html做一个简略的网页
时间:2024-12-28阅读数:10
当然可以!下面是一个简略的HTML网页示例。这个网页包含了一个标题和一些根本的阶段文本。您可以将此代码复制到任何文本编辑器中,并将其保存为.html文件,然后用网页浏览器翻开它。
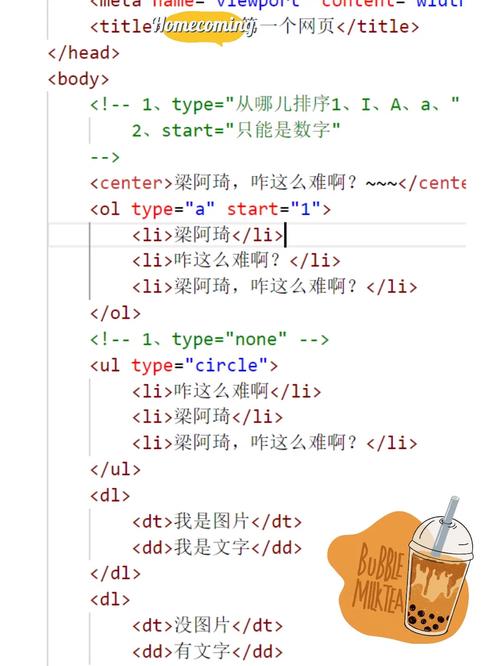
```html 我的第一个网页 欢迎来到我的网页 这是一个简略的HTML网页示例。

您可以经过修正此代码来创立您自己的网页。
这个HTML文件结构如下:
`` 声明文档类型为HTML5。 `` 元素是HTML文档的根元素。 `` 元素包含了文档的元数据,如字符集声明和标题。 `` 元素界说了浏览器工具栏的标题。 `` 元素包含了可见的页面内容。 `` 元素界说了一个大标题。 `` 元素界说了一个阶段。

您可以根据需求增加更多的内容,例如图片、链接、列表等。如果您需求进一步的协助或想要学习更多关于HTML的常识,请告诉我!
怎么创立一个简略的HTML网页——搜索引擎优化攻略

在互联网上,具有一个自己的网页已经成为展现个人或企业形象、信息传达的重要方法。HTML(HyperText Markup Language,超文本符号言语)是构建网页的根底,而搜索引擎优化(SEO)则是保证你的网页可以被搜索引擎有用录入和排名的要害。本文将辅导你怎么创立一个简略且契合搜索引擎规范的HTML网页。
一、了解HTML根底

本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发