html自习惯,HTML自习惯布局的原理与实践
时间:2024-12-27阅读数:13
HTML自习惯一般指的是网页在不同设备和屏幕尺度上能够主动调整布局和显现作用,以供给杰出的用户体会。这一般涉及到呼应式网页规划(Responsive Web Design, RWD)的概念。
1. 运用媒体查询(Media Queries): 媒体查询是CSS3引进的一个功用,答应你依据不同的设备特性(如屏幕宽度、分辨率等)运用不同的CSS款式。例如,你可认为手机、平板和桌面显现器设置不同的款式规矩。
2. 百分比布局: 运用百分比而非固定像素值来界说元素的巨细和方位,能够让元素的巨细依据父容器的巨细动态调整。
3. 弹性网格(Flexible Grid): 创立一个灵敏的网格体系,其间列宽和距离能够主动调整,以习惯不同的屏幕尺度。
4. 弹性图片(Flexible Images): 保证图片能够依据其容器的巨细动态调整巨细,以防止图片溢出或被紧缩。
5. 移动设备优先(MobileFirst)规划: 首先为移动设备规划网页,然后逐渐增加款式和功用以习惯更大的屏幕。
6. 运用结构和库: 运用Bootstrap、Foundation等前端结构,它们供给了现成的呼应式规划组件和东西。
7. 优化功能: 保证网页加载速度快,尤其是在移动设备上。这能够经过紧缩资源、优化图片、运用CDN等办法完成。
8. 测验和优化: 运用东西如Google Chrome的开发者东西来测验网页在不同设备和屏幕尺度上的体现,并依据测验成果进行优化。
9. 考虑可拜访性: 保证网页在所有设备上都具有杰出的可拜访性,包含对残障人士的友好性。
10. 继续学习和更新: 跟着技能和设备的开展,新的自习惯规划技能和最佳实践不断出现。坚持学习和更新你的常识和技能,以保证你的网页规划始终是最新的。
经过归纳运用这些办法,你能够创立出能够在各种设备和屏幕尺度上供给杰出用户体会的自习惯网页。
HTML自习惯布局的原理与实践

一、HTML自习惯布局的原理

HTML自习惯布局的中心在于经过CSS技能,使网页的布局和内容能够依据不同的屏幕尺度和分辨率主动调整。以下是完成HTML自习惯布局的几个要害原理:
1. 呼应式规划
呼应式规划是指网页能够依据用户的设备屏幕巨细主动调整布局和内容。这一般经过CSS媒体查询(Media Queries)来完成,它答应开发者依据不同的屏幕尺度运用不同的CSS款式。
2. 流式布局
流式布局是指网页内容依照浏览器窗口的宽度主动活动,而不是固定在某个宽度上。这种布局办法使得网页在不同设备上都能坚持杰出的可读性和布局作用。
3. 弹性布局
弹性布局(如Flexbox和Grid)答应网页元素在容器内自在弹性,然后习惯不同屏幕尺度。这些布局模型供给了丰厚的布局选项,使得开发者能够轻松创立杂乱的布局。
二、HTML自习惯布局的实践办法

1. 运用CSS媒体查询
CSS媒体查询是完成HTML自习惯布局的根底。以下是一个简略的媒体查询示例,用于在不同屏幕宽度下运用不同的款式:
@media screen and (max-width: 600px) {
body {
background-color: lightblue;
2. 运用百分比布局
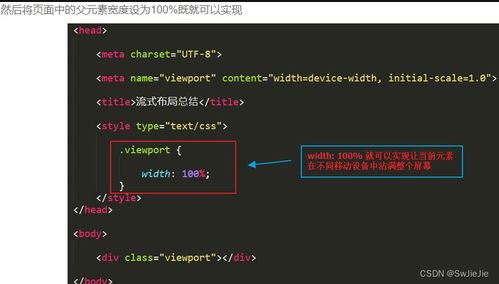
百分比布局是一种常见的自习惯布局办法,它答应元素宽度依据其父元素的宽度百分比来设置。以下是一个运用百分比布局的示例:
.container {
width: 100%;
.item {
width: 50%; / 在宽度为100%的容器中,宽度为50% /
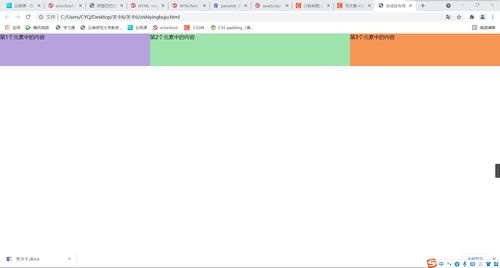
3. 运用Flexbox布局
Flexbox布局是一种十分强壮的布局东西,它答应容器内的元素在水平缓笔直方向上自在弹性。以下是一个运用Flexbox布局的示例:
.container {
display: flex;
justify-content: space-between;
.item {
flex: 1; / 每个元素都占有相同的空间 /
4. 运用CSS视口单位
CSS视口单位(如vw、vh、vmin、vmax)答应元素的巨细依据视口的巨细进行设置。以下是一个运用视口单位的示例:
.item {
width: 50vw; / 元素宽度为视口宽度的50% /
height: 50vh; / 元素高度为视口高度的50% /
HTML自习惯布局是现代网页规划的重要组成部分,它能够保证网页在不同设备上都能供给杰出的用户体会。经过了解呼应式规划、流式布局、弹性布局等原理,并运用CSS媒体查询、百分比布局、Flexbox布局和视口单位等实践办法,开发者能够轻松完成HTML自习惯布局。
四、搜索引擎优化(SEO)主张
2. 运用要害词
在文章中合理地运用要害词,如“HTML自习惯布局”、“呼应式规划”、“Flexbox布局”等,有助于进步文章在搜索引擎中的排名。
3. 保证内容质量
供给有价值、有深度的内容,保证文章对读者有协助,这有助于进步文章的点击率和用户停留时间,然后进步SEO作用。
4. 运用内部链接
在文章中恰当增加内部链接,引导读者拜访其他相关内容,这有助于进步网站的全体权重。
经过以上SEO主张,本文将有助于进步在搜索引擎中的可见度,招引更多读者。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发