css两栏布局
时间:2024-12-27阅读数:10
CSS两栏布局是一种常见的网页布局办法,一般用于将页面分为两个首要部分,例如侧边栏和主内容区域。下面是一些完成CSS两栏布局的办法:
1. 运用起浮(Float): 将左边栏设置为左起浮,右侧栏设置为右起浮。 运用`clear`特点铲除起浮,以保证容器正确包括起浮元素。
2. 运用Flexbox: 将父容器设置为`display: flex;`。 设置左边栏的`flex: 1;`,右侧栏的`flex: 3;`(或其他份额)以操控两栏的宽度份额。
3. 运用Grid布局: 将父容器设置为`display: grid;`。 运用`gridtemplatecolumns`特点界说两栏的宽度。
4. 运用定位(Positioning): 将左边栏和右侧栏别离设置为肯定定位或固定定位。 运用`left`、`right`、`top`和`bottom`特点定位两栏。
5. 运用CSS Grid和Flexbox的组合: 运用CSS Grid设置全体布局,然后运用Flexbox调整子元素的摆放。
下面是一个简略的示例,运用Flexbox完成两栏布局:
```css.container { display: flex;}
.sidebar { flex: 1; backgroundcolor: f0f0f0;}
.maincontent { flex: 3; backgroundcolor: ffffff;}```
```html 左边栏内容 主内容区域```
这个示例中,`.container` 是一个 Flex 容器,`.sidebar` 和 `.maincontent` 是它的子元素。`.sidebar` 和 `.maincontent` 别离占有 1 和 3 的份额,因而 `.maincontent` 的宽度是 `.sidebar` 的三倍。
CSS两栏布局:完成网页布局的高雅之道
在网页规划中,两栏布局是一种十分常见的布局办法。它将页面分为左右两个部分,其间一侧一般用于放置导航栏或侧边栏,而另一侧则用于放置首要内容。CSS两栏布局不只能够进步网页的可用性和漂亮性,还能优化用户体会。本文将具体介绍CSS两栏布局的完成办法,帮助您轻松把握这一布局技巧。
一、两栏布局的基本原理

布局结构

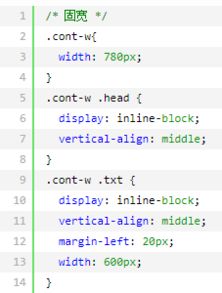
两栏布局一般由两个首要部分组成:左边栏和右侧栏。左边栏宽度固定,右侧栏宽度自适应。这种布局办法的关键在于使用CSS的起浮(float)或定位(position)特点来完成。
起浮布局
起浮布局是两栏布局中最常见的一种完成办法。经过将左边栏设置为起浮(float: left),并设置其宽度,右侧栏则经过设置margin-left特点来坚持与左边栏的间隔。
```css
.left {
float: left;
width: 200px; / 左边栏宽度 /
.right {
margin-left: 200px; / 右侧栏与左边栏的间隔 /
定位布局
定位布局是另一种完成两栏布局的办法。经过将左边栏设置为肯定定位(position: absolute),并设置其left特点为0,右侧栏则经过设置margin-left特点来坚持与左边栏的间隔。
```css
.left {
position: absolute;
left: 0;
width: 200px; / 左边栏宽度 /
.right {
margin-left: 200px; / 右侧栏与左边栏的间隔 /
二、两栏布局的优化技巧
铲除起浮
在起浮布局中,铲除起浮是一个十分重要的过程。能够经过在父元素中增加一个空的div元素,并设置其clear特点为both来完成。
```css
.clearfix::after {
content: \
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发