菜鸟教程css3, 什么是CSS3?
时间:2024-12-28阅读数:9
菜鸟教程供给了具体的CSS3教程,涵盖了许多新特性和功用。以下是几个首要内容和链接,能够协助你更好地了解和学习CSS3:
1. CSS3 教程:该教程介绍了CSS3的新特性,包含圆角、暗影、突变、过渡和动画等。你能够经过这个教程了解CSS3的基本概念和用法。点击 拜访教程。
2. CSS3 动画:菜鸟教程具体解说了怎么运用CSS3创立动画,包含运用@keyframes规矩来界说动画作用。点击 检查动画教程。
3. CSS3 参考手册:供给了完好的CSS3特点和选择器的语法、实例以及浏览器支撑信息。这关于深化学习和实践运用十分有协助。点击 检查参考手册。
4. CSS3 简介:这个部分介绍了CSS3的基本概念和与CSS2的首要差异,包含CSS3被拆分为多个模块等。点击 了解CSS3简介。
5. CSS3 实例大全:包含很多CSS3的示例,展现了实践操作中各种CSS特点的功用。经过这些实例,你能够更好地了解CSS3的运用。点击 检查实例大全。
菜鸟教程:轻松入门CSS3,打造个性化网页
什么是CSS3?

CSS3是层叠款式表(Cascading Style Sheets)的第三个版别,它是CSS技能的进阶版,供给了更多丰厚的款式和布局功用。CSS3不只承继了CSS2的一切特性,还增加了许多新的特性,如圆角、暗影、动画、多列布局等。
CSS3的优势

CSS3的呈现,使得网页规划愈加灵敏和漂亮。以下是CSS3的一些首要优势:
内容与体现别离:将HTML结构和CSS款式别离,便于保护和更新。
丰厚的款式:支撑圆角、暗影、突变、动画等多种款式,使网页愈加漂亮。
兼容性好:CSS3在大多数现代浏览器中都有较好的兼容性。
易于学习:CSS3的语法相对简略,易于学习和运用。
CSS3的基本概念
CSS3的基本概念首要包含以下几个方面:
特点:用于设置元素的款式,如色彩、字体、布景等。
值:特点的取值,如色彩值、字体大小等。
规矩:由选择器和特点值组成,用于界说元素的款式。
CSS3常用特性

圆角:运用border-radius特点能够轻松完成元素的圆角作用。
暗影:运用box-shadow特点能够为元素增加暗影作用。
突变:运用background-image特点能够设置元素的布景突变作用。
动画:运用@keyframes规矩能够界说动画作用,并经过animation特点运用动画。
多列布局:运用column-count、column-gap等特点能够完成多列布局。
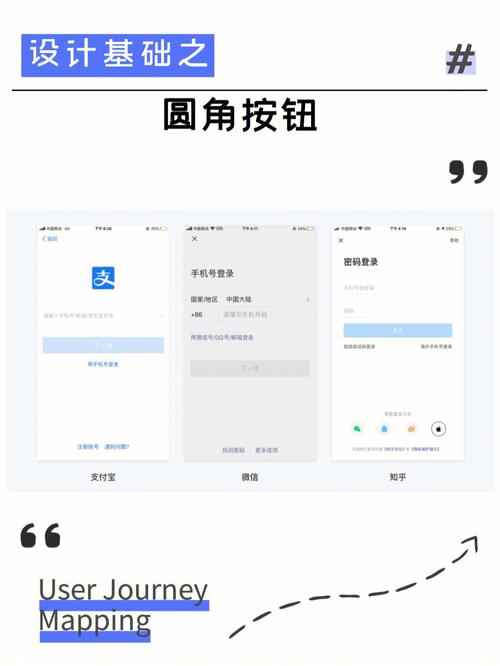
实例:创立一个圆角按钮

以下是一个创立圆角按钮的示例代码:
```css
.button {
width: 100px;
height: 30px;
background-color: 4CAF50;
border: none;
color: white;
text-align: center;
line-height: 30px;
border-radius: 15px;
实例:为元素增加暗影

以下是为元素增加暗影的示例代码:
```css
.box-shadow {
width: 200px;
height: 200px;
background-color: f0f0f0;
box-shadow: 10px 10px 5px 888888;
实例:设置布景突变
以下是为元素设置布景突变的示例代码:
```css
.background-gradient {
width: 200px;
height: 200px;
background-image: linear-gradient(to right, red, yellow);
CSS3是网页规划的重要东西,它能够协助咱们创立愈加漂亮和有用的网页。经过学习CSS3,咱们能够更好地把握网页规划技能,提高自己的竞争力。期望本文能协助你轻松入门CSS3,打造个性化的网页。
学习资源

本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发