vue断点调试
时间:2024-12-26阅读数:10
在Vue.js中进行断点调试是一个十分重要的技术,它能够协助开发者快速定位和修正问题。以下是几种在Vue中进行断点调试的办法:
3. 运用VSCode或WebStorm等IDE的断点调试功用: 装置并翻开你的IDE。 翻开你的Vue项目。 在代码中设置断点。 发动调试会话,IDE会主动翻开浏览器并运转你的运用。 当代码履行到断点处,IDE会暂停履行,你能够在IDE的操控台中检查变量状况和仓库信息。
4. 运用命令行东西: 假如你运用的是Vue CLI创立的项目,能够在项目根目录下运转`npm run serve`来发动开发服务器。 在操控台中,你能够运用`inspect`或`inspectbrk`标志来发动带有调试功用的开发服务器。 运用Chrome DevTools的“Remote Debugging”功用,或许运用VSCode的“Debug: Attach to Node Process”功用来连接到开发服务器。 在浏览器中翻开你的运用,代码履行到断点处会暂停,你能够在操控台中检查变量状况和仓库信息。
以上是在Vue.js中进行断点调试的几种常见办法。依据你的开发环境和习气,你能够挑选最适合你的办法。
Vue断点调试:深化了解与高效实践
在Vue.js的开发进程中,断点调试是开发者常用的调试办法之一。它能够协助咱们快速定位问题,进步开发功率。本文将深化探讨Vue断点调试的原理、办法以及在实践开发中的运用,协助开发者更好地把握这一技术。
一、Vue断点调试的原理

1.1 调试器的作业原理
调试器是一种用于盯梢程序履行进程的东西,它能够协助开发者调查程序运转时的状况,包含变量值、函数调用栈等。在浏览器中,调试器一般经过JavaScript的断点来完成。
1.2 Vue的调试机制

Vue.js内部完成了一套调试机制,包含源码映射(source maps)、操控台日志(console.log)等。这些机制为断点调试供给了便当。
二、Vue断点调试的办法
2.1 运用浏览器的开发者东西

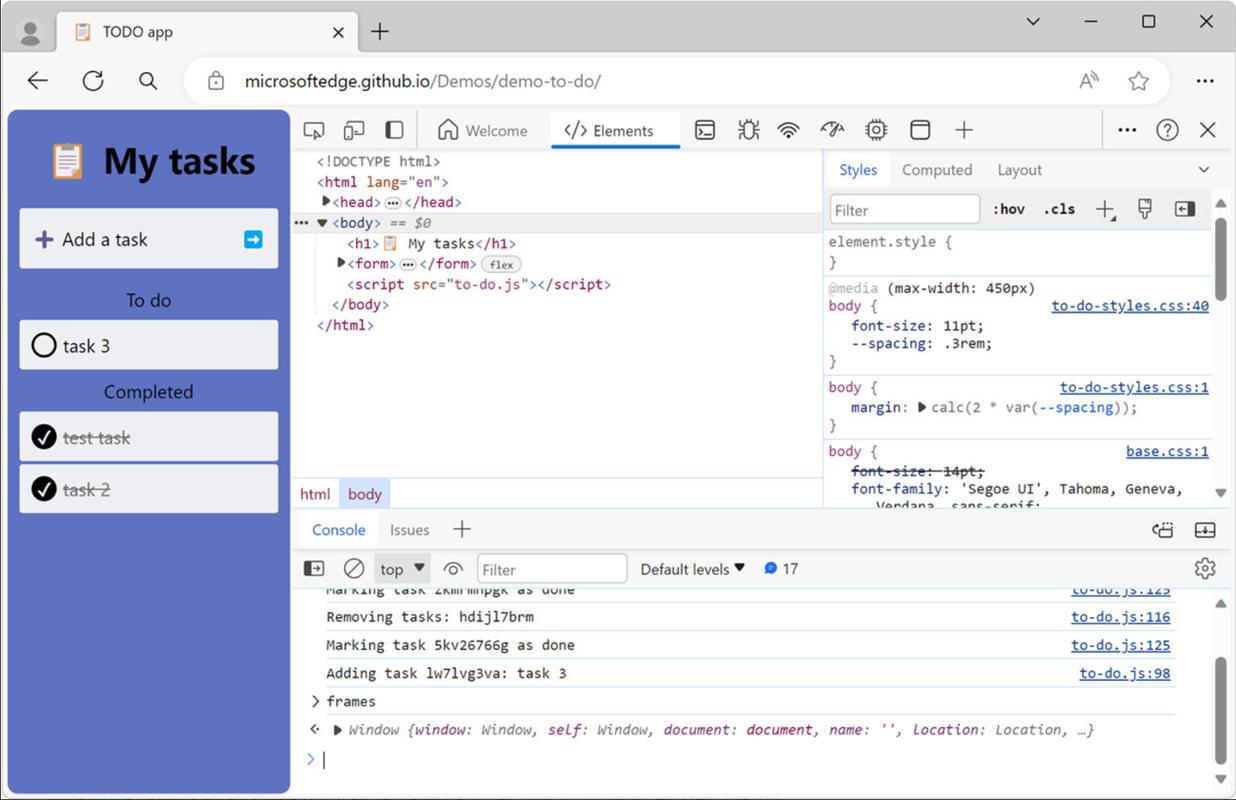
大多数现代浏览器都内置了开发者东西,其间包含了强壮的调试功用。以下是在Chrome浏览器中运用开发者东西进行Vue断点调试的进程:
1. 翻开Chrome浏览器,按下F12键或右键点击页面元素挑选“检查”。
3. 在左边的文件列表中找到你的Vue组件文件。
4. 在文件中设置断点,办法是在代码行左边点击或运用快捷键(如F8)。
2.2 运用Vue Devtools
Vue Devtools是一个Chrome和Firefox的浏览器扩展,它供给了更丰厚的Vue调试功用。以下是运用Vue Devtools进行断点调试的进程:
1. 在Chrome或Firefox浏览器中装置Vue Devtools。
2. 翻开Vue Devtools,它会主动连接到当时翻开的Vue运用。
3. 在Vue Devtools的操控台中,你能够检查组件树、组件状况、事情盯梢等。
4. 在Vue Devtools中设置断点,办法是在组件树中点击组件,然后在弹出的菜单中挑选“增加断点”。
三、Vue断点调试的实践运用

3.1 定位过错

在开发进程中,咱们经常会遇到各种过错,如数据绑定过错、事情处理过错等。经过设置断点,咱们能够逐渐履行代码,调查变量值的改变,然后快速定位过错。
3.2 调试杂乱逻辑
Vue运用中或许存在杂乱的逻辑,如异步恳求、组件通讯等。经过断点调试,咱们能够逐渐履行这些逻辑,调查中间状况,保证代码的正确性。
3.3 功能优化
在开发进程中,功能优化也是一个重要的环节。经过断点调试,咱们能够调查组件烘托时刻、数据恳求时刻等,然后找到功能瓶颈并进行优化。
四、Vue断点调试的技巧

4.1 运用条件断点
条件断点能够协助咱们在满意特定条件时才中止履行。这关于调试杂乱逻辑十分有用。
4.2 运用日志断点
日志断点能够在代码履行到断点时输出日志信息,协助咱们了解程序的履行进程。
4.3 运用大局断点
大局断点能够在整个运用中设置,当满意条件时中止一切代码履行。
Vue断点调试是开发者必备的技术之一。经过本文的介绍,相信你现已对Vue断点调试有了更深化的了解。在实践开发中,娴熟运用断点调试技巧,能够协助咱们更高效地解决问题,进步开发功率。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发