html空格符号代码, HTML空格符号代码概述
时间:2024-12-27阅读数:11
在HTML中,你能够运用不同的办法来创立空格。以下是几种常用的办法:
1. 运用` `实体:这是最常用的办法,它表明一个空格字符。2. 运用多个` `实体:假如你想创立多个接连的空格,你能够接连运用多个` `。3. 运用CSS款式:你能够运用CSS的`margin`或`padding`特点来创立空格。
以下是一个示例代码,展现了怎么运用这些办法来创立空格:
```html .space { marginleft: 20px; }
这是文本。
这是文本 (一个空格)。
这是文本 (四个空格)。
这是文本(运用CSS款式)。
在这个示例中,第一个``元素没有运用任何空格,第二个``元素运用了` `实体来创立一个空格,第三个``元素运用了四个` `实体来创立四个空格,最终一个``元素运用了CSS款式`.space`来创立空格。
HTML空格符号代码详解
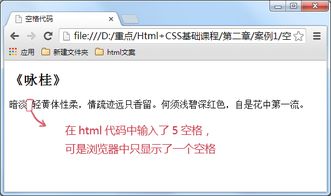
在HTML页面中,空格的合理运用关于页面布局和可读性至关重要。直接在HTML源代码中输入空格并不能保证在浏览器中显现预期的作用。因而,了解和运用HTML空格符号代码是每个网页开发者必备的常识。本文将具体介绍HTML空格符号代码的用法及其重要性。
HTML空格符号代码概述

什么是HTML空格符号代码?

HTML空格符号代码是一系列预界说的字符实体,用于在HTML文档中表明空格。这些代码在HTML源代码中刺进,当页面烘托时,浏览器会将其转换为相应的空格。
为什么运用HTML空格符号代码?

在HTML源代码中直接输入空格,浏览器默许只会显现一个空格。运用HTML空格符号代码能够保证在页面中刺进多个空格,并且在不同浏览器和设备上保持一致。
常用HTML空格符号代码
1. 非连续空格( )
```html
这是一个非连续空格:
非连续空格( )是一个半角的空格,用于在文本中刺进一个空格而不影响文本的布局。
2. 半角空格(
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发