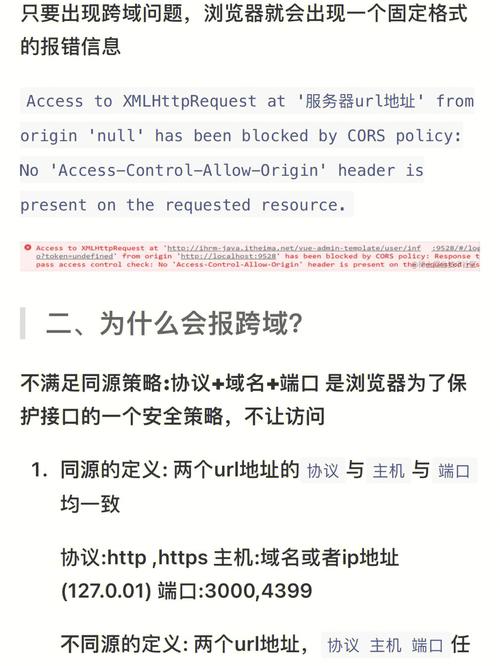
vue处理跨域, 什么是跨域问题
时间:2024-12-28阅读数:9
在 Vue 项目中处理跨域问题一般触及后端和前端两方面的装备。以下是几种常见的办法:
1. 后端设置(例如运用 Node.js Express)
运用 `cors` 中间件
```javascriptconst cors = require;const express = require;
const app = express;
// 设置 CORSapp.useqwe2;
// 其他路由和中间件装备...
app.listen => { console.log;}qwe2;```
手动设置 CORS 呼应头
```javascriptapp.use => { res.header; res.header; next;}qwe2;```
2. 前端设置(例如在 Vue 恳求中)
运用 `axios` 库(Vue 官方引荐)
```javascriptimport axios from 'axios';
axios.defaults.withCredentials = true; // 设置跨域恳求时带着 cookies
// 发送恳求axios.get .then .catch;```
3. 运用署理(在开发环境中)
在 `vue.config.js` 中装备
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'https://api.example.com', changeOrigin: true, pathRewrite: { '^/api': '' } } } }};```
4. Nginx 反向署理
假如你在出产环境中,也能够运用 Nginx 作为反向署理服务器来处理跨域问题。这一般触及到在 Nginx 装备文件中设置 `proxy_pass` 和相关的 CORS 呼应头。
```nginxserver { listen 80;
location /api { proxy_pass https://api.example.com; proxy_set_header Host $host; proxy_set_header XRealIP $remote_addr; proxy_set_header XForwardedFor $proxy_add_x_forwarded_for; proxy_set_header XForwardedProto $scheme; add_header 'AccessControlAllowOrigin' ''; add_header 'AccessControlAllowMethods' 'GET, POST, OPTIONS'; add_header 'AccessControlAllowHeaders' 'DNT,XCustomHeader,KeepAlive,UserAgent,XRequestedWith,IfModifiedSince,CacheControl,ContentType,Authorization'; }}```
以上办法能够依据你的具体需求和项目环境进行挑选和装备。一般,后端设置是最常见和引荐的办法,因为它能够更灵敏地操控跨域恳求的行为。
Vue处理跨域问题详解
在Web开发中,跨域问题是一个常见且扎手的问题。因为浏览器的同源战略(Same-Origin Policy),默许情况下,JavaScript代码无法直接恳求不同源的服务器资源。这给前端开发者带来了不少困扰。本文将具体介绍Vue项目中怎么处理跨域问题。
什么是跨域问题

跨域问题主要是指因为浏览器的同源战略导致的,当恳求的URL协议、域名或端口与当前页面的URL不同,就会触发跨域问题。具体表现为:
- JavaScript代码无法读取不同源下的Cookie信息。
- JavaScript代码无法向不同源的服务器发送AJAX恳求。
- 无法操作不同源下的DOM元素。
Vue处理跨域问题的办法

1. 署理服务器

在Vue项目中,能够经过装备署理服务器来处理跨域问题。以下是几种常见的署理服务器装备办法:
1.1. 运用vue.config.js装备署理

在Vue项目中,一般会在`vue.config.js`文件中装备署理。以下是一个简略的装备示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8085',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
在这个装备中,一切以`/api`最初的恳求都会被署理到`http://localhost:8085`。`changeOrigin`设置为`true`表明修正恳求头中的`Origin`字段为方针地址的域名,`pathRewrite`用于重写途径。
1.2. 运用Nginx装备署理

假如是在出产环境中,能够运用Nginx作为署理服务器。以下是一个简略的Nginx装备示例:
```nginx
server {
listen 80;
server_name example.com;
location /api {
proxy_pass http://localhost:8085;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
在这个装备中,一切以`/api`最初的恳求都会被署理到`http://localhost:8085`。
2. CORS(跨源资源共享)

CORS是一种答应服务器向不同源发送呼应的技能。在Vue项目中,能够经过以下办法装备CORS:
2.1. 运用django-cors-headers

在Django项目中,能够运用`django-cors-headers`包来装备CORS。以下是一个简略的装备示例:
```python
INSTALLED_APPS = [
...
'corsheaders',
...
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
CORS_ALLOWED_ORIGINS = [
\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发