css两行超出省略号
时间:2024-12-27阅读数:11
要在CSS中完成两行文本超出显现省略号的作用,你能够运用以下过程和代码:
1. 设置容器的高度,以便能够包容两行文本。2. 运用`overflow: hidden;`来躲藏超出容器的文本。3. 运用`textoverflow: ellipsis;`来在文本结尾显现省略号。4. 运用`whitespace: nowrap;`和`wordwrap: breakword;`来保证文本在容器内正确换行。
以下是一个详细的CSS代码示例:
```css.container { width: 200px; / 容器的宽度 / height: 40px; / 容器的高度,满足包容两行文本 / lineheight: 20px; / 每行的高度 / overflow: hidden; textoverflow: ellipsis; whitespace: nowrap; wordwrap: breakword;}```
在HTML中,你能够这样运用这个款式:
```html 这是一个示例文本,它应该显现两行并在结尾显现省略号。```
这段代码将保证文本在到达两行后显现省略号,一起坚持文本的格局和可读性。
CSS两行文本超出省略号完成办法详解
在网页规划中,文本内容的展现是至关重要的。当文本内容过长时,怎么高雅地处理超出部分,使得用户在有限的空间内获取到要害信息,是前端开发中常见的问题。本文将详细介绍怎么运用CSS完成文本两行超出时主动显现省略号的作用。
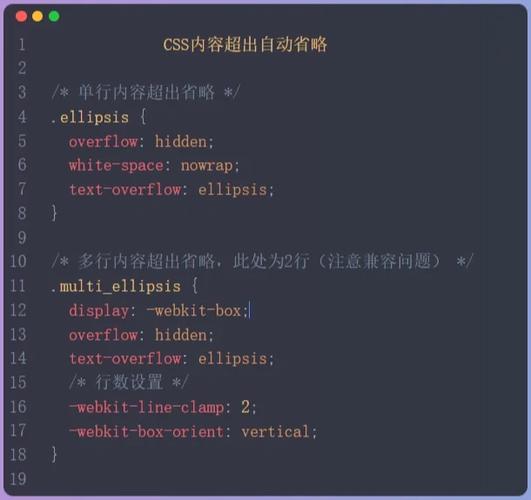
一、单行文本超出省略号完成

首要,咱们来看怎么完成单行文本超出时显现省略号。这一般用于标题、链接文本等场景。以下是完成单行文本省略号的CSS代码:
```css
.text-overflow {
overflow: hidden; / 躲藏超出部分 /

text-overflow: ellipsis; / 超出部分显现省略号 /

white-space: nowrap; / 强制在一行内显现 /

将上述CSS代码应用于需求显现省略号的文本元素上,即可完成单行文本超出时显现省略号的作用。
二、多行文本超出省略号完成

关于多行文本,如阶段、列表项等,咱们需求运用一些特别的CSS特点来完成超出省略号的作用。以下是一个完成多行文本超出省略号的CSS代码示例:
```css
.text-overflow {
display: -webkit-box; / 设置为弹性盒子模型 /

-webkit-box-orient: vertical; / 设置弹性盒子的方向为笔直 /

-webkit-line-clamp: 2; / 约束显现的行数 /

overflow: hidden; / 躲藏超出部分 /

text-overflow: ellipsis; / 超出部分显现省略号 /

word-break: break-all; / 在单词内部进行换行 /

将上述CSS代码应用于需求显现省略号的多行文本元素上,即可完成文本两行超出时显现省略号的作用。
三、兼容性处理

尽管上述CSS代码在大多数现代浏览器中都能正常作业,但为了保证更好的兼容性,咱们能够增加一些浏览器前缀。以下是增加浏览器前缀的CSS代码:
```css
.text-overflow {
-webkit-box-orient: vertical; / 兼容旧版WebKit浏览器 /

-webkit-line-clamp: 2; / 兼容旧版WebKit浏览器 /

-ms-text-overflow: ellipsis; / 兼容IE浏览器 /

text-overflow: ellipsis; / 规范CSS特点 /

overflow: hidden; / 规范CSS特点 /
word-break: break-all; / 规范CSS特点 /
经过本文的介绍,信任咱们对怎么运用CSS完成文本两行超出省略号的作用有了更深化的了解。在实践开发中,咱们能够依据详细需求挑选适宜的完成办法,以到达最佳的用户体会。一起,为了保证更好的兼容性,咱们还需求注意增加浏览器前缀。期望本文对您的开发作业有所协助。
五、扩展阅览
1. [CSS单行文本省略号完成办法](https://www.example.com/css-single-line-ellipsis)
2. [CSS多行文本省略号完成办法](https://www.example.com/css-multiple-line-ellipsis)
3. [CSS浏览器兼容性处理](https://www.example.com/css-browser-compatibility)
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发