vue拼接字符串, 运用模板字符串进行拼接
时间:2024-12-27阅读数:10
在 Vue 中拼接字符串通常是经过模板字符串或许字符串衔接操作来完结的。下面我会别离介绍这两种办法,并给出相应的示例代码。
1. 模板字符串
模板字符串是 ES6 引进的一种新的字符串表明办法,运用反引号 `` ` `` 围住,而且能够在字符串中嵌入变量和表达式。模板字符串十分适宜用于拼接字符串。
示例代码:
```javascript {{ message }}
export default { data { return { name: 'Vue', year: 2021 } }, computed: { message { return `Hello, ${this.name}! This is the year ${this.year}.`; } }}```
在这个比如中,咱们运用了模板字符串来拼接 `Hello, Vue! This is the year 2021.`。
2. 字符串衔接操作
除了模板字符串,你还能够运用传统的字符串衔接操作(运用 ` ` 或运用数组 `join` 办法)来拼接字符串。
示例代码:
```javascript {{ message }}
export default { data { return { name: 'Vue', year: 2021 } }, computed: { message { return 'Hello, ' this.name '! This is the year ' this.year '.'; } }}```
在这个比如中,咱们运用了字符串衔接操作来拼接 `Hello, Vue! This is the year 2021.`。
模板字符串:更现代、更简练,适宜嵌入变量和表达式。 字符串衔接操作:传统办法,适用于简略的字符串拼接。
依据你的具体需求挑选适宜的办法即可。
Vue字符串拼接:高效与灵敏的实践攻略
在Vue.js开发中,字符串拼接是一个常见的操作,用于构建动态的HTML内容、音讯提示等。Vue供给了多种办法来完成字符串的拼接,这些办法不只提高了开发功率,还使得代码愈加简练易读。本文将具体介绍Vue中字符串拼接的几种常用办法,并讨论它们的运用场景。
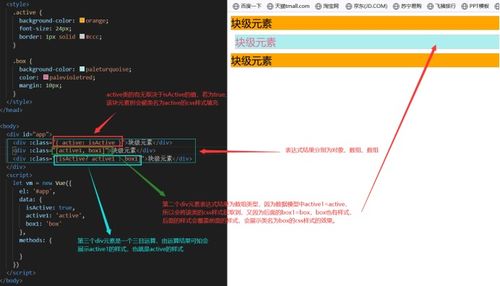
运用模板字符串进行拼接

模板字符串是ES6引进的一种新的字符串表明办法,运用反引号(`` ` ``)来创立。在Vue中,模板字符串能够方便地完成字符串的拼接,尤其是在处理多行文本和变量插入时。
```javascript
{{ `Hello, ${name}!` }}
export default {
data() {
return {
name: 'Vue'
}
运用字符串的` `操作符进行拼接

在Vue中,传统的字符串` `操作符也能够用来拼接字符串。这种办法适用于简略的字符串拼接,但在处理杂乱逻辑时或许会使代码变得难以阅览。
```javascript
名字:{{ '张三' ',' '年纪:' age }}
export default {
data() {
return {
name: '张三',
age: 30
}
运用`v-for`指令进行循环拼接

在处理数组数据时,常常需要将数组中的元素拼接成字符串。Vue的`v-for`指令能够与模板字符串或` `操作符结合运用,完成循环拼接。
```javascript
{{ items.join(',') }}
export default {
data() {
return {
items: ['苹果', '香蕉', '橘子']
}
运用`v-html`指令进行动态内容拼接
在某些情况下,咱们或许需要将拼接好的字符串烘托为HTML内容。这时,能够运用Vue的`v-html`指令来完成。
```javascript
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发