react结构, React结构 JavaScript 前端开发 结构教程
时间:2024-12-28阅读数:8
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并保护。它遵从组件化的规划理念,答应开发者经过组合不同的组件来构建杂乱的运用程序。React 的主要特点包含:
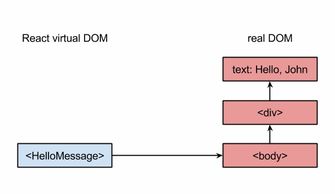
1. 声明式:React 选用声明式编程,开发者只需求描绘运用程序的终究状况,React 会主动处理状况更新和界面烘托。2. 组件化:React 将用户界面分解为独立的、可复用的组件,每个组件都担任办理自己的状况和行为。3. 虚拟 DOM:React 运用虚拟 DOM 来进步界面烘托的功率。虚拟 DOM 是一个轻量级的 JavaScript 目标,它代表了实在的 DOM 结构。当组件的状况发生改变时,React 会先在虚拟 DOM 中进行更新,然后再将更新运用到实在的 DOM 中。4. 生命周期:React 组件具有生命周期,包含挂载、更新和卸载等阶段。开发者能够在这些阶段履行一些特定的操作,例如数据恳求、状况更新等。5. JSX:React 运用 JSX(JavaScript XML)语法来描绘组件的结构和特点。JSX 是 JavaScript 的一个扩展,它答应开发者以相似 HTML 的办法编写 JavaScript 代码。
React 适用于构建单页运用程序(SPA)和大型 Web 运用程序。它与其他 JavaScript 库和结构(如 Redux、MobX、React Router 等)结合运用,能够构建愈加杂乱和功用丰厚的运用程序。
此外,React 还能够与 Node.js 结合运用,构建服务器端烘托(SSR)的运用程序,以进步首屏加载速度和搜索引擎优化(SEO)作用。
总归,React 是一个功用强大、灵敏且易于学习的 JavaScript 库,它能够协助开发者构建高质量的用户界面。
浅显易懂React结构:从入门到通晓
React结构 JavaScript 前端开发 结构教程

一、React简介

React是一个由Facebook开发的开源JavaScript库,用于构建用户界面(UI)。它答应开发者运用声明式的办法构建UI,使得代码愈加简练、易于保护。React的中心库只担任视图层,而React Router等库则用于处理路由,React Native则用于构建原生移动运用。
二、React的根本概念

在开端学习React之前,了解以下根本概念是非常重要的:
组件(Components):React运用由组件组成,组件是React运用的根本构建块。
虚拟DOM(Virtual DOM):React经过虚拟DOM来进步功能,只有当数据发生改变时,虚拟DOM才会与实践DOM进行比照,并更新改变的部分。
状况(State):状况是组件的数据模型,用于存储组件内部的数据。
特点(Props):特点是组件接纳的外部数据,相似于函数的参数。
三、React的装置与装备
要开端运用React,首要需求装置Node.js和npm(Node.js包办理器)。能够运用以下指令创立一个新的React项目:
npm install -g create-react-app
create-react-app my-app
cd my-app
npm start
这将创立一个名为“my-app”的新React项目,并发动开发服务器。
四、React组件的创立与运用
React组件分为类组件和函数组件两种类型。
类组件
类组件运用ES6的类语法来界说,它承继自React.Component类。
import React, { Component } from 'react';
class MyComponent extends Component {
render() {
return Hello, world!;
export default MyComponent;
函数组件
函数组件运用函数来界说,它没有状况和生命周期办法。
import React from 'react';
const MyComponent = () => {
return Hello, world!;
export default MyComponent;
五、React的状况办理
React的状况办理是组件内部数据的办理办法。在类组件中,能够运用this.state来办理状况,而在函数组件中,能够运用useState钩子。
类组件中的状况办理
import React, { Component } from 'react';
class MyComponent extends Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
incrementCount = () => {
this.setState({ count: this.state.count 1 });
render() {
return (
Count: {this.state.count}
Increment
);
export default MyComponent;
函数组件中的状况办理
import React, { useState } from 'react';
const MyComponent = () => {
const [count, setCount] = useState(0);
const incrementCount = () => {
setCount(count 1);
return (
Count: {count}
Increment
);
export default MyComponent;
六、React的生命周期办法
React组件的生命周期办法包含挂载、更新和卸载三个阶段。
挂载阶段:组件初次烘托到DOM时调用,包含以下办法:
componentDidMount(): 组件挂载后当即调用。
更新阶段:组件接纳到新的props或state时调用,包含以下办法:
componentDidUpdate(prevProps, prevState): 组件更新后当即调用。
卸载阶段:组件从DOM中移除时调用,包含
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发