css超出部分躲藏, overflow 特点
时间:2024-12-26阅读数:9
在CSS中,假如你想躲藏元素超出部分的内容,你能够运用 `overflow` 特点。这个特点能够操控元素内容溢出时的状况。例如,假如你想躲藏一个元素超出其指定宽度和高度的内容,你能够设置 `overflow: hidden;`。
下面是一个简略的比如:
```css.container { width: 200px; height: 200px; backgroundcolor: lightblue; overflow: hidden;}```
在这个比如中,`.container` 类的元素将被约束在 200x200 像素的区域内,任何超出这个区域的内容都会被躲藏。
假如你还想保存一些溢出的内容,你能够运用 `overflow: scroll;` 来增加翻滚条,或许运用 `overflow: auto;` 让浏览器主动决议是否增加翻滚条。
```css.container { width: 200px; height: 200px; backgroundcolor: lightblue; overflow: scroll; / 或许 overflow: auto; /}```
这样,当内容超出元素巨细时,用户能够经过翻滚条来检查溢出的内容。
CSS 超出部分躲藏:完成高雅的文本和布局操控
在网页规划中,合理地处理元素内容与容器巨细的联系是至关重要的。当元素内容超出其容器巨细时,怎么高雅地展现内容,既不损坏页面布局,又能供给满足的信息,是前端开发者需求面临的问题。本文将详细介绍CSS中完成超出部分躲藏的技巧,协助您在网页规划中完成愈加漂亮和有用的作用。
overflow 特点

`overflow` 特点是CSS中操控元素内容溢出行为的要害特点。它有以下几个值:
- `visible`:默认值,超出部分内容会显现在容器之外。
- `hidden`:超出部分内容会被躲藏。
- `scroll`:超出部分内容会显现翻滚条,答应用户翻滚检查。
- `auto`:依据需求主动显现翻滚条。
text-overflow 特点

`text-overflow` 特点用于操控当文本内容超出容器宽度时,怎么显现省掉符号。它有以下值:
- `clip`:超出文本内容被取舍,不显现省掉符号。
- `ellipsis`:超出文本内容被躲藏,并在结尾显现省掉号(...)。
- `string`:超出文本内容被躲藏,并在结尾显现指定的字符串。
white-space 特点

- `normal`:默认值,空白字符会被正常处理。
- `nowrap`:空白字符不会换行,超出部分会被取舍。
- `pre`:空白字符会被保存,并按原样显现。
完成单行文本超出躲藏
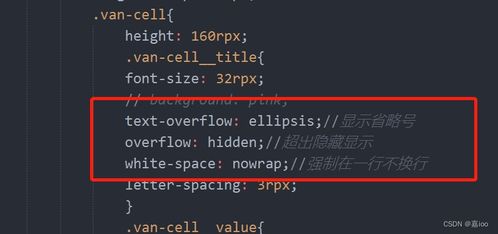
当文本内容在一行内显现时,能够运用以下CSS代码完成超出部分躲藏的作用:
```css
.text {
overflow: hidden; / 躲藏超出部分 /
text-overflow: ellipsis; / 显现省掉号 /
white-space: nowrap; / 不换行 /
这段代码中,`overflow: hidden` 躲藏超出容器的文本内容,`text-overflow: ellipsis` 在文本结尾显现省掉号,`white-space: nowrap` 保证文本在一行内显现。
完成多行文本超出躲藏
关于多行文本,能够运用以下CSS代码完成超出部分躲藏的作用:
```css
.text {
display: -webkit-box; / 运用弹性盒子模型 /
-webkit-line-clamp: 3; / 约束显现行数 /
-webkit-box-orient: vertical; / 设置弹性盒子的方向为笔直 /
overflow: hidden; / 躲藏超出部分 /
text-overflow: ellipsis; / 显现省掉号 /
这段代码中,`display: -webkit-box` 和 `-webkit-box-orient: vertical` 将元素设置为弹性盒子,并使其方向为笔直。`-webkit-line-clamp` 约束元素内最多显现的行数,`overflow: hidden` 和 `text-overflow: ellipsis` 别离躲藏超出部分并显现省掉号。
经过合理运用CSS中的 `overflow`、`text-overflow` 和 `white-space` 特点,咱们能够完成文本和布局的高雅操控,使网页在内容超出容器巨细时,仍然坚持漂亮和有用性。在实践开发中,依据详细需求挑选适宜的特点和值,能够让您的网页规划愈加超卓。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发