vue和jquery,前端开发的两种挑选
时间:2024-12-27阅读数:10
Vue.js 和 jQuery 是两种盛行的前端技能,它们各自有共同的特色和用处。以下是它们的一些首要差异和特色:
1. 规划哲学: Vue.js:Vue.js 是一个渐进式 JavaScript 结构,它旨在简化前端开发的杂乱性。它采用了组件化的架构,答应开发者将 UI 分解为独立、可复用的组件,然后进步代码的可维护性和可扩展性。 jQuery:jQuery 是一个快速、小型且功用丰厚的 JavaScript 库。它经过简化 HTML 文档遍历和操作、事情处理、动画和 Ajax 交互来加快前端开发。
2. 依赖性: Vue.js:Vue.js 是一个独立的结构,但它一般与 Vue Router(用于页面路由)和 Vuex(用于状况办理)一同运用,以构建完好的单页运用程序(SPA)。 jQuery:jQuery 自身是一个库,但它一般与其他库和结构(如 Bootstrap、Foundation 等)一同运用,以供给更丰厚的功用和更快的开发速度。
3. 学习曲线: Vue.js:Vue.js 的学习曲线相对较陡,因为它引入了许多新的概念,如组件、指令、插槽等。一旦把握了这些概念,Vue.js 的开发功率会十分高。 jQuery:jQuery 的学习曲线相对较峻峭,因为它首要依赖于挑选器和事情处理等传统 JavaScript 技能的扩展。这使得 jQuery 关于初学者来说更简单上手。
4. 功用: Vue.js:Vue.js 的功用一般优于 jQuery,因为它采用了虚拟 DOM(Virtual DOM)技能,能够更高效地更新 UI。 jQuery:jQuery 的功用相对较低,因为它依赖于操作实在的 DOM,这在处理很多数据时或许会导致功用瓶颈。
5. 社区和生态系统: Vue.js:Vue.js 具有一个活泼的社区和丰厚的生态系统,包含官方文档、教程、插件和社区支撑等。 jQuery:jQuery 也是一个老练的库,具有巨大的用户根底和丰厚的资源。因为它的首要优势在于简化 DOM 操作,因此在现代前端开发中,它的运用频率有所下降。
6. 适用场景: Vue.js:Vue.js 适用于构建大型、杂乱的前端运用程序,特别是单页运用程序(SPA)。 jQuery:jQuery 适用于快速原型规划和小型项目,特别是那些需求简化 DOM 操作和事情处理的项目。
7. 最新开展: Vue.js:Vue.js 的最新版本是 Vue 3,它引入了许多新功用和改善,如组合式 API、更好的类型支撑和更快的功用。 jQuery:jQuery 的最新版本是 jQuery 3,它持续供给对旧浏览器的支撑,并在功用和功用方面进行了一些改善。
总归,Vue.js 和 jQuery 都是强壮的前端技能,但它们的规划哲学、依赖性、学习曲线、功用、社区和生态系统以及适用场景等方面存在明显差异。挑选哪种技能取决于项目的详细需求和开发者的个人偏好。
Vue.js与jQuery:前端开发的两种挑选

一、Vue.js简介

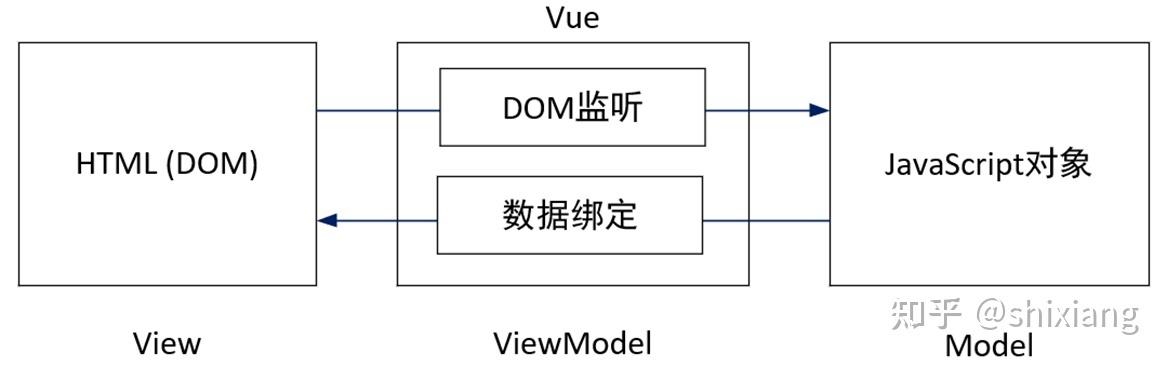
Vue.js是一个渐进式JavaScript结构,由尤雨溪(Evan You)于2014年创立。它答应开发者运用简练的API完成数据绑定和组件化开发,旨在进步开发功率和代码的可维护性。
二、jQuery简介

jQuery是一个快速、简练的JavaScript库,由John Resig于2006年创立。它经过封装原生JavaScript代码,简化了DOM操作、事情处理、动画作用等操作,使得开发者能够更轻松地完成杂乱的前端功用。
三、Vue.js与jQuery的差异

1. 规划理念不同
2. 学习曲线
Vue.js的学习曲线相对较峻峭,入门门槛较低。jQuery的学习曲线相对较峻峭,需求把握必定的原生JavaScript常识。
3. 功用
Vue.js在功用方面体现较好,尤其是在大型项目中,其虚拟DOM技能能够有用削减DOM操作,进步页面烘托速度。jQuery在功用方面相对较弱,尤其是在频频操作DOM的情况下。
4. 生态系统
Vue.js具有丰厚的生态系统,包含Vue Router、Vuex、Element UI等。jQuery的生态系统相对较小,但仍然具有一些优异的插件。
四、Vue.js与jQuery的优缺陷

1. Vue.js的长处
(1)易于上手,学习曲线峻峭。
(2)数据绑定和组件化开发,进步开发功率和代码可维护性。
(3)虚拟DOM技能,进步页面烘托速度。
(4)丰厚的生态系统,满意不同需求。
2. Vue.js的缺陷
(1)体积较大,对功用有必定影响。
(2)在小型项目中,运用Vue.js或许有些过度规划。
3. jQuery的长处
(1)易于上手,学习曲线较低。
(2)丰厚的DOM操作和事情处理功用。
(3)插件丰厚,满意各种需求。
4. jQuery的缺陷
(1)功用相对较弱,尤其在大型项目中。
(2)代码可维护性较差,简单发生“面条代码”。
五、适用场景

1. Vue.js适用场景
(1)大型项目,需求数据绑定和组件化开发。
(2)单页面运用(SPA),需求快速烘托和杰出的用户体会。
(3)需求丰厚的生态系统支撑的项目。
2. jQuery适用场景
(1)小型项目,对功用要求不高。
(2)需求频频操作DOM和事情处理的项目。
(3)需求运用jQuery插件的项目。
Vue.js和jQuery都是优异的前端技能,各有优缺陷。开发者应根据项目需求、团队技能和开发周期等要素,挑选适宜的技能栈。在实践开发过程中,能够结合运用Vue.js和jQuery,发挥各自的优势,进步开发功率和项目质量。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发