vue 异步加载组件, 什么是异步组件?
时间:2024-12-26阅读数:11
在 Vue 中,异步加载组件是一个常用的优化技能,它答应您按需加载组件,然后削减初始加载时刻。这能够经过动态 `import` 语法来完成,该语法回来一个 `Promise`,该 `Promise` 在组件加载完成后解析。
以下是一个简略的比如,展现了如安在 Vue 中异步加载组件:
```javascript// main.js 或你的进口文件import Vue from 'vue'import App from './App.vue'import router from './router'
Vue.config.productionTip = false
new Vue}qwe2.$mount
// router.js 或你的路由配置文件import Vue from 'vue'import Router from 'vuerouter'
Vue.use
export default new Router => import }, { path: '/about', name: 'about', // 异步加载 About 组件 component: => import } qwe2}qwe2```
在上面的比如中,`Home` 和 `About` 组件是异步加载的。当用户导航到相应的路由时,相应的组件才会开端加载。这有助于进步运用的功用,特别是当运用很大时。
请注意,您需求确保您的构建体系(如 Webpack)支撑代码切割和动态导入。大多数现代前端构建东西都支撑这些功用。
Vue 异步加载组件:进步运用功用的利器
在构建大型Vue运用时,组件的加载速度和运用的初始加载时刻往往成为功用瓶颈。为了处理这个问题,Vue 3引入了异步组件这一特性,答应开发者按需加载组件,然后优化运用的功用和用户体会。本文将详细介绍Vue异步组件的运用办法、原理以及在实践开发中的运用。
什么是异步组件?
异步组件是指在需求时才会加载的组件。与传统的同步组件不同,异步组件不会在运用发动时加载,而是在实践需求显现时才进行加载。这种按需加载的办法能够明显削减运用的初始加载时刻,进步运用的响应速度和用户体会。
异步组件的优势
运用异步组件,咱们能够获得以下优势:
- 削减初始包体积:只要必要的组件才会被加载,然后削减运用的初始包体积。
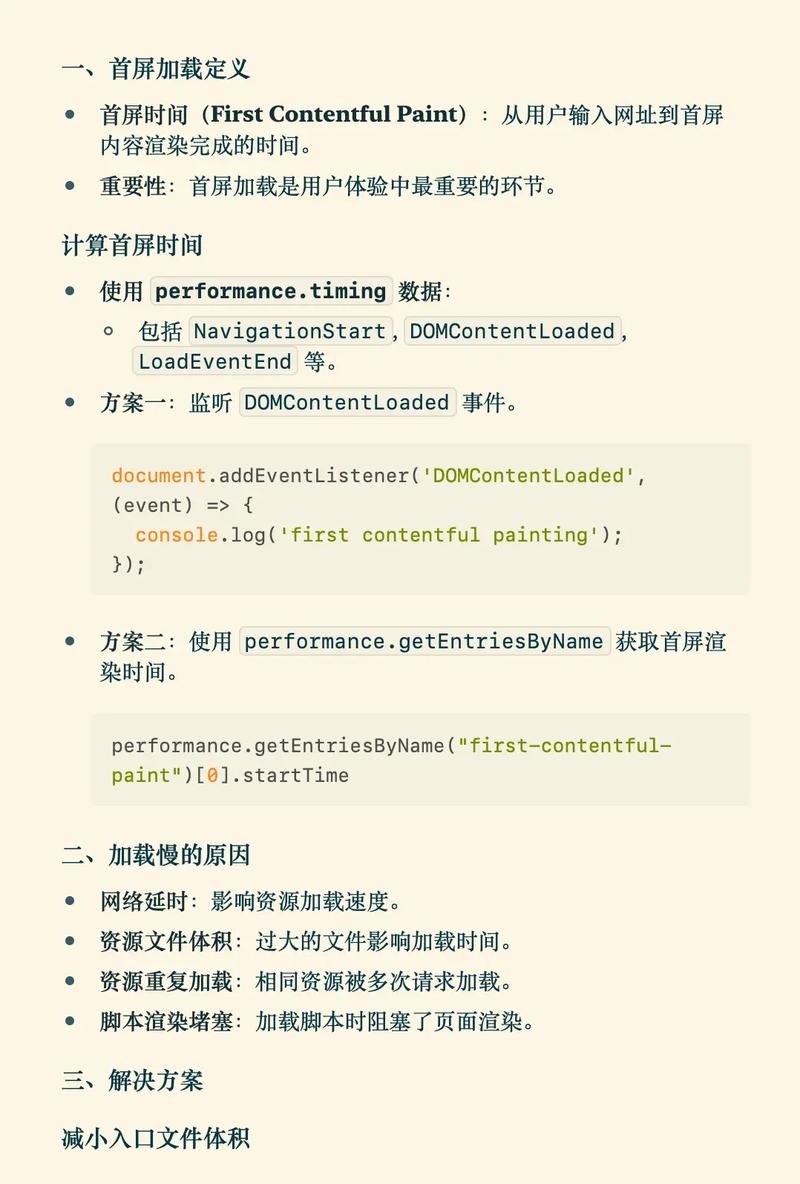
- 进步首屏加载速度:异步组件能够加速首屏的烘托速度,让用户更快地看到运用的主要内容。

- 按需加载功用:只要当用户需求运用某个组件时,才会加载该组件,防止不必要的资源糟蹋。

- 更好的资源分配:异步组件能够依据实践需求动态加载,然后完成更合理的资源分配。
Vue异步组件的运用办法

在Vue 3中,咱们能够经过以下两种办法运用异步组件:
1. 运用`defineAsyncComponent`办法

`defineAsyncComponent`是Vue 3供给的一个东西函数,用于创立异步组件。以下是一个运用`defineAsyncComponent`办法的示例:
```javascript
import { defineAsyncComponent } from 'vue';
const AsyncComp = defineAsyncComponent(() =>
import('./components/MyComponent.vue')
export default {
components: {
AsyncComp
2. 在Vue Router中运用异步组件

在Vue Router中,咱们能够将异步组件作为路由组件运用。以下是一个示例:
```javascript
import { createRouter, createWebHistory } from 'vue-router';
import AsyncComp from './components/AsyncComponent.vue';
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: '/async',
component: AsyncComp
}
异步组件的原理

异步组件的作业原理如下:
- 当异步组件被用作路由组件时,只要当用户导航到某个路由时,相关的组件才会被加载。
- 假如异步组件被用在`v-if`指令中,只要当条件为真时,组件才会被加载。
- 异步组件的加载进程一般涉及到动态导入(Dynamic Import)和代码切割(Code Splitting)等技能。
异步组件在实践开发中的运用

在实践开发中,咱们能够依据以下场景运用异步组件:
- 大型运用:关于大型运用,咱们能够将运用拆分红多个模块,每个模块包括一个或多个异步组件,然后完成按需加载。
- 组件库:在组件库中,咱们能够将常用的组件规划为异步组件,以便用户在运用时按需加载。
- 路由懒加载:在Vue Router中,咱们能够将路由组件规划为异步组件,然后完成路由懒加载,进步运用的发动速度。
异步组件是Vue 3供给的一项重要特性,它能够协助开发者优化运用的功用和用户体会。经过合理运用异步组件,咱们能够完成按需加载,削减运用的初始包体积,进步首屏加载速度。在实践开发中,咱们能够依据详细场景挑选适宜的运用办法,然后进步运用的功用。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发