vue调试, 什么是Vue调试?
时间:2024-12-27阅读数:8
2. console.log: 在代码中增加`console.log`句子来输出变量的值,协助你盯梢数据的改变。 例如,你能够在一个办法中增加`console.log`来检查`data`目标的内容。
4. 检查Vue实例: 在浏览器的操控台中,你能够运用`vm`来拜访Vue实例,并检查其特点和办法。 例如,`console.log`能够检查Vue实例的`data`目标。
5. 运用核算特点和侦听器: 核算特点和侦听器能够协助你盯梢数据的改变,并在数据改变时履行特定的操作。 你能够在核算特点或侦听器的回调函数中运用`console.log`来输出相关信息。
6. 运用Vue的`$watch`办法: `this.$watch`办法答应你调查Vue实例的特点,并在特点改变时履行回调函数。 你能够在回调函数中运用`console.log`来输出特点的新值和旧值。
7. 运用Vue的`$refs`和`$children`: `this.$refs`和`this.$children`能够协助你拜访Vue实例的子组件和DOM元素。 你能够运用`console.log`来检查`$refs`和`$children`的内容。
9. 运用过错处理: 在Vue中,你能够运用`try...catch`句子来捕获过错,并运用`console.error`来输出过错信息。 这能够协助你快速定位问题,并了解过错的具体信息。
10. 运用第三方调试东西: 除了Vue Devtools,还有一些第三方调试东西能够协助你调试Vue运用,例如ESLint、Webpack等。
以上是一些常用的Vue调试技巧,期望对你有所协助。
Vue调试攻略:从入门到通晓
Vue.js 作为一款盛行的前端结构,因其易用性和灵活性遭到很多开发者的喜欢。在实践开发进程中,调试Vue运用可能会遇到各种问题。本文将具体介绍Vue调试的办法和技巧,协助开发者从入门到通晓。
什么是Vue调试?

Vue调试是指运用各种东西和技术来确诊和修正Vue运用中的过错。这包含浏览器的开发者东西、Vue Devtools、以及一些在线调试东西。
Vue调试东西介绍

Chrome开发者东西:内置在Chrome浏览器中,供给丰厚的调试功用。
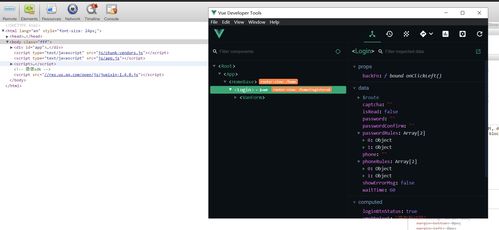
Vue Devtools:一款专门为Vue运用规划的调试东西,能够实时检查组件树、组件状况、事情追寻等。
在线调试东西:如Sentry、Bugsnag等,能够协助开发者搜集和剖析过错信息。
1. 运用Chrome开发者东西进行调试

翻开Chrome浏览器,按下F12或右键挑选“检查”翻开开发者东西。
运用断点功用暂停代码履行,调查变量值和函数调用。
2. 运用Vue Devtools进行调试
装置Vue Devtools:在Chrome浏览器中拜访Chrome Web Store,查找并装置Vue Devtools。
检查组件树:在Vue Devtools中,你能够看到运用的组件树,包含组件的层级、状况和特点。
追寻事情:Vue Devtools能够追寻组件的事情,协助你找到事情处理函数的调用方位。
3. 运用Sentry进行调试
注册Sentry账号并创立项目。
在Vue项目中集成Sentry:依照Sentry官方文档进行操作。
检查过错报告:在Sentry项目中,你能够看到运用的过错报告,包含过错信息、仓库盯梢、用户信息等。
1. 运用console.log进行调试
在要害方位增加console.log句子,调查变量值和函数履行进程。
运用console.log输出目标或数组,以便更好地检查其结构。
在调试完成后,删去console.log句子,防止影响功用。
2. 运用Vue Devtools的组件状况检查功用
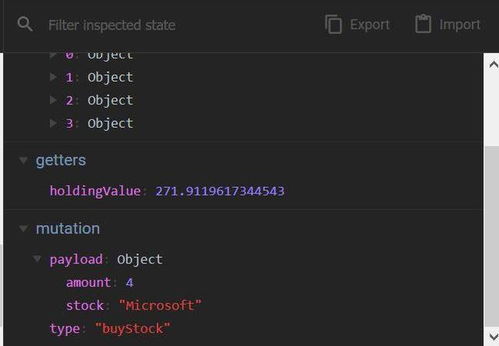
在Vue Devtools中检查组件的props、data、computed、methods等特点。
调查组件状况的改变,剖析问题原因。
运用Vue Devtools的“时刻游览”功用,回溯组件状况的改变进程。
3. 运用Sentry的过错报告功用
在Sentry中检查过错报告,了解过错产生的环境、用户信息和仓库盯梢。
依据过错报告,剖析问题原因,并修正相关代码。
运用Sentry的“过错趋势”功用,监控过错产生频率,及时发现潜在问题。
Vue调试是前端开发中不可或缺的技术。经过把握Chrome开发者东西、Vue Devtools、Sentry等东西,以及一些调试技巧,开发者能够更高效地处理Vue运用中的问题。期望
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发