装置vue脚手架
时间:2024-12-27阅读数:9
装置 Vue 脚手架的过程如下:
1. 首要,保证你的电脑上现已装置了 Node.js。由于 Vue 脚手架依赖于 Node.js。你能够经过拜访 下载并装置 Node.js。
2. 装置 Vue 脚手架。翻开指令行东西,然后输入以下指令:
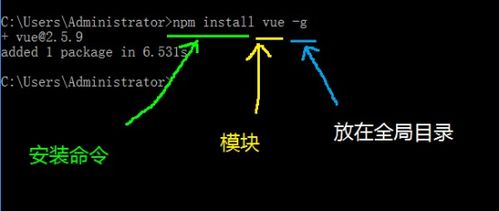
```bashnpm install g @vue/cli```
这个指令会大局装置 Vue 脚手架,其间 `g` 参数表明大局装置。
3. 装置完结后,你能够经过运转以下指令来验证 Vue 脚手架是否装置成功:
```bashvue version```
假如装置成功,这个指令会显现 Vue 脚手架的版别信息。
4. 运用 Vue 脚手架创立一个新的 Vue 项目。在指令行东西中,切换到你想要创立项意图目录,然后输入以下指令:
```bashvue create myproject```
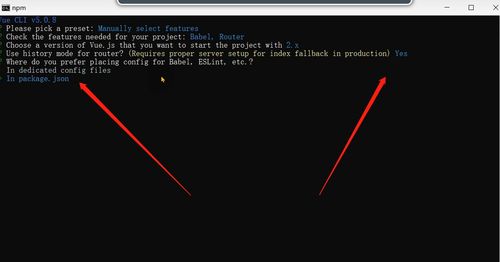
其间 `myproject` 是你想要创立的项目名称。这个指令会发动一个交互式界面,让你挑选项意图装备选项,例如预设、路由、状况办理等等。
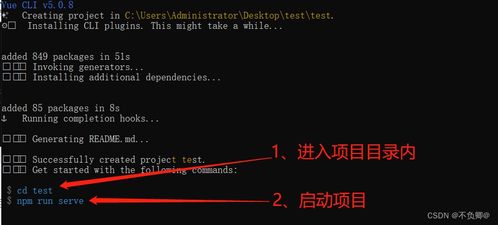
5. 创立项目后,你能够经过以下指令进入项目目录:
```bashcd myproject```
6. 你能够经过以下指令发动开发服务器来预览你的 Vue 项目:
```bashnpm run serve```
这个指令会发动一个本地服务器,你能够在浏览器中拜访 `http://localhost:8080` 来查看你的 Vue 项目。
留意:以上过程适用于大多数操作系统,但具体过程可能会因操作系统和版别而有所不同。假如你在装置过程中遇到问题,能够参阅 Vue 官方文档或寻求社区协助。
装置Vue CLI脚手架:快速建立Vue项意图攻略
跟着前端技能的开展,Vue.js现已成为最受欢迎的前端结构之一。Vue CLI(Command Line Interface)是Vue官方供给的脚手架东西,能够协助开发者快速建立Vue项目。本文将具体介绍怎么装置Vue CLI脚手架,并辅导你完结一个简略的Vue项目建立。
一、准备工作

在开端装置Vue CLI之前,请保证你的核算机上现已装置了以下软件:
- Node.js和npm:Vue CLI依赖于Node.js和npm,因而你需求装置它们。能够从[Node.js官网](https://nodejs.org/)下载并装置。

- Git:尽管Vue CLI不需求Git,但许多Vue项目都会运用Git进行版别操控,因而装置Git是一个好习惯。

二、装置Vue CLI
2.1 运用npm装置
在指令行中,运转以下指令大局装置Vue CLI:
```bash
npm install -g @vue/cli
2.2 运用yarn装置
假如你运用yarn作为包办理器,能够运用以下指令装置Vue CLI:
```bash
yarn global add @vue/cli
2.3 验证装置
装置完结后,能够经过以下指令验证Vue CLI是否装置成功:
```bash
vue --version
假如指令行中显现了Vue CLI的版别号,阐明装置成功。
三、创立Vue项目
3.1 切换到项目目录
首要,你需求挑选一个目录来寄存你的Vue项目。在指令行中,切换到该目录:
```bash
cd /path/to/your/project/directory
3.2 运用Vue CLI创立项目
在项目目录中,运转以下指令来创立一个新的Vue项目:
```bash
vue create my-vue-project
这儿`my-vue-project`是你想要创立的项目名称。
3.3 挑选项目装备
- Vue版别:挑选你想要运用的Vue版别,一般挑选最新版别。
- Babel:挑选是否运用Babel来转译JavaScript代码。
- TypeScript:挑选是否运用TypeScript。
- Router:挑选是否运用Vue Router。
- Vuex:挑选是否运用Vuex来办理状况。
- CSS预处理器:挑选是否运用Sass、Less或Stylus等CSS预处理器。
- Linter / Formatter:挑选是否运用ESLint来查看代码风格。
依据你的需求挑选相应的选项。
四、发动项目
项目创立完结后,能够经过以下指令发动开发服务器:
```bash
npm run serve
或许,假如你运用yarn:
```bash
yarn serve
默许情况下,开发服务器会在`http://localhost:8080/`上运转。
经过以上过程,你现已成功装置了Vue CLI并创立了一个Vue项目。Vue CLI供给了丰厚的功用和装备选项,能够协助你快速建立和开发Vue项目。跟着你对Vue CLI的了解,你能够进一步探究其高档功用,如自定义装备、插件集成等。祝你在Vue开发的道路上越走越远!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发