html代码
时间:2024-12-28阅读数:11
当然可以,但请告诉我您需求哪种HTML代码?例如,您是否需求创立一个网页布局、表单、或者是一个简略的网页?这样我可以更好地帮助您。
HTML代码编写攻略:搜索引擎优化最佳实践
HTML(超文本符号言语)是构建网页的根底,它界说了网页的结构和内容。为了确保您的HTML代码可以被搜索引擎正确解析,进步网站在搜索引擎中的排名,以下是一篇具体的HTML代码编写攻略,涵盖了搜索引擎优化的最佳实践。
一、HTML文档的根本结构

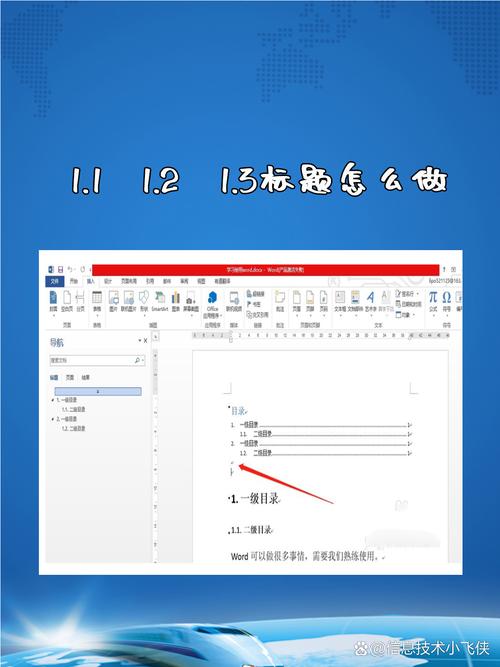
1.1 文档类型声明
在HTML文档的最开端,需求声明文档类型,这有助于浏览器正确解析HTML代码。以下是一个典型的文档类型声明示例:
```html
```html
页面标题

主标题
阶段文本
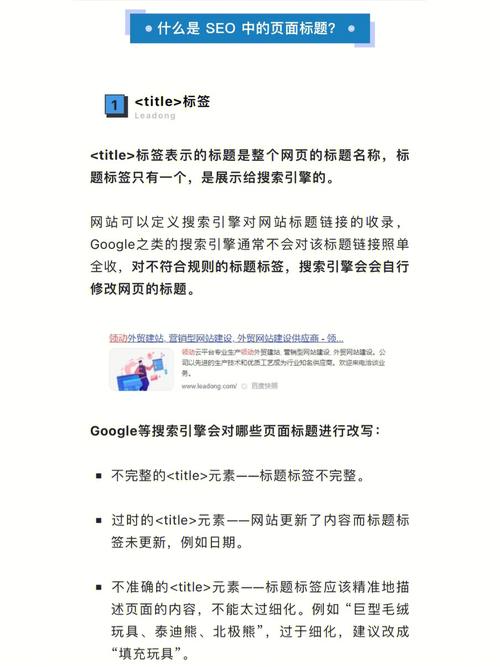
1.3 网页标题

网页标题是搜索引擎优化中非常重要的一部分,它应该简练、精确地描绘网页内容。以下是一个网页标题的示例:
```html
HTML代码编写攻略 - 搜索引擎优化最佳实践

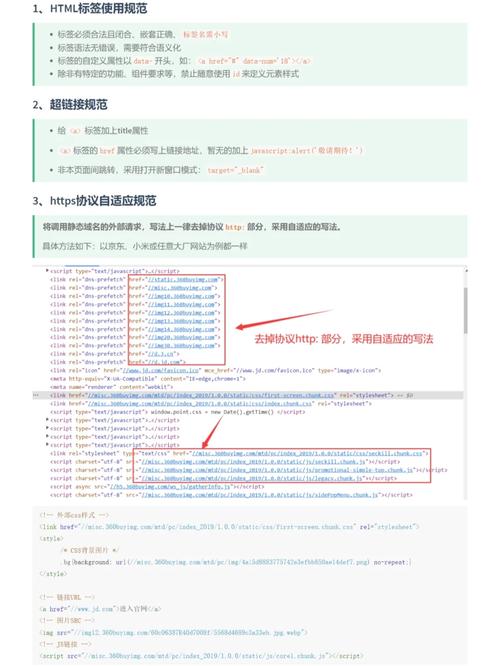
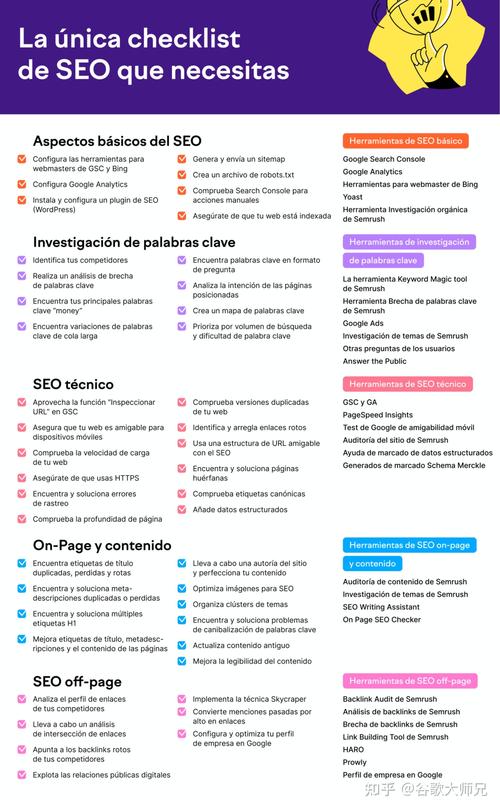
二、搜索引擎优化(SEO)最佳实践

- `` 至 ``:用于界说标题,`` 是最重要的标题,`` 是最不重要的标题。
- ``:用于界说阶段。
2.2 运用alt特点描绘图片

图片的alt特点描绘了图片的内容,有助于搜索引擎了解图片信息,并进步图片在搜索引擎中的可见性。以下是一个图片alt特点的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发