html引导页,html引导页源码
时间:2024-12-27阅读数:13
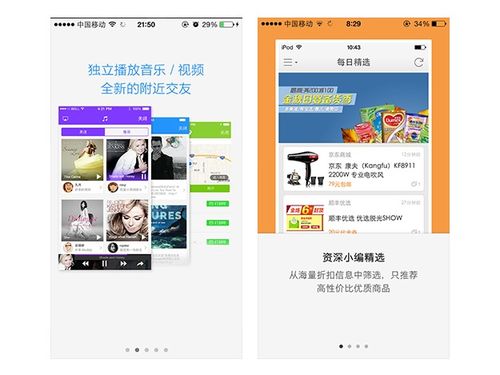
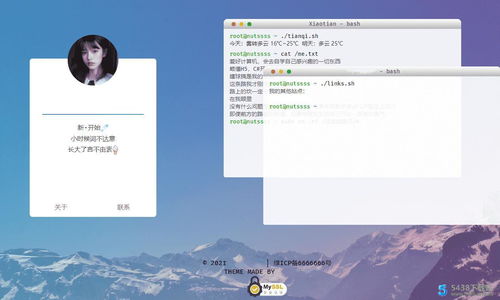
HTML引导页(或称为引导页面、发动页面、发动画面)一般是在用户翻开一个网站或应用程序时首要看到的页面。这个页面一般用于展现品牌标识、公司标语、应用程序称号或加载进展。引导页的首要意图是为用户供给一个招引人的、与品牌相关的视觉体会,一起答应网站或应用程序加载必要的资源。
一个根本的HTML引导页或许包含以下内容:
1. 展现网站或应用程序的称号。2. 品牌标识:展现公司或产品的标志。3. 短语或标语:简短地描绘网站或应用程序的功用或价值建议。4. 加载指示器:显现加载进展或动画,以奉告用户内容正在加载。5. 布景图画或视频:为页面添加视觉招引力。6. 导航或许包含链接到网站其他部分的按钮或链接。
以下是一个简略的HTML引导页示例:
```html欢迎来到咱们的网站 body, html { height: 100%; margin: 0; fontfamily: Arial, sansserif; } .bg { backgroundimage: url; height: 100%; backgroundsize: cover; backgroundposition: center; } .content { position: absolute; top: 50%; left: 50%; transform: translate; textalign: center; } .title { fontsize: 2em; color: fff; } .slogan { fontsize: 1.2em; color: fff; margintop: 20px; } .loader { border: 4px solid f3f3f3; bordertop: 4px solid 3498db; borderradius: 50%; width: 50px; height: 50px; animation: spin 2s linear infinite; margintop: 40px; } @keyframes spin { 0% { transform: rotate; } 100% { transform: rotate; } }

欢迎来到咱们的网站 发现新的或许性
这个示例中,咱们创建了一个全屏的布景图画,并在页面中心放置了标题、标语和加载指示器。加载指示器是一个简略的旋转动画,用于模仿加载进程。您能够依据需求调整款式和内容。
HTML引导页:打造专业网站的第一形象
什么是HTML引导页?

HTML引导页,也称为单页引导页或介绍页,是网站或应用程序在用户初次拜访时展现的一个页面。它一般包含关于产品、服务或品牌的扼要介绍,以及引导用户进行下一步操作的元素,如注册、下载或阅读更多内容。HTML引导页的规划和功用关于招引用户注意力、进步转化率以及刻画品牌形象至关重要。
HTML引导页的重要性

在互联网信息爆破的年代,用户对网站的耐性有限。一个精心规划的HTML引导页能够在短时间内招引用户,并敏捷传达要害信息。以下是HTML引导页的一些重要性:
进步用户体会:简练明了的引导页能够削减用户在寻觅信息时的困惑,进步全体的用户体会。
增强品牌形象:经过专业的引导页规划,能够展现品牌的专业性和立异性,进步品牌形象。
进步转化率:引导页中的明晰调用举动(CTA)按钮能够引导用户进行注册、购买或其他操作,然后进步转化率。
搜集用户信息:引导页能够设置表单搜集用户的根本信息,为后续的市场营销活动供给数据支撑。
HTML引导页的规划要素
一个成功的HTML引导页需求考虑以下规划要素:
明晰的信息传达:引导页应简练明了,快速传达要害信息,防止冗长和杂乱的描绘。
招引人的视觉规划:运用高质量的图片、图标和色彩调配,招引用户的注意力。
明晰的CTA按钮:引导页中的CTA按钮应夺目且易于点击,引导用户进行下一步操作。
呼应式规划:引导页应习惯不同设备和屏幕尺度,保证在所有设备上都能杰出展现。
简练的代码结构:运用HTML、CSS和JavaScript等前端技能,保证引导页的加载速度和兼容性。
HTML引导页的常见类型
依据不同的需求和意图,HTML引导页能够分为以下几种类型:
产品介绍引导页:用于介绍新产品或服务的特色和优势。
品牌宣扬引导页:用于展现品牌形象和价值观,招引用户重视。
活动推行引导页:用于宣扬特定活动,招引用户参加。
注册引导页:用于引导用户注册账号,搜集用户信息。
下载引导页:用于引导用户下载应用程序或软件。
HTML引导页的制造过程
以下是制造HTML引导页的根本过程:
需求剖析:明晰引导页的意图、方针用户和要害信息。
规划稿制造:依据需求剖析,制造引导页的规划稿,包含布局、色彩、字体等。
代码编写:运用HTML、CSS和JavaScript等技能,将规划稿转换为可运转的HTML引导页。
测验与优化:在多种设备和阅读器上测验引导页的兼容性和功能,并进行优化。
布置上线:将引导页布置到服务器,保证用户能够正常拜访。
HTML引导页是网站或应用程序招引用户、进步用户体会和转化率的重要东西。经过精心规划和制造,HTML引导页能够为用户留下深入的形象,并促进品牌和产品的推行。在制造HTML引导页时,要充分考虑用户需求、规划要素和制造过程,以保证引导页的成功。
要害词
HTML引导页,单页引导页,介绍页,用户体会,品牌形象,转化率,规划要素,制造过程
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发