vue的watch, 什么是 Vue.js 监听器(watch)?
时间:2024-12-27阅读数:15
在Vue中,`watch`是一个用于调查和呼应Vue实例上的数据改变的办法。当你需求在数据改变时履行异步操作或开支较大的操作时,这个功用十分有用。`watch`能够侦听Vue实例上的数据、核算特点或办法。
`watch`的语法如下:
```javascriptnew Vue { this.fullName = newVal ' ' this.lastName; }, // 监听核算特点 fullName: { handler: function { console.log; }, immediate: true // 当即履行 }, // 监听办法 greet: function { console.log; } }}qwe2;```
在上述示例中: `firstName` 是一个侦听器,当`firstName`的值发生改变时,会履行对应的函数,该函数会更新`fullName`的值。 `fullName` 是一个带有`immediate`选项的侦听器,这意味着它会在组件初始化时当即履行一次,而不等候`fullName`的值改动。 `greet` 是一个侦听器,当`greet`办法被从头界说时,会履行对应的函数。
`watch`特点能够是一个办法名或一个目标。当它是一个办法名时,它是一个简略的侦听器。当它是一个目标时,它能够包含更多的选项,比方`handler`、`immediate`和`deep`等。
`handler` 是一个函数,当被侦听的特点改变时会被调用。 `immediate` 布尔值,假如设置为`true`,侦听器会在组件初始化时当即履行一次。 `deep` 布尔值,假如设置为`true`,侦听器会深度遍历被侦听目标的一切特点。
`watch`是一个强壮的东西,能够协助你处理Vue实例中数据的改变,但它也需求慎重运用,由于不妥的运用可能会引进功用问题。
Vue.js 监听器(watch)详解:把握数据改变的隐秘
在 Vue.js 开发中,监听器(watch)是一个强壮的功用,它答应咱们监督 Vue 实例上的数据改变,并在改变时履行特定的逻辑。本文将深入探讨 Vue.js 的 watch 功用,包含其根本用法、高档特性以及功用优化技巧。
什么是 Vue.js 监听器(watch)?

Vue.js 监听器是一种机制,它答应咱们界说一个或多个数据源,并在这些数据源发生改变时履行回调函数。这一般用于履行一些副作用操作,如更新 UI、发送网络恳求或履行核算等。
根本用法

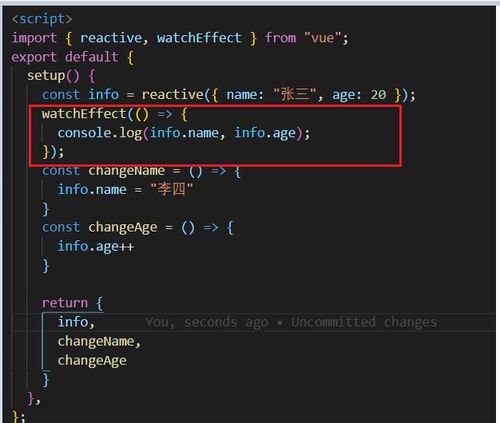
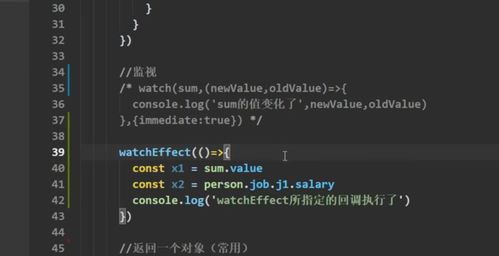
在 Vue.js 中,咱们能够经过两种方法运用监听器:`watch` 和 `watchEffect`。
运用 `watch`

`watch` 是 Vue.js 供给的一个函数,它答应咱们监听特定的呼应式数据或核算特点的改变。以下是一个根本用法的示例:
```javascript
计数器:{{ count }}
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发