css的挑选器, 类挑选器
时间:2024-12-27阅读数:10
CSS(层叠款式表)挑选器用于挑选要运用款式的HTML元素。以下是CSS挑选器的一些首要类型:
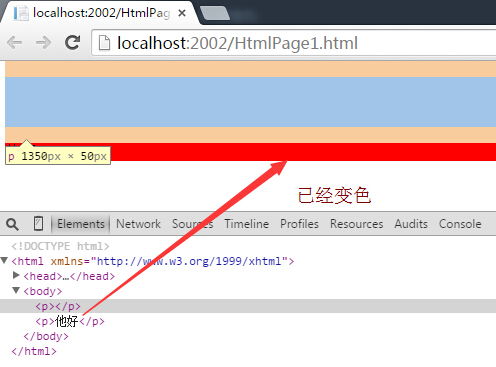
1. 元素挑选器:挑选一切该类型的元素。 ```css p { color: red; } ```
2. 类挑选器:挑选一切具有指定类名的元素。 ```css .example { fontsize: 14px; } ```
3. ID挑选器:挑选具有指定ID的元素。ID在HTML文档中应该是仅有的。 ```css main { backgroundcolor: f3f3f3; } ```
4. 特点挑选器:挑选具有指定特点的元素,或具有特定特点值的元素。 ```css a { color: blue; } a { fontweight: bold; } ```
5. 子孙挑选器:挑选特定元素的子孙元素。 ```css .example p { color: red; } ```
6. 子挑选器:挑选特定元素的直接子元素。 ```css .example > p { fontsize: 16px; } ```
7. 相邻兄弟挑选器:挑选紧接在另一个元素后的元素,且二者有相同的父元素。 ```css .example p { color: blue; } ```
8. 通用兄弟挑选器:挑选一切紧跟在指定元素后的兄弟元素,不管它们之间有多少其他兄弟元素。 ```css .example ~ p { fontsize: 18px; } ```
9. 伪类挑选器:挑选特定状况的元素,如`:hover`、`:active`、`:visited`等。 ```css a:hover { color: green; } ```
10. 伪元素挑选器:挑选元素的一部分,如`:firstletter`、`:firstline`、`:before`、`:after`等。 ```css p::firstletter { fontsize: 24px; } ```
11. 组合挑选器:结合上述挑选器,能够创立更杂乱的挑选器。 ```css p.example, .example p { color: red; } ```
12. 挑选器分组:运用逗号分隔的挑选器列表,能够一起挑选多个元素。 ```css h1, h2, h3 { fontfamily: sansserif; } ```
了解和正确运用这些挑选器能够协助你更有效地操控网页的款式和布局。
CSS 挑选器:把握网页款式规划的利器
在网页规划和开发过程中,CSS(层叠款式表)扮演着至关重要的人物。它答应开发者将HTML文档的结构与外观款式别离,然后完成愈加灵敏和漂亮的网页规划。而CSS挑选器则是完成这一方针的中心东西。本文将具体介绍CSS挑选器的品种、用法以及在实践开发中的运用。
```css
color: blue;
类挑选器

什么是类挑选器?

类挑选器经过挑选具有特定类名的元从来运用款式。例如,以下代码将一切具有`my-class`类的元素的布景色彩设置为黄色:
```css
.my-class {
background-color: yellow;
类挑选器的运用

类挑选器适用于对具有相同款式的元素进行分组,使得款式能够重复运用。在实践开发中,咱们能够经过为元素增加类名来运用特定的款式。
ID挑选器
什么是ID挑选器?
ID挑选器经过挑选具有特定ID的元从来运用款式。例如,以下代码将ID为`my-id`的元素的字体色彩设置为赤色:
```css
my-id {
color: red;
ID挑选器的运用
ID挑选器适用于对单个元素进行款式设置,一般用于页面中的特定元素,如导航栏、页脚等。
特点挑选器
什么是特点挑选器?
特点挑选器经过挑选具有特定特点的元从来运用款式。例如,以下代码将一切``元素中方针特点为`_blank`的元素的文本色彩设置为橙色:
```css
a[target=\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发