.getElementById('root')
设置署理
假如你需求装备署理来处理跨域问题,能够在 `src/setupProxy.js` 文件中进行设置:
```javascript
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://localhost:3000', // 方针服务器地址
changeOrigin: true,
pathRewrite: {
'^/api': '', // 重写途径
},
})
);
运用 Create React App 脚手架建立 React 项目能够大大提高开发功率。本文介绍了环境预备、创立项目、项目结构、装备优化等方面的内容,期望能协助你快速上手 React 开发。在实践开发进程中,你能够依据自己的需求进行更多装备和优化。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发