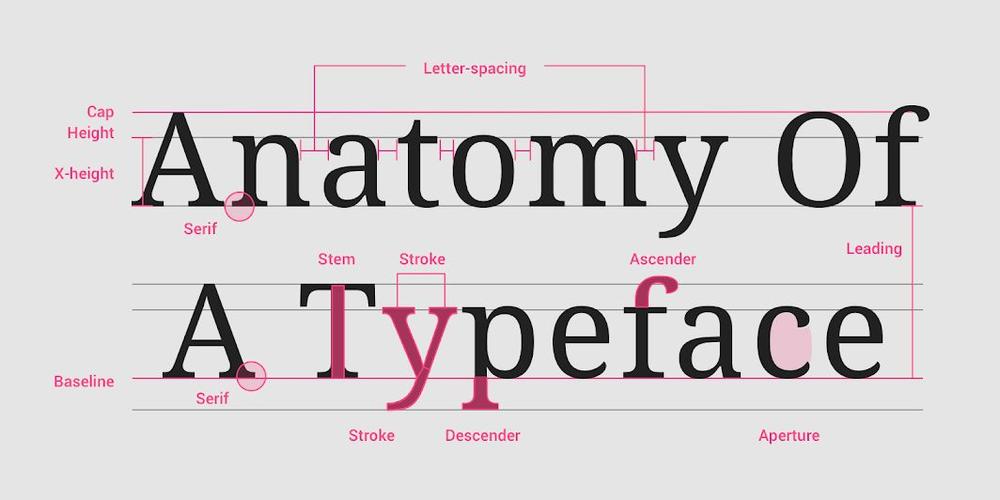
css文字距离, 字符距离(letter-spacing)
时间:2024-12-19阅读数:13
在CSS中,你能够经过以下几种办法来调整文字距离:
1. 字距离(Letter Spacing): `letterspacing` 特点用于设置字母之间的距离。 运用 `letterspacing: 2px;` 能够添加字母间的距离。 运用 `letterspacing: 2px;` 能够削减字母间的距离。
2. 行距离(Line Spacing): `lineheight` 特点用于设置行与行之间的距离。 运用 `lineheight: 1.5;` 能够添加行距离。 运用 `lineheight: 1;` 能够削减行距离。
3. 单词距离(Word Spacing): `wordspacing` 特点用于设置单词之间的距离。 运用 `wordspacing: 5px;` 能够添加单词间的距离。 运用 `wordspacing: 5px;` 能够削减单词间的距离。
4. 文本对齐(Text Alignment): `textalign` 特点能够操控文本的对齐办法,尽管不直接调整距离,但能够影响视觉上的距离感。 例如,`textalign: justify;` 能够使文本在两头对齐,从而在视觉上添加行距离。
这些特点能够依据具体的规划需求进行调整,以到达最佳的视觉作用。
CSS文字距离设置攻略
在网页规划中,文字距离的设置关于提高文本的可读性和漂亮性至关重要。CSS供给了多种特点来协助咱们调整文字距离,包含字符距离和单词距离。本文将具体介绍CSS文字距离的设置办法,协助您更好地把握这一技巧。
字符距离(letter-spacing)

字符距离是指文本中每个字符之间的距离。经过设置`letter-spacing`特点,咱们能够调整字符间的距离。
设置办法
```css
/ 设置字符距离为 2px /

letter-spacing: 2px;
单位挑选

在设置字符距离时,主张运用`em`或`rem`作为单位。这是由于`em`和`rem`单位会依据字体大小主动调整距离,从而使距离在不同的字体大小下保持一致。
留意事项
- 运用负值能够减小字符距离,但要留意不要让字符过于拥堵,影响阅览。
- 字符距离过大或过小都会影响文本的可读性,请依据实际情况进行调整。
单词距离(word-spacing)

单词距离是指文本中单词之间的距离。经过设置`word-spacing`特点,咱们能够调整单词间的距离。
设置办法
```css
/ 设置单词距离为 5px /

word-spacing: 5px;
单位挑选
与字符距离相似,主张运用`em`或`rem`作为单位。
留意事项
- 运用负值能够减小单词距离,但要留意不要让单词过于拥堵,影响阅览。
- `word-spacing`特点以空格为基准进行调理,假如多个字母被连在一起,则会被视为一个单词。
文字距离的兼容性
- Chrome、Firefox、Safari、Edge:支撑`letter-spacing`和`word-spacing`特点。
- IE:不支撑`word-spacing`特点,但能够经过`letter-spacing`特点完成相似作用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发