怎么运转vue项目, 预备工作
时间:2024-12-28阅读数:13
运转一个Vue项目一般包括以下几个进程:
1. 装置Node.js和npm: Vue.js 是依据 Node.js 的,因而首要需求在你的电脑上装置 Node.js。Node.js 的装置包中包括了 npm(Node Package Manager),它是用来办理项目依靠的。
2. 创立Vue项目: 运用 Vue CLI(Vue的指令行东西)可以快速创立一个新的Vue项目。翻开指令行东西,输入以下指令: ``` vue create myproject ``` 然后依照提示挑选装备选项,例如项目名称、预设等。
3. 进入项目目录: 创立项目后,运用`cd`指令进入项目目录: ``` cd myproject ```
4. 装置依靠: 在项目目录中,运转以下指令来装置项目所需的依靠: ``` npm install ``` 或许运用更快的装置方法: ``` npm install registry=https://registry.npm.taobao.org ``` 这会运用淘宝的npm镜像,加快依靠包的下载。
5. 运转项目: 装置完依靠后,你可以运转项目来查看作用: ``` npm run serve ``` 这会发动一个开发服务器,你可以在浏览器中拜访 `http://localhost:8080` 来查看你的Vue运用。
6. 构建出产版别: 当你预备将运用布置到出产环境时,需求构建一个出产版别: ``` npm run build ``` 构建后的文件会放在项意图 `dist` 目录中。
7. 布置: 你需求将构建后的文件布置到服务器上。这一般涉及到将 `dist` 目录中的文件上传到你的服务器,并装备服务器以供给对这些文件的拜访。
请依据你的具体需求和项目装备,或许需求额定的进程,比方装备路由、状况办理、API调用等。假如你是初度触摸Vue,主张从官方文档开端学习,它供给了十分具体的辅导和示例。
怎么运转 Vue 项目
在当今的前端开发范畴,Vue.js 是一个盛行的 JavaScript 结构,它使得构建用户界面变得愈加简略和高效。以下是一篇具体的攻略,帮助您了解怎么运转一个 Vue 项目。
预备工作

在开端之前,请确保您的核算机上已装置以下软件:
- Node.js 和 npm:Vue 项目依靠于 Node.js 和 npm 来装置和办理项目依靠。

- Vue CLI:Vue CLI 是 Vue 的官方指令行东西,用于快速建立 Vue 项目。

装置 Node.js 和 npm
您可以从 [Node.js 官网](https://nodejs.org/) 下载并装置 Node.js。装置完成后,您可以经过在终端中运转以下指令来验证装置:
```bash
node -v
npm -v
装置 Vue CLI
在终端中运转以下指令来大局装置 Vue CLI:
```bash
npm install -g @vue/cli
或许运用 yarn:
```bash
yarn global add @vue/cli
创立 Vue 项目
运用 Vue CLI 创立一个新的 Vue 项目十分简略。以下是怎么操作的进程:
创立项目
在终端中,切换到您期望创立项意图目录,然后运转以下指令:
```bash
vue create my-vue-project
这将会发动一个交互式指令行界面,引导您挑选项意图装备选项。
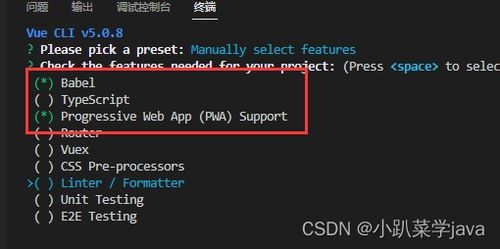
挑选预设
装置依靠
挑选预设后,Vue CLI 会主动装置所需的依靠。装置完成后,您将看到一个包括项目结构的目录。
运转项目
创立项目后,您可以经过以下进程来运转它:
进入项目目录
首要,进入项目目录:
```bash
cd my-vue-project
发动开发服务器
在项目目录中,运转以下指令来发动开发服务器:
```bash
npm run serve
或许运用 yarn:
```bash
yarn serve
这将会发动一个本地开发服务器,一般默许端口为 8080。您可以在浏览器中拜访 `http://localhost:8080/` 来查看您的 Vue 运用。
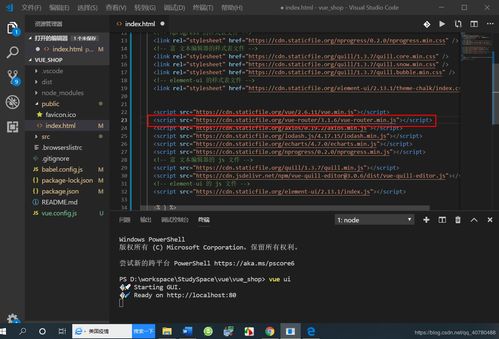
运用 VSCode 进行开发
Visual Studio Code 是一个盛行的代码编辑器,它供给了丰厚的插件来增强 Vue 开发体会。
装置 VSCode
假如您还没有装置 VSCode,可以从 [VSCode 官网](https://code.visualstudio.com/) 下载并装置。
装置 Vue 插件
在 VSCode 中,翻开扩展视图(经过点击左下角的扩展图标或按下 `Ctrl Shift X`),然后查找并装置以下插件:
- Vetur:Vue 开发者东西包。
- ESLint:代码质量和过错查看。
- Prettier:代码格式化。
装备 VSCode
依据您的项目需求,您或许需求进一步装备 VSCode,例如设置代码格式化规矩、编辑器设置等。
经过以上进程,您应该可以成功运转一个 Vue 项目。Vue 的强壮之处在于其简练的语法和丰厚的生态系统,这使得开发进程愈加高效和愉快。祝您在 Vue 之旅中一切顺畅!
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发