html边距
时间:2024-12-26阅读数:11
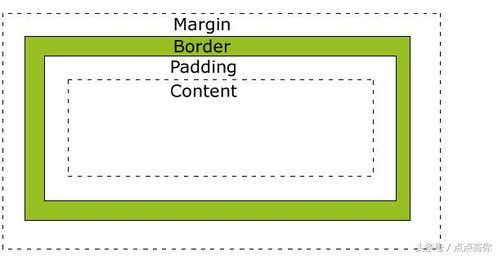
HTML 边距(Margin)是指元素周围的空间,它决议了元素与周围元素之间的间隔。在 CSS 中,能够经过 `margin` 特点来设置元素的边距。`margin` 特点能够应用于一切元素,包含块级元素和内联元素。
边距的特点值
`margin` 特点能够承受以下值:
1. 长度值:如 `10px`、`1em`、`2%` 等。2. auto:主动调整边距,常用于水平居中元素。3. inherit:从父元素承继边距值。
边距的复合特点
`margin` 特点能够独自设置每个方向的边距,也能够运用复合特点来一起设置多个方向的边距。复合特点包含:
`margintop`:设置元素的上边距。 `marginright`:设置元素的右边距。 `marginbottom`:设置元素的下边距。 `marginleft`:设置元素的左面距。
复合特点:
`margin`:一起设置四个方向的边距。 `marginhorizontal`:一起设置左右边距。 `marginvertical`:一起设置上下边距。
示例
```html .box { width: 200px; height: 200px; backgroundcolor: lightblue; margin: 20px; / 设置一切方向的边距为20px / }
在上面的示例中,`.box` 类的元素设置了一切方向的边距为 `20px`,因而它在每个方向上都与周围的元素坚持了 `20px` 的间隔。
HTML边距:了解与优化网页布局的要害
一、什么是HTML边距

HTML边距(Margin)是网页布局中一个非常重要的概念。它指的是元素与周围元素或浏览器窗口之间的空间。简略来说,边距便是元素周围的空白区域。合理设置边距能够使网页内容愈加明晰,提高用户体会。
二、HTML边距的类型

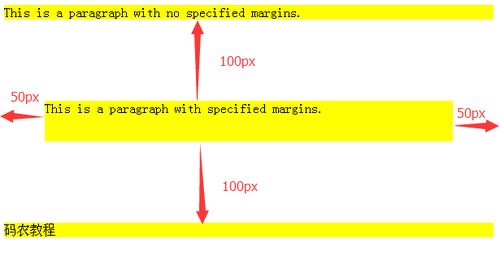
HTML边距分为四种类型:上边距(Margin-top)、右边距(Margin-right)、下边距(Margin-bottom)和左面距(Margin-left)。这四种边距能够独自设置,也能够一起设置。
1. 上边距(Margin-top):元素顶部与上一元素或父元素顶部的间隔。
2. 右边距(Margin-right):元素右侧与相邻元素或父元素右侧的间隔。
3. 下边距(Margin-bottom):元素底部与下一元素或父元素底部的间隔。
4. 左面距(Margin-left):元素左面与相邻元素或父元素左面的间隔。
三、HTML边距的设置办法

在HTML中,能够经过以下几种办法设置边距:
1. 运用CSS样式表设置边距:
/ 设置上边距为20px /
margin-top: 20px;
/ 设置右边距为30px /
margin-right: 30px;
/ 设置下边距为40px /
margin-bottom: 40px;
/ 设置左面距为50px /
margin-left: 50px; /
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发