html链接css, 行内款式示例```html 行内款式示例
时间:2024-12-19阅读数:13
要将HTML链接到CSS,您能够经过以下几种办法:
内部款式表示例```html body { backgroundcolor: lightblue; } h1 { color: white; }
这是一个标题这是一个阶段。
外部款式表示例1. 创立一个CSS文件,例如`styles.css`: ```css body { backgroundcolor: lightblue; } h1 { color: white; } ```
2. 在HTML文档中引证这个CSS文件: ```html
这是一个标题这是一个阶段。
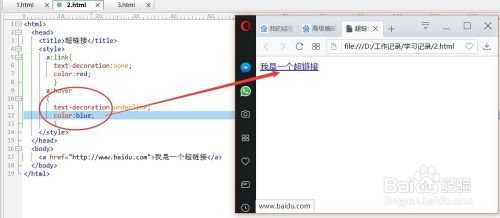
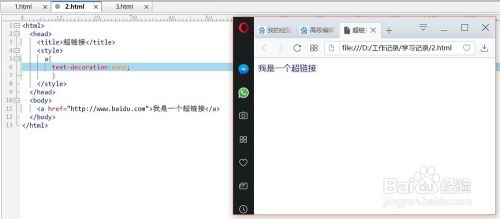
行内款式示例```html 行内款式示例

这是一个标题这是一个阶段。
在实践运用中,主张运用外部款式表,由于它能够进步代码的可保护性和重用性。
在互联网年代,网页规划已经成为展现企业、个人形象的重要手法。HTML(超文本符号言语)和CSS(层叠款式表)是构成网页的两大柱石。本文将深入探讨HTML与CSS的联系,以及怎么运用它们来创立契合搜索引擎规范的网页。
HTML:网页的结构根底

1.1 HTML概述
CSS:网页的款式规划
2.1 CSS概述
CSS用于操控网页元素的款式,如色彩、字体、巨细、距离、边框等。它能够将网页内容和表现形式别离,使得网页的保护和修正愈加便利。
2.2 CSS选择器
CSS选择器用于指定要运用款式的HTML元素。常见的CSS选择器包含:
- 类选择器:运用`.`符号后跟类名,如`.class-name`。
- ID选择器:运用``符号后跟ID名,如`id-name`。
2.3 CSS款式特点
CSS款式特点包含:
- 色彩:运用`color`特点来设置文本色彩,如`color: red;`。
- 字体:运用`font-family`特点来设置字体类型,如`font-family: Arial, sans-serif;`。
- 巨细:运用`font-size`特点来设置字体巨细,如`font-size: 16px;`。
- 距离:运用`margin`和`padding`特点来设置元素的外边距和内边距。
- 边框:运用`border`特点来设置元素的边框款式,如`border: 1px solid black;`。
HTML与CSS的结合
为了使网页既具有结构又具有款式,咱们需求将HTML和CSS结合起来。以下是一个简略的示例:
```html
我的网页
body {
font-family: Arial, sans-serif;
color: 333;
}
h1 {
color: ff0000;
}
p {
font-size: 16px;
line-height: 1.5;
}
欢迎来到我的网页
这是网页的内容部分。
契合搜索引擎规范的网页规划
为了使网页更简单被搜索引擎录入,咱们需求留意以下几点:
- 合理运用CSS:防止运用过多的内联款式,尽量运用外部CSS文件来操控款式。
- 优化图片:运用适宜的图片格式和尺度,并增加`alt`特点来描绘图片内容。
- 运用搜索引擎友爱的URL:运用简练、描绘性的URL,并防止运用特别字符。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发