vue双向绑定的原理, 呼应式体系
时间:2024-12-27阅读数:10
Vue.js 是一个渐进式 JavaScript 结构,它以数据驱动和组件化的思维构建用户界面。Vue 的中心库只重视视图层,易于上手,便于与第三方库或既有项目整合。
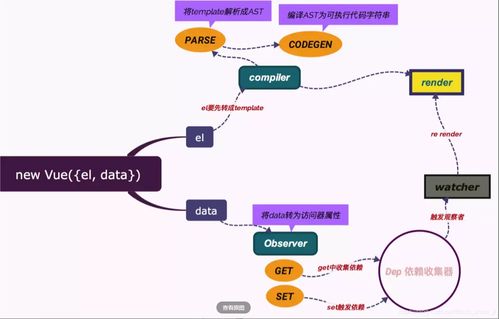
Vue 的双向绑定机制是其中心特性之一,它答应数据的改变实时反映在视图上,一起视图上的修正也能实时更新数据。这种机制根据 Vue 的呼应式体系,以下是 Vue 双向绑定的基本原理:
1. 数据绑架(Data Hijacking): Vue 运用了 Object.defineProperty 办法来绑架(阻拦)目标特点的拜访。这个办法能够用来界说目标特点的获取(getter)和设置(setter)。
2. 依靠搜集(Dependency Collection): 当组件烘托时,Vue 会遍历数据目标的一切特点,并将每个特点都转换为 getter/setter。在 getter 中,Vue 会搜集依靠,这意味着它会记载哪些视图或核算特点依靠于该特点。
3. 派发更新(Dispatch Updates): 当数据被修正时,setter 被触发,Vue 会告诉一切依靠该数据的视图或核算特点进行更新。这个进程是经过调用这些依靠的更新函数来完成的。
4. 虚拟 DOM(Virtual DOM): Vue 运用虚拟 DOM 来高效地更新视图。当数据改变时,Vue 会先在虚拟 DOM 上进行修正,然后经过比照新旧虚拟 DOM 的差异,核算出需求更新的最小改变,最终将这些改变运用到实践的 DOM 上。
双向绑定的完成让开发者能够更专心于数据和事务逻辑,而不用关怀数据怎么与视图同步。过度的双向绑定可能会导致功能问题,由于每次数据改变都会触发视图的更新。因而,合理地运用双向绑定,以及运用核算特点(computed properties)和观察者(watchers)来操控数据更新,是优化 Vue 运用功能的重要手法。
Vue 双向绑定的原了解析
Vue.js 是一款盛行的前端结构,其中心特性之一便是双向绑定。双向绑定使得数据与视图之间的同步变得简略高效。本文将深化解析 Vue 双向绑定的原理,协助开发者更好地了解和运用这一特性。
呼应式体系

什么是呼应式体系?

呼应式体系是 Vue 双向绑定的根底。它能够主动追寻依靠联系,并在数据改变时更新视图。在 Vue 中,呼应式体系经过 `Object.defineProperty()` 办法完成。
呼应式体系的完成原理

Vue 运用 `Object.defineProperty()` 办法对数据目标进行绑架,阻拦数据特点的读取和修正操作。当读取数据特点时,会履行 `getter` 函数,搜集依靠联系;当修正数据特点时,会履行 `setter` 函数,触发更新。
```javascript
function defineReactive(obj, key, val) {
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
return val;
},
set: function reactiveSetter(newVal) {
if (newVal !== val) {
val = newVal;
// 当数据更新时,告诉依靠并履行更新
console.log(`特点${key}的值已更新为: ${newVal}`);
// 这儿能够增加触发视图更新的逻辑
}
}
});
双向绑定
什么是双向绑定?
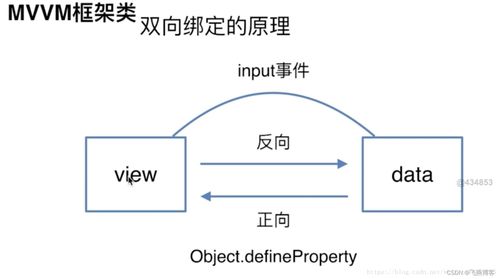
双向绑定是指数据与视图之间的双向同步。当数据发生改变时,视图会主动更新;反之,当视图发生改变时,数据也会更新。
双向绑定的完成原理
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发