vue子组件调用父组件的办法,vue子组件调用父组件的办法并传参
时间:2024-12-28阅读数:6
在 Vue 中,子组件能够经过 `this.$parent` 拜访父组件的实例,然后调用父组件的办法。这儿有一个简略的示例来阐明怎么完成:
父组件```vue
import ChildComponent from './ChildComponent.vue';
export default { components: { ChildComponent }, methods: { parentMethod { console.log; } }}```
子组件```vue Call Parent Method
export default { methods: { callParentMethod { this.$parent.parentMethod; } }}```
在这个比如中,子组件中有一个按钮,当点击这个按钮时,会调用父组件的 `parentMethod` 办法。这儿运用了 `this.$parent` 来拜访父组件的实例,并调用其办法。
需求留意的是,直接经过 `$parent` 拜访父组件的办法并不是 Vue 官方引荐的办法,由于它违反了组件化的准则,使得组件之间的依靠变得不明晰。更好的做法是运用事情或 VueX 等状况办理库来处理跨组件的通讯。
Vue子组件调用父组件办法的完成与技巧
在Vue.js结构中,组件化是构建用户界面的一种强壮办法。组件之间的通讯是组件化开发中不可或缺的一部分。本文将具体介绍怎么在Vue子组件中调用父组件的办法,并共享一些有用的技巧。
一、布景介绍

- 子组件需求向父组件传递数据或事情。
- 父组件需求调用子组件的办法。
二、子组件调用父组件的办法
2.1 运用`$parent`特点
在Vue中,每个组件实例都包括一个`$parent`特点,它指向其父组件的实例。因而,子组件能够经过`$parent`特点调用父组件的办法。
```javascript
// 子组件
export default {
methods: {
callParentMethod() {
this.$parent.parentMethod();
}
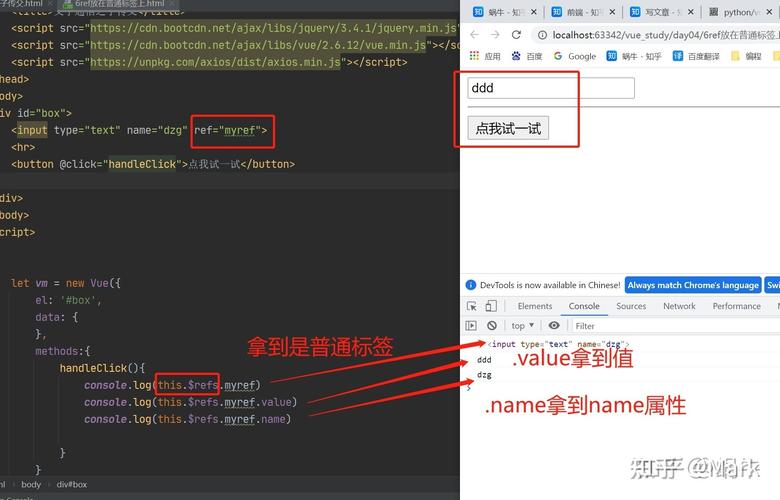
2.2 运用`$refs`特点

在Vue中,能够运用`$refs`特点来引证子组件。经过`$refs`,父组件能够直接调用子组件的办法。
```javascript
// 父组件
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发