jquery装置教程, 什么是jQuery
时间:2024-12-28阅读数:8
装置 jQuery 是一个十分简略的进程,首要取决于您是运用指令行东西仍是手动下载。以下是两种常见的装置办法:
办法一:运用 npm 装置(适用于 Node.js 用户)
1. 装置 Node.js 和 npm:假如您的核算机上还没有装置 Node.js 和 npm,请拜访 下载并装置。
2. 翻开指令行东西:翻开终端(macOS/Linux)或指令提示符/PowerShell(Windows)。
3. 装置 jQuery:在指令行中输入以下指令来装置 jQuery:
```bash npm install jquery ```
这将在您的当时目录下创立一个名为 `node_modules` 的文件夹,其间包含 jQuery 库。
```html ```
办法二:手动下载 jQuery
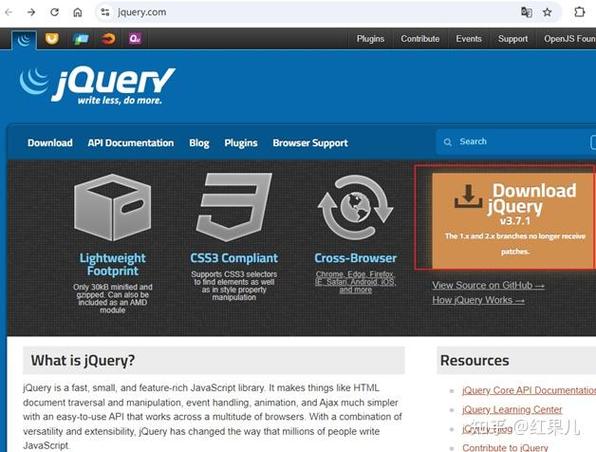
1. 拜访 jQuery 官方网站:翻开浏览器并拜访 。
2. 下载 jQuery:在网站的主页上,您会看到一个 Download jQuery 的按钮。点击它,然后挑选您需求的版别(一般是最新版别)进行下载。
3. 解压文件:下载完成后,解压下载的文件。一般,您会得到一个名为 `jqueryx.x.x.min.js` 的文件,其间 `x.x.x` 是 jQuery 的版别号。
```html ```
请将 `path/to/jqueryx.x.x.min.js` 替换为 jQuery 文件的实践途径。
注意事项
期望这些过程能帮助您成功装置 jQuery。假如您在装置进程中遇到任何问题,请随时发问。
jQuery装置教程
什么是jQuery

jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简化JavaScript代码的编写,使得网页开发变得愈加高效。jQuery经过挑选器、事情处理、动画和AJAX等特性,极大地简化了HTML文档的遍历、事情处理和动画作用的开发。
为什么挑选jQuery

jQuery之所以遭到广泛欢迎,首要是因为以下原因:
简化JavaScript代码:经过jQuery,开发者能够以更简练的方法编写JavaScript代码。
跨浏览器兼容性:jQuery兼容一切干流浏览器,包含IE6、IE7、IE8、Firefox、Safari和Opera等。
丰厚的插件资源:jQuery具有很多的插件,能够扩展其功用。
社区支撑:jQuery具有巨大的开发者社区,能够供给技术支撑和资源共享。
jQuery下载与装置
以下是jQuery的下载与装置过程:
1. 拜访jQuery官网

首要,翻开浏览器,拜访jQuery官网:https://jquery.com/。
2. 挑选下载版别

在官网主页,你会看到两个版别的jQuery可供下载:
Production version:这是用于出产环境的版别,现已被精简和紧缩,适宜在网页中运用。
Development version:这是用于开发测验的版别,未经过紧缩,便利阅览源码。
3. 下载jQuery文件
挑选适宜的版别后,点击下载按钮,下载jQuery文件。下载完成后,你将得到一个名为“jquery-版别号.min.js”的文件。
4. 将jQuery文件增加到HTML页面

将下载的jQuery文件增加到你的HTML页面中。能够经过以下两种方法完成:
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发