vue翻滚条,vue翻滚条款式
时间:2024-12-19阅读数:10
1. 根本CSS翻滚条款式
你能够经过在CSS中添加`overflowy`特点来为元素添加笔直翻滚条。以下是一个简略的比如:
```css.scrollcontainer { maxheight: 300px; / 设置最大高度 / overflowy: auto; / 启用笔直翻滚条 /}```
2. Vue组件示例
假定你有一个列表,你想让它在一个有限的高度内显现,并且有翻滚条:
```vue {{ item.name }}
export default { data { return { items: }; }};
.scrollcontainer { maxheight: 300px; overflowy: auto;}```
3. 自定义翻滚条款式
假如你想自定义翻滚条的款式,你能够运用CSS的`::webkitscrollbar`等伪元素:
```css.scrollcontainer { maxheight: 300px; overflowy: auto;}
.scrollcontainer::webkitscrollbar { width: 12px;}
.scrollcontainer::webkitscrollbarthumb { backgroundcolor: darkgrey; borderradius: 6px;}
.scrollcontainer::webkitscrollbartrack { background: lightgrey;}```
4. 运用第三方库
5. 注意事项
保证你的翻滚容器有一个清晰的最大高度,这样翻滚条才会呈现。 考虑到不同浏览器的兼容性,你或许需求添加特定的前缀或运用更通用的办法来完成翻滚条款式。 假如你的列表内容动态改变,保证翻滚条能够正确更新。
以上就是在Vue中完成翻滚条的一些根本办法和示例。依据你的详细需求,你或许需求调整这些代码以满意你的项目需求。
Vue翻滚条优化:进步长列表功能的诀窍
在Vue项目中,跟着数据量的添加,长列表的烘托功能问题逐步凸显。传统的烘托方法会导致页面卡顿、呼应速度慢,用户体会大打折扣。本文将深入探讨Vue翻滚条的优化战略,协助开发者进步长列表的功能。
一、长列表功能问题的本源

在Vue中,长列表通常是经过v-for指令完成的。当数据量较大时,每个列表项都会生成一个DOM节点,导致页面烘托担负加剧。以下是长列表功能问题的几个本源:
- DOM节点过多:每个列表项都是一个DOM节点,当数据量到达数千乃至数万时,DOM节点数量激增,页面烘托速度变慢。

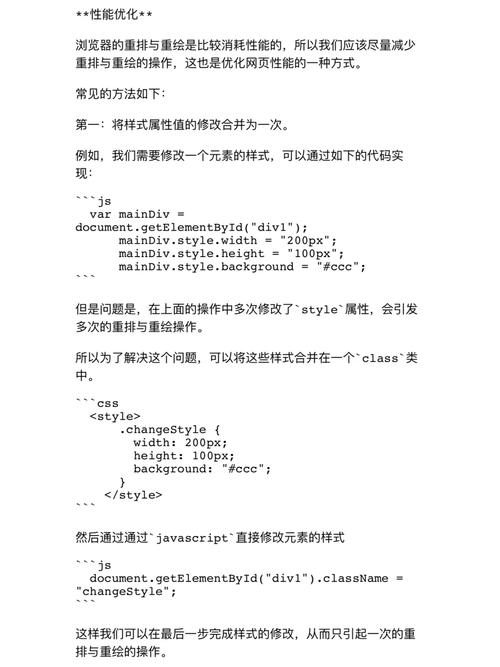
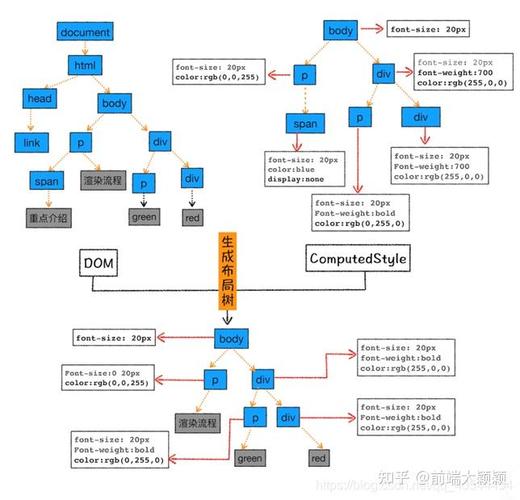
- 重绘和回流:每次数据更新都会触发DOM的重绘和回流,当列表项数量巨大时,这个进程会耗费很多资源。

- 翻滚功能:翻滚长列表时,浏览器需求不断核算和烘托新的DOM节点,导致翻滚卡顿。
二、虚拟翻滚技能
为了处理长列表的功能问题,虚拟翻滚技能应运而生。虚拟翻滚只烘托可视区域内的列表项,然后削减DOM节点数量,进步烘托功能。
2.1 虚拟翻滚的原理

虚拟翻滚经过以下原理完成:
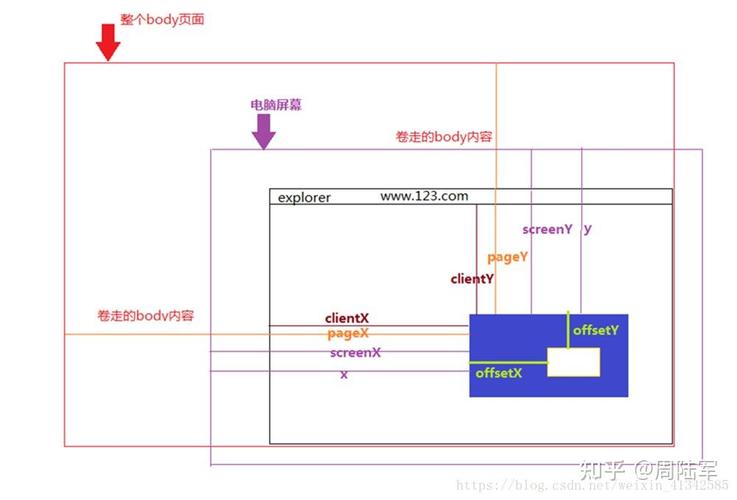
- 核算可视区域:依据翻滚条的方位和容器的高度,核算出当时可视区域应该烘托哪些列表项。

- 动态烘托:只烘托可视区域内的列表项,其他列表项在翻滚进程中动态加载和卸载。
- 翻滚同步:翻滚条的方位与可视区域内的列表项坚持同步,保证用户翻滚时能够实时看到对应的列表项。

2.2 虚拟翻滚的完成
在Vue中,能够运用第三方库如`vue-virtual-scroller`来完成虚拟翻滚。以下是一个简略的示例:
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发