css3菜鸟教程
时间:2024-12-27阅读数:9
你能够经过以下链接拜访菜鸟教程的CSS3教程页面,获取完好的CSS3参考手册,包含一切特点和选择器的语法、实例以及浏览器支撑信息:
这两个链接将为你供给全面的CSS3教程内容,协助你从根底到高档逐渐把握CSS3的各项功用。
CSS3菜鸟教程:从入门到通晓
一、CSS3简介

CSS3是层叠款式表(Cascading Style Sheets)的第三个首要版别,它扩展了CSS2.1的功用,引入了许多新的特性和语法。CSS3使得网页规划愈加丰厚多样,能够完成愈加漂亮和动态的网页作用。
二、CSS3的用处

美化网页:经过CSS3,能够轻松完成圆角、暗影、突变等作用,使网页愈加漂亮。

呼应式规划:使用CSS3的媒体查询,能够针对不同的设备屏幕尺度进行款式调整,完成呼应式布局。

动画作用:CSS3供给了丰厚的动画作用,如过渡、关键帧动画等,能够制造出动态的网页元素。
交互性增强:经过CSS3,能够增强网页的交互性,如悬停作用、按钮点击作用等。

三、CSS3根底语法

CSS3的根底语法与CSS2.1类似,首要由选择器和声明组成。以下是一个简略的CSS3款式示例:
/ 选择器 /

div {
/ 声明 /
width: 200px;
height: 100px;
background-color: f0f0f0;
border: 1px solid ccc;
四、CSS3常用款式

边框:`border-radius`(圆角)、`border-image`(边框图片)、`box-shadow`(盒暗影)
布景:`background-image`(布景图片)、`background-size`(布景尺度)、`background-position`(布景方位)

文本:`text-shadow`(文本暗影)、`word-wrap`(文本换行)、`word-break`(单词拆分)

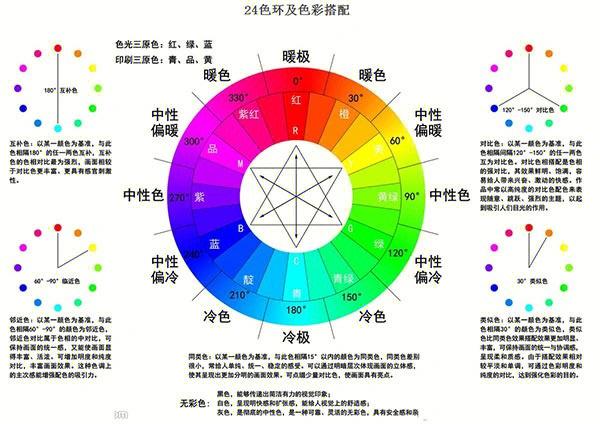
色彩:`rgba`(带透明度的色彩)、`hsl`(根据色彩、饱和度和亮度的色彩)

五、CSS3高档特性
CSS3的高档特性包含:
选择器:特点选择器、结构性伪类、方针伪类、UI元素状况伪类、否定伪类、通用兄弟元素选择器

动画:过渡动画、关键帧动画

布局:弹性布局、多列布局、栅格布局

媒体查询:针对不同设备屏幕尺度进行款式调整
六、CSS3学习资源
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发