html5网站规划,引领Web开展的新篇章
时间:2024-12-28阅读数:13
3. 图形和动画:HTML5引入了``元素,答应开发者直接在网页上制作图形和动画。此外,CSS3也供给了丰厚的动画和过渡效果。
4. 呼应式规划:跟着移动设备的遍及,呼应式规划变得尤为重要。运用媒体查询(Media Queries)和灵敏的布局(如Flexbox和Grid)能够使网站在不同设备上供给杰出的用户体会。
5. 表单增强:HTML5对表单进行了许多改善,包含新的输入类型(如email、url、date等)、表单验证和主动填充功用。
6. APIs和本地存储:HTML5供给了多种APIs,如地舆定位API、拖放API、离线运用API等,以及本地存储解决方案(如localStorage和sessionStorage),这些都有助于进步网站的交互性和功用。
7. 跨阅读器兼容性:虽然HTML5得到了大多数现代阅读器的支撑,但仍然需求留意不同阅读器之间的兼容性问题,并进行恰当的测验和调整。
8. 功用优化:为了进步网站的加载速度和运转功率,需求对代码进行优化,包含紧缩资源、削减HTTP恳求、运用CDN等。
9. 安全性:跟着网络进犯的日益增多,保证网站的安全性至关重要。这包含运用HTTPS、验证用户输入、保护敏感数据等。
10. 用户体会(UX)规划:杰出的用户体会规划是网站成功的要害。这包含明晰的导航、共同的规划风格、易于了解的界面等。
11. SEO优化:搜索引擎优化(SEO)是进步网站可见性的重要手法。经过优化网站结构和内容,能够进步在搜索引擎中的排名。
12. 保护和更新:网站规划是一个继续的进程,需求定时更新和保护,以习惯技能开展和用户需求的改变。
以上是HTML5网站规划的一些根本关键,实践规划进程中或许还需求考虑更多的细节和特定需求。
HTML5网站规划:引领Web开展的新篇章
一、HTML5网站规划的特色

2. 多媒体支撑
HTML5原生支撑音频、视频等多媒体元素,无需依靠Flash插件,然后进步了网页的加载速度和用户体会。
3. 本地存储
HTML5供给了localStorage和sessionStorage等本地存储功用,使得网站能够存储用户数据,进步用户体会。
4. CSS3动画和过渡效果
CSS3动画和过渡效果使得网页规划愈加生动,提升了用户体会。
二、HTML5网站规划的优势

1. 进步用户体会
2. 进步网站功用
HTML5网站规划削减了对外部插件的需求,如Flash,然后降低了网页的加载时刻,进步了网站功用。
3. 习惯移动设备
HTML5网站规划能够更好地习惯移动设备,如智能手机、平板电脑等,为用户供给更好的移动阅读体会。
4. 进步搜索引擎优化(SEO)效果
HTML5网站规划愈加契合搜索引擎优化规范,有利于进步网站在搜索引擎中的排名。
三、怎么进行HTML5网站规划

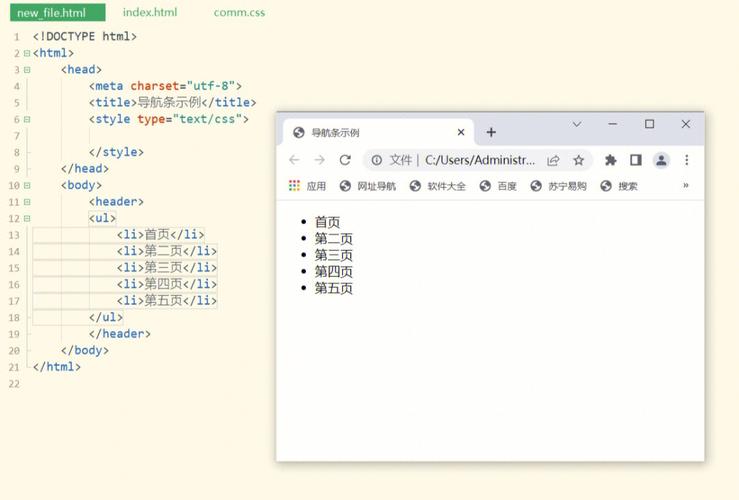
1. 学习HTML5基础常识
2. 学习CSS3款式规划
CSS3是HTML5网站规划的重要部分,要把握CSS3的款式规划、动画和过渡效果等常识。
3. 学习JavaScript编程
JavaScript是HTML5网站规划的要害技能之一,要把握JavaScript的根本语法、DOM操作、事情处理等常识。
4. 运用HTML5结构和东西
为了进步HTML5网站规划的功率,能够凭借一些HTML5结构和东西,如Bootstrap、Foundation等。
5. 优化网站功用
在HTML5网站规划进程中,要留意优化网站功用,如紧缩图片、兼并CSS和JavaScript文件等。
6. 注重用户体会
在规划HTML5网站时,要充分考虑用户体会,如页面布局、交互规划、呼应式规划等。
HTML5网站规划是当时Web规划的干流趋势,具有许多优势。把握HTML5网站规划的根本常识和技巧,有助于进步网站功用、用户体会和SEO效果。跟着HTML5技能的不断开展,信任HTML5网站规划将会在未来的Web开展中发挥愈加重要的效果。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发