vue失掉焦点事情, 失掉焦点事情概述
时间:2024-12-27阅读数:8
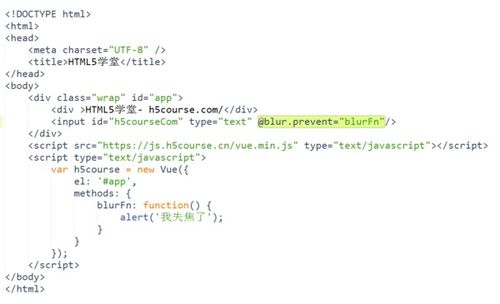
在Vue中,你能够运用`.blur`修饰符来监听元素的失掉焦点事情。下面是一个根本的示例,展现了如安在一个输入框上运用`.blur`修饰符来监听失掉焦点事情:
```html {{ message }}
export default { data { return { message: '' }; }, methods: { handleBlur { console.log; } }};```
在这个比方中,当输入框失掉焦点时,`handleBlur`办法会被调用,你能够在该办法中履行你需求的操作,比方更新数据或调用其他办法。
Vue.js 中失掉焦点事情的使用与技巧
在 Web 开发中,用户与表单元素的交互是常见的场景。Vue.js 作为一款盛行的前端结构,供给了丰厚的指令和事情处理机制,使得开发者能够轻松完成各种交互作用。其间,失掉焦点事情(`@blur`)是表单验证和数据处理的重要手法。本文将具体介绍 Vue.js 中失掉焦点事情的使用场景、完成办法以及一些实用技巧。
失掉焦点事情概述

什么是失掉焦点事情?

失掉焦点事情(`@blur`)是当元素失掉焦点时触发的事情。在 Vue.js 中,咱们能够经过在元素上增加 `@blur` 指令来监听该事情。
失掉焦点事情的使用场景

1. 表单验证:在用户提交表单时,对表单元素进行验证,保证一切必填项都已填写且格局正确。
2. 数据同步:当用户在输入框中输入数据后,失掉焦点时将数据同步到后端服务器。
3. 铲除输入框内容:当用户在输入框中输入数据后,失掉焦点时主动铲除输入框内容。
完成失掉焦点事情
根本用法
以下是一个简略的示例,演示如安在 Vue.js 中完成失掉焦点事情:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发