脚手架vue,前端开发的得力助手
时间:2024-12-27阅读数:11
Vue CLI(Vue脚手架)是Vue官方供给的一个东西集,用于快速建立Vue.js项目。它集成了Webpack和各种插件,供给了一种规范化的项目结构和自动化构建流程。以下是关于Vue CLI的具体介绍、装置过程和项目创立的攻略:
1. Vue CLI简介Vue CLI是一个依据Vue.js的快速开发体系,供给以下功用: 交互式项目脚手架:快速生成项目的根底结构。 零装备原型开发:简化开发流程,无需手动装备。 丰厚的官方插件:支撑多种功用的扩展。 图形化用户界面:供给可视化的操作界面。
2. 装置Vue CLI在装置Vue CLI之前,需求保证体系中已装置Node.js和npm。能够经过以下指令验证:```bashnode vnpm v```假如未装置,请先下载并装置Node.js。
装置Vue CLI的指令如下:```bashnpm install g @vue/cli```装置完结后,能够经过以下指令验证:```bashvue version```
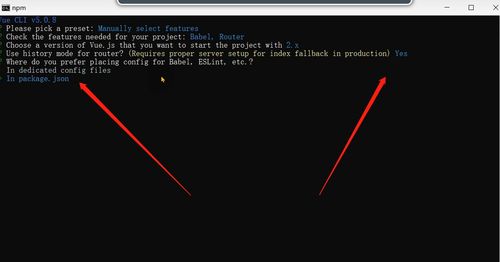
3. 创立Vue项目创立Vue项目的指令如下:```bashvue create projectname```在创立过程中,你能够挑选预设装备(Default)或自定义装备(Manually select features)。自定义装备答应你挑选是否运用Vue Router、Vuex、CSS预处理器等。
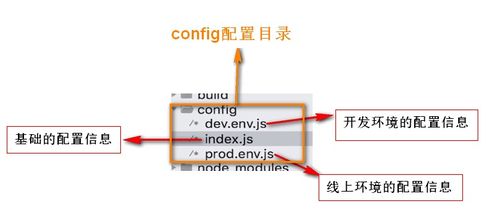
4. 项目目录结构Vue项目的目录结构一般包含: `src/`:源代码目录 `assets/`:静态资源 `components/`:Vue组件 `views/`:页面 `App.vue`:主组件 `main.js`:进口文件 `public/`:公共资源 `index.html`:进口HTML文件 `node_modules/`:依靠模块 `package.json`:项目装备文件
5. 运转和构建项目运转项目的指令如下:```bashnpm run serve```构建出产环境的指令如下:```bashnpm run build```
6. 常见问题及处理方案 报错:Cannot find module 'node:url':这是由于node:url模块在最新版别的Node.js中已被移除,能够经过装置`@types/node`处理。
7. 参阅资料 qwe2
经过以上过程,你能够快速建立并运转一个Vue项目。假如遇到任何问题,能够参阅上述链接中的具体教程和官方文档。
深化了解Vue CLI:前端开发的得力助手

跟着前端技能的开展,结构和东西层出不穷。Vue CLI(Command Line Interface)作为Vue.js官方供给的一个前端项目脚手架东西,极大地简化了Vue项目的建立和开发流程。本文将深化探讨Vue CLI的运用方法和优势。
一、什么是Vue CLI?

Vue CLI是一个依据Node.js的指令行东西,用于快速建立Vue.js项目。它供给了一套完好的东西链,包含项目结构、代码风格攻略、构建装备等,使得开发者能够愈加专心于事务逻辑的完结。
二、Vue CLI的装置与运用

要运用Vue CLI,首要需求保证你的开发环境现已装置了Node.js和npm(Node.js包管理器)。以下是Vue CLI的装置过程:
翻开指令行东西。
执行指令:`npm install -g @vue/cli`。
等候装置完结。
装置完结后,你能够经过以下指令来创立一个新的Vue项目:
执行指令:`vue create my-project`。
依照提示挑选项目装备,如Vue版别、构建东西等。
等候项目创立完结。
创立完结后,你能够进入项目目录,并运用`npm run serve`指令发动开发服务器。
三、Vue CLI的优势
Vue CLI为开发者带来了许多便当,以下是其间的一些优势:
快速建立项目:Vue CLI供给了一套规范的项目结构,使得开发者能够快速开端开发。
丰厚的插件支撑:Vue CLI内置了多种插件,如Babel、TypeScript、Router等,便利开发者进行扩展。
代码风格攻略:Vue CLI遵从ESLint等代码风格攻略,有助于坚持代码质量和一致性。
构建装备:Vue CLI供给了丰厚的构建装备选项,如出产环境紧缩、代码切割等,满意不同场景的需求。
四、Vue CLI的装备与优化
修正默许装备:在创立项目时,你能够经过挑选不同的选项来修正默许装备。
自定义插件:你能够经过装置和装备插件来扩展Vue CLI的功用。
优化构建装备:依据项目需求,你能够调整构建装备,如出产环境紧缩、代码切割等。
五、Vue CLI的常见问题与处理方案
问题:运转项目时呈现‘vue-cli-service’不是内部或外部指令的过错。
处理方案:
查看package.json文件中是否有vue-cli-server装备,假如没有则装置。
查看node_modules目录是否存在,假如不存在则重新装置。
查看网络连接是否安稳,假如网络不安稳则测验重新装置。
问题:项目构建速度慢。
处理方案:
优化代码,削减不必要的文件和依靠。
运用代码切割,将代码拆分红多个小块,按需加载。
调整构建装备,如敞开出产环境紧缩、敞开缓存等。
Vue CLI作为Vue.js官方供给的前端项目脚手架东西,极大地简化了Vue项目的建立和开发流程。经过本文的介绍,相信你现已对Vue CLI有了更深化的了解。在实践开发中,合理使用Vue CLI的优势,能够让你愈加高效地完结项目。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发