html调用摄像头,```html调用摄像头
时间:2024-12-19阅读数:10
要在HTML中调用摄像头,一般需求运用``元素结合JavaScript。以下是一个简略的示例,展现怎么完成这一功用:
1. 创立一个HTML文件,并在其间包含一个``元素,其类型设置为`file`,并承受图片文件。2. 运用JavaScript来处理用户挑选的文件,并显现在页面上。
下面是一个简略的示例代码:
```html调用摄像头

拍照相片
document.getElementById.addEventListener { const file = event.target.files; if { const reader = new FileReader; reader.onload = function { const img = document.createElement; img.src = e.target.result; document.body.appendChild; }; reader.readAsDataURL; }}qwe2;
const video = document.getElementById;const canvas = document.getElementById;const captureButton = document.getElementById;
navigator.mediaDevices.getUserMedia .then { video.srcObject = stream; }qwe2 .catch { console.error; }qwe2;
captureButton.addEventListener { canvas.getContext.drawImage; const dataURL = canvas.toDataURL; const img = document.createElement; img.src = dataURL; document.body.appendChild;}qwe2;
这个示例中,当用户点击“拍照相片”按钮时,会从``元素中捕获当时帧,并将其制作到``元素上。从``元素中获取图画数据,并创立一个新的``元从来显现它。
请注意,这个示例运用了`navigator.mediaDevices.getUserMedia` API来拜访摄像头,这个API是现代浏览器支撑的,但或许需求用户授权才干拜访摄像头。此外,这个示例仅适用于支撑``和`getUserMedia` API的浏览器。
HTML调用摄像头:完成实时视频流与图画捕捉
准备工作

在开端之前,请确保您的浏览器支撑HTML5的摄像头API。现在,大多数现代浏览器都支撑这一功用,包含Chrome、Firefox、Safari和Edge等。
1. 承认浏览器支撑

首要,您需求承认您的浏览器是否支撑`navigator.mediaDevices.getUserMedia()`办法。这是一个用于获取媒体设备的API,包含摄像头和麦克风。
```javascript
if (navigator.mediaDevices.getUserMedia) {
console.log('浏览器支撑getUserMedia');
} else {
console.log('浏览器不支撑getUserMedia');
2. 创立HTML页面

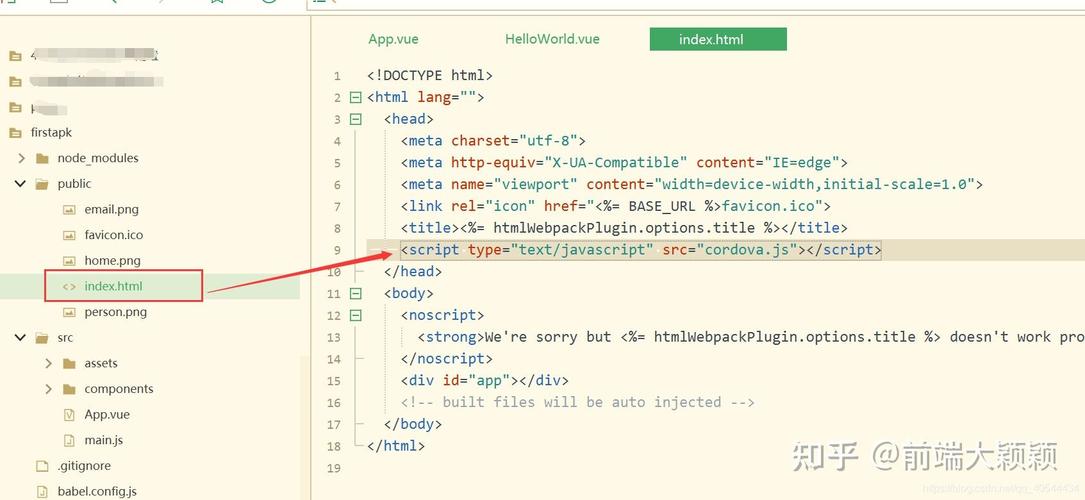
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发