eclipse创立html文件
时间:2024-12-28阅读数:9
在Eclipse中创立HTML文件是一个简略的进程。以下是过程:
1. 翻开Eclipse。2. 在左边的“Package Explorer”视图中,右键点击你想要创立HTML文件的文件夹。3. 挑选“New” > “File”。4. 在弹出的窗口中,输入HTML文件的称号,例如“index.html”,然后点击“Finish”。
这样,一个新的HTML文件就创立好了。你能够运用Eclipse的内置修正器来修正这个文件。假如你需求一些根本的HTML代码,能够参阅以下示例:
```html 我的第一个HTML页面

这是一个标题这是一个阶段。
这个示例创立了一个简略的HTML页面,包括一个标题和一个阶段。你能够依据自己的需求修正这个代码。
Eclipse中创立HTML文件的具体攻略
Eclipse是一款功用强大的集成开发环境(IDE),广泛应用于Java、C/C 、PHP等多种编程言语的开发。关于前端开发者来说,Eclipse相同能够用来创立和修正HTML文件。本文将具体介绍如安在Eclipse中创立HTML文件,并共享一些有用的技巧。
准备工作

在开端之前,请确保您的核算机上已装置以下软件:
- Eclipse IDE
- Java Development Kit (JDK)
- Web服务器(如Apache Tomcat)
装置Eclipse
1. 拜访Eclipse官网(https://www.eclipse.org/)下载适宜您操作系统的Eclipse版别。
2. 运转下载的装置程序,依照提示完结装置。
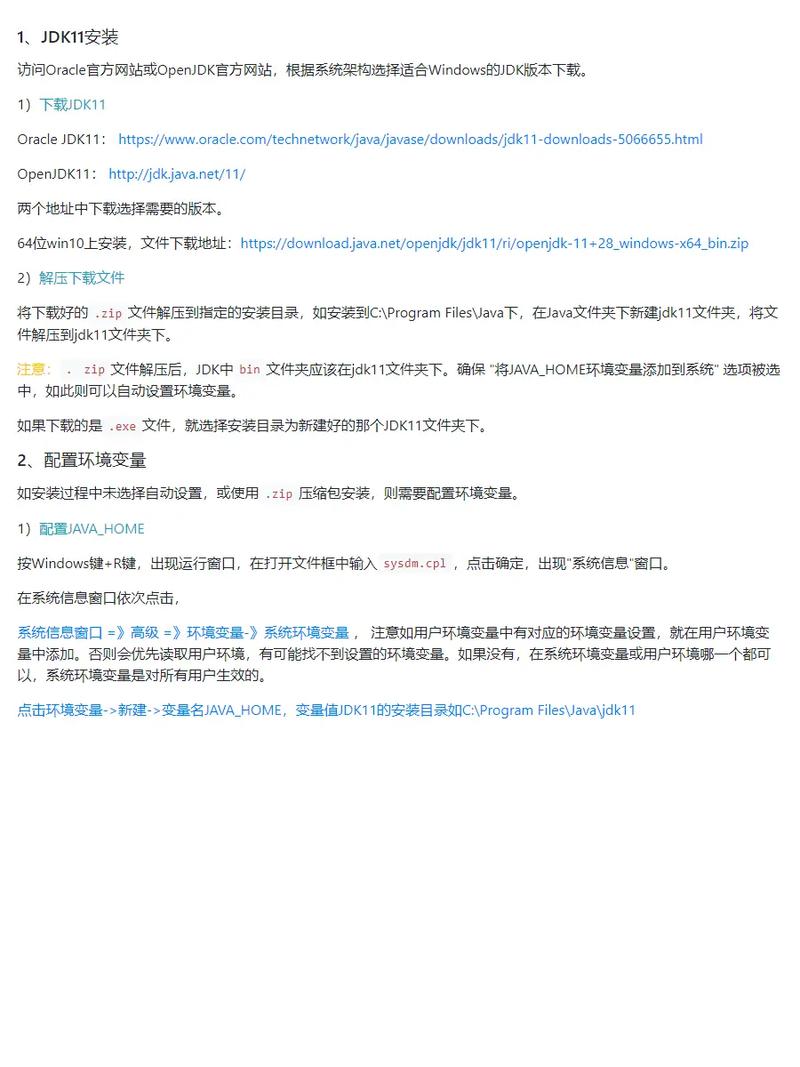
装置JDK

1. 拜访Oracle官网(https://www.oracle.com/java/technologies/javase-downloads.html)下载适宜您操作系统的JDK版别。
2. 运转下载的装置程序,依照提示完结装置。
装置Web服务器
1. 下载并装置Apache Tomcat(https://tomcat.apache.org/)。
2. 发动Tomcat服务器。
创立HTML文件

创立动态Web项目
1. 翻开Eclipse,点击“File”菜单,挑选“New” > “Project”。
2. 在弹出的“New Project”窗口中,挑选“Dynamic Web Project”。
3. 在“Project Name”文本框中输入项目称号,例如“myWebProject”。
4. 点击“Next”按钮。
5. 在“Server”选项卡中,挑选“Tomcat v8.5”作为服务器。
6. 点击“Finish”按钮,完结动态Web项目的创立。
创立HTML文件

1. 在项目结构窗口中,找到“WebContent”文件夹。
2. 右键点击“WebContent”文件夹,挑选“New” > “HTML File”。
3. 在弹出的“New HTML File”窗口中,输入文件称号,例如“index.html”。
4. 点击“Finish”按钮,完结HTML文件的创立。
修正HTML文件

1. 双击“index.html”文件,翻开HTML修正器。
2. 在修正器中,您能够开端编写HTML代码。
有用技巧

运用HTML模板

Eclipse供给了多种HTML模板,能够协助您快速创立HTML页面。在创立HTML文件时,挑选“Use as Template”选项,然后从下拉列表中挑选适宜的模板。
运用代码折叠功用
在HTML修正器中,您能够折叠代码块,以便更好地检查代码结构。右键点击代码块,挑选“Fold” > “Code Block”即可。
运用代码主动补全
Eclipse支撑HTML代码主动补全功用,能够大大进步开发功率。在编写HTML代码时,按下Ctrl Space键即可触发主动补全。
本文具体介绍了如安在Eclipse中创立HTML文件,并共享了一些有用的技巧。经过学习本文,您应该能够轻松地在Eclipse中创立和修正HTML文件,进步前端开发功率。
准备工作
在开端之前,请确保您的核算机上已装置以下软件:
创立动态Web项目
1. 翻开Eclipse,点击“File”菜单,挑选“New” > “Project”。
2. 在弹出的“New Project”窗口中,挑选“Dynamic Web Project”。
3. 在“Project Name”文本框中输入项目称号,例如“myWebProject”。
4. 点击“Next”按钮。
5. 在“Server”选项卡中,挑选“Tomcat v8.5”作为服务器。
6. 点击“Finish”按钮,完结动态Web项目的创立。
创立HTML文件
1. 在项目结构窗口中,找到“WebContent”文件夹。
2. 右键点击“WebContent”文件夹,挑选“New” > “HTML File”。
3. 在弹出的“New HTML File”窗口中,输入文件称号,例如“index.html”。
4. 点击“Finish”按钮,完结HTML文件的创立。
修正HTML文件
1. 双击“index.html”文件,翻开HTML修正器。
2. 在修正器中,您能够开端编写HTML代码。
有用技巧
本文具体介绍了如安在Eclipse中创立HTML文件,并共享了一些有用的技巧。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发