vue反向署理,Vue项目中的反向署理装备详解
时间:2024-12-26阅读数:13
在Vue项目中,反向署理一般用于处理跨域恳求的问题。Vue官方引荐的构建东西是`vuecli`,它根据`webpack`,而`webpack`供给了`devServer`装备,能够方便地设置反向署理。
1. 运用`vuecli`创立项目
首要,假如你还没有Vue项目,能够运用`vuecli`创立一个新的Vue项目:
```bashvue create myvueapp```
2. 装备反向署理
在`vuecli`生成的项目中,`vue.config.js`文件是用于装备`webpack`的。你能够在`vue.config.js`中增加`devServer`装备来设置反向署理。
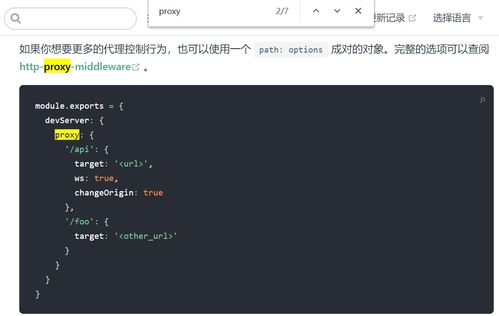
假定你想要将一切以`/api`最初的恳求署理到`http://example.com`,能够这样装备:
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', changeOrigin: true, pathRewrite: { '^/api': '' } } } }}```
`target`: 署理的方针地址。 `changeOrigin`: 假如设置为`true`,则署理服务器会改动原始恳求的`Host`头部,使其看起来像是从署理服务器建议的恳求。 `pathRewrite`: 重写恳求途径。这儿表明将`/api`前缀替换为空字符串。
3. 运转项目
装备好反向署理后,你能够像平常相同运转你的Vue项目:
```bashnpm run serve```
现在,当你在Vue组件中建议以`/api`最初的恳求时,这些恳求会被署理到`http://example.com`。
4. 注意事项
保证你的方针服务器支撑CORS(跨源资源共享),不然署理或许不会作业。 在出产环境中,你或许需求运用Nginx或其他服务器软件来装备反向署理,而不是在`vue.config.js`中装备。 假如你的方针服务器需求认证或其他杂乱的设置,或许需求更杂乱的装备。
Vue项目中的反向署理装备详解

跟着前后端别离架构的遍及,Vue.js 作为前端开发的干流结构,其项目布置过程中反向署理的装备变得尤为重要。本文将具体介绍如安在Vue项目中装备反向署理,以完成前端与后端服务的安全、高效通讯。
一、什么是反向署理

反向署理(Reverse Proxy)是一种署理服务器,坐落用户和方针服务器之间。它能够接纳用户的恳求,然后将恳求转发给方针服务器,并将方针服务器的呼应回来给用户。在Vue项目中,反向署理首要用于处理跨域问题,一起也能够进步安全性。
二、Vue项目中的反向署理装备

Vue项目中的反向署理装备首要分为以下几个过程:
1. 装置和装备署理服务器
在Vue项目中,咱们能够运用Nginx、Apache等署理服务器。以下以Nginx为例,介绍怎么装置和装备署理服务器。
装置Nginx:在服务器上装置Nginx,能够运用以下指令:
sudo apt-get install nginx
装备Nginx:修改Nginx装备文件,一般坐落`/etc/nginx/sites-available/`目录下,例如`default`文件。
增加以下装备内容:
server {
listen 80;
server_name your-domain.com;
location / {
proxy_pass http://localhost:8080; Vue项目运转端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection \
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发