css通配符,全面解析其作用与运用技巧
时间:2024-12-27阅读数:10
CSS通配符()是一个特别的CSS挑选器,它匹配HTML文档中的一切元素。当你运用通配符挑选器时,你能够挑选并改动一切元素的外观。
例如,假如你想将页面中一切元素的字体大小设置为16像素,你能够运用以下CSS代码:
```css { fontsize: 16px;}```
这将影响到页面上一切的元素,包含``、``、``、``、``等等。
因为通配符挑选器会匹配一切的元素,它或许会导致功能问题,特别是当页面很大或许有许多元素时。因而,主张尽量运用更详细的挑选器,以防止不必要的功能开支。
别的,通配符挑选器在某些情况下或许不会匹配到一切的元素。例如,它不会匹配到``或``元素,因为这些元素的内容是CSS或JavaScript代码,而不是HTML内容。
CSS通配符:全面解析其作用与运用技巧

CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任操控网页元素的款式和布局。在CSS中,通配符挑选器是一个十分有用的东西,能够协助开发者快速为一切元素运用相同的款式。本文将全面解析CSS通配符的作用、运用技巧以及留意事项。
一、什么是CSS通配符挑选器?

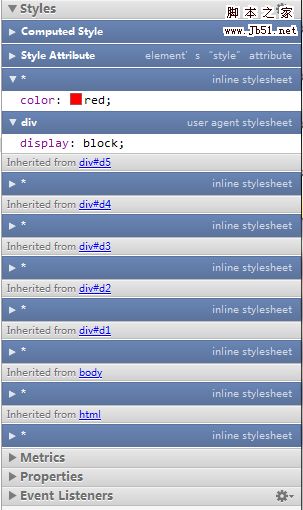
CSS通配符挑选器()是一种挑选器,它能够匹配页面中的一切元素。简略来说,运用通配符挑选器能够一次性为一切元素设置相同的款式。例如,以下代码将设置页面中一切元素的字体色彩为赤色:
```css
color: red;
二、CSS通配符挑选器的运用场景

1. 铲除默许款式
在HTML文档中,许多元素都有默许的款式,如列表项的列表符号、表格的边框等。运用通配符挑选器能够快速铲除这些默许款式,然后让页面愈加整齐。
2. 运用大局款式
当需要为一切元素设置相同的款式时,通配符挑选器能够节约很多时刻。例如,为一切元素设置相同的字体大小、行高或布景色彩等。
3. 铲除起浮
在CSS布局中,起浮是一个常见的技巧。起浮元素或许会影响其他元素的方位。运用通配符挑选器能够铲除起浮带来的影响,保证页面布局正常。
三、CSS通配符挑选器的运用技巧
1. 优先级问题
通配符挑选器匹配的是一切元素,因而它的优先级最低。在编写CSS款式时,应尽量防止运用通配符挑选器,防止影响其他挑选器的优先级。
2. 功能影响
因为通配符挑选器匹配的是一切元素,因而它或许会对页面功能发生必定影响。在大型项目中,主张慎重运用通配符挑选器。
3. 挑选器抵触
在运用通配符挑选器时,应留意防止与其他挑选器发生抵触。例如,以下代码会导致通配符挑选器失效:
```css
color: red;
div {
color: blue;
在这种情况下,div元素的字体色彩将显现为蓝色,而不是赤色。
四、CSS通配符挑选器的留意事项
1. 防止乱用
尽管通配符挑选器十分便利,但乱用或许会导致代码难以保护。在编写CSS款式时,应尽量运用更详细的挑选器。
2. 优化代码结构
在大型项目中,主张将通配符挑选器放在CSS文件的以保证其优先级最低。一起,合理安排CSS代码结构,进步代码可读性。
3. 考虑兼容性
不同浏览器的CSS解析才能存在差异,因而在编写CSS款式时,应留意兼容性。关于不支持通配符挑选器的浏览器,能够选用其他办法完成相同的作用。
CSS通配符挑选器是一个十分有用的东西,能够协助开发者快速为一切元素运用相同的款式。在运用通配符挑选器时,应留意优先级、功能、挑选器抵触等问题,以保证代码的健壮性和可保护性。
经过本文的全面解析,信任您现已对CSS通配符挑选器有了更深化的了解。在实践开发过程中,灵活运用通配符挑选器,将有助于进步开发功率和页面质量。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发