引进vue.js, ```html Vue.js 示例 ```
时间:2024-12-27阅读数:10
引进 Vue.js 十分简略,您能够经过以下两种首要方法引进 Vue.js 到您的项目中:
```html Vue.js 示例 ```

请注意,您需求根据您的项目需求挑选适宜的 Vue.js 版别。在上面的比如中,我使用了 Vue.js 2.6.14 版别。您能够经过拜访 来挑选其他版别。
```html Vue.js 示例 ```

在上面的比如中,您需求将 `path/to/your/vue.js` 替换为您下载的 Vue.js 文件的途径。
一旦您引进了 Vue.js,您就能够开始使用它来创立动态的、呼应式的用户界面了。您能够经过拜访 来学习更多关于 Vue.js 的常识和使用方法。
Vue.js入门攻略:轻松构建现代前端使用
一、Vue.js简介
Vue.js,全称Vue.js 2.x,是一个渐进式JavaScript结构,用于构建用户界面和单页使用。它由尤雨溪(Evan You)创立,并于2014年正式发布。Vue.js的中心库只重视视图层,易于上手,一起能够与第三方库或现有项目无缝集成。
Vue.js的首要特性包含:
呼应式数据绑定:主动同步模型和视图之间的数据改变。
组件化开发:进步代码复用性和可维护性。
虚拟DOM:提高页面烘托功率。
指令系统:简化常见操作,如v-bind和v-if。
二、引进Vue.js
引进Vue.js的方法首要有以下几种:
1. 经过CDN引进
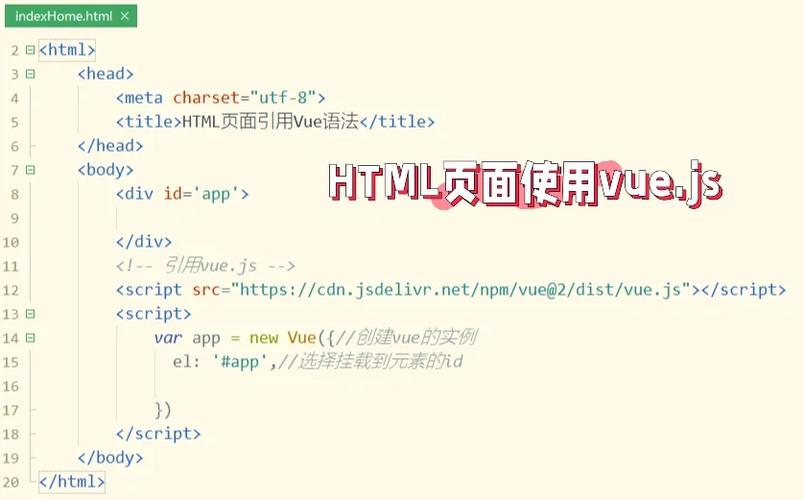
CDN(内容分发网络)是一种将资源分发到全球各地的服务器,以削减加载时刻的技能。您能够经过以下代码在HTML页面中引进Vue.js:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发