vue项目建立, 环境预备
时间:2024-12-28阅读数:7
Vue项目建立攻略
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它易于上手,功能强大,而且与现有的库和项目能够很好地合作。以下是建立 Vue 项目的过程:
1. 装置 Node.js 和 npm
Vue 项目需求 Node.js 环境,请保证你的电脑上已装置 Node.js 和 npm。你能够经过以下指令查看装置状况:
```bashnode vnpm v```
2. 装置 Vue CLI
Vue CLI 是 Vue 的官方指令行东西,用于快速建立 Vue 项目。你能够运用 npm 装置 Vue CLI:
```bashnpm install g @vue/cli```
3. 创立新项目
运用 Vue CLI 创立新项目,挑选适宜的模板。例如,创立一个包括 Vue 3 和 Vite 的项目:
```bashvue create myvueapp```
依照提示挑选装备选项,例如 Babel、TypeScript、ESLint 等。
4. 进入项目目录
```bashcd myvueapp```
5. 发动开发服务器
```bashnpm run serve```
浏览器会主动翻开,显现 Vue 运用的欢迎页面。
6. 编写代码
在 `src` 目录下,你能够开端编写 Vue 组件。例如,创立一个简略的 `HelloWorld.vue` 组件:
```vue Hello, Vue!
export default { name: 'HelloWorld'}
h1 { color: blue;}```
在 `App.vue` 中引进 `HelloWorld` 组件:
```vue
import HelloWorld from './components/HelloWorld.vue'
export default { name: 'App', components: { HelloWorld }}```
7. 构建出产版别
当你完结开发后,能够运用以下指令构建出产版别的 Vue 运用:
```bashnpm run build```
构建后的文件会寄存在 `dist` 目录下。
8. 布置
将 `dist` 目录下的文件布置到你的服务器上,就能够拜访你的 Vue 运用啦!
9. 学习更多
官方文档: 供给了具体的攻略和 API 文档。 社区资源: Vue.js 具有巨大的社区,你能够经过 GitHub、Stack Overflow 等渠道获取更多资源和支撑。
期望这份攻略能协助你顺畅建立 Vue 项目!
Vue项目建立攻略
跟着前端技能的开展,Vue.js因其易用性和灵活性成为了很多开发者的首选结构。本文将具体介绍怎么建立一个Vue项目,从环境预备到项目结构建立,再到一些常用东西的装备,旨在协助新手快速上手Vue开发。
环境预备

在开端建立Vue项目之前,保证你的开发环境现已预备好以下东西:
- Node.js:Vue项目依靠于Node.js环境,请保证装置了最新版别的Node.js。

- npm:Node.js自带npm包办理器,用于装置和办理项目依靠。

- Vue CLI:Vue CLI是Vue官方供给的一个指令行东西,用于快速建立Vue项目。
装置Vue CLI
```bash
npm install -g @vue/cli
查看Vue CLI版别
```bash
vue --version
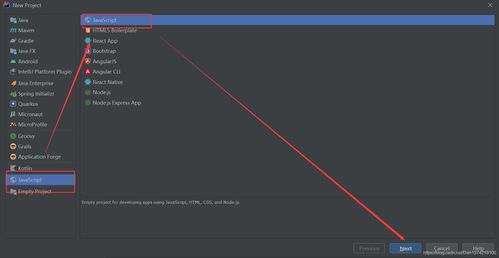
创立Vue项目
运用Vue CLI创立一个新的Vue项目十分简略,只需在指令行中运转以下指令:
大局创立项目
```bash
vue create my-vue-project
交互式创立项目
```bash
vue create --default my-vue-project
指定项目模板
```bash
vue create my-vue-project --template vue-element-admin
项目结构解析
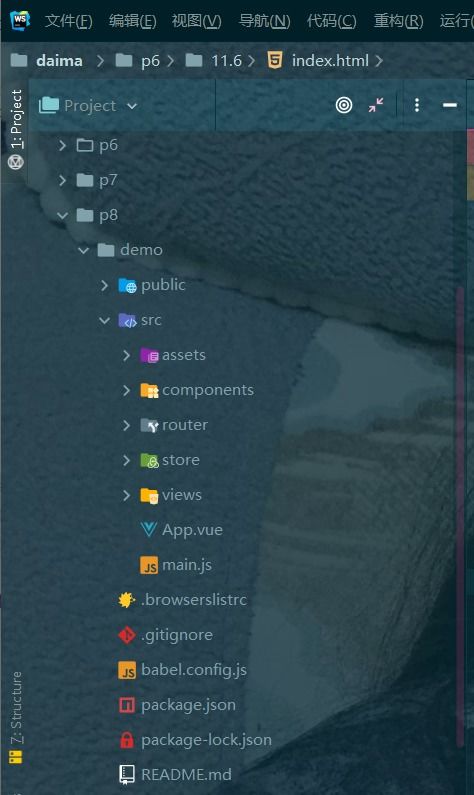
创立项目后,Vue CLI会主动生成一个包括根本文件和目录的项目结构。以下是一个典型的Vue项目结构:
my-vue-project/
├── public/
│ ├── index.html
│ └── ...
├── src/
│ ├── assets/
│ ├── components/
│ ├── views/
│ ├── App.vue
│ ├── main.js
│ └── ...
├── package.json
└── ...
public目录
`public`目录包括静态资源,如图片、CSS和JavaScript文件。`index.html`是项目的进口文件。
src目录
`src`目录是项目的中心目录,包括一切源代码。
- assets:寄存静态资源,如图片、字体等。
- components:寄存可复用的组件。
- views:寄存页面组件。
- App.vue:运用的根组件。
- main.js:运用的进口文件,用于初始化Vue实例。
装备Vue Router
Vue Router是Vue官方的路由办理器,用于构建单页面运用(SPA)。以下是怎么在Vue项目中装备Vue Router:
装置Vue Router
```bash
npm install vue-router
创立Vue Router实例
```javascript
import Vue from 'vue';
import Router from 'vue-router';
import Home from './views/Home.vue';
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/ webpackChunkName: \
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发