react源码, 中心概念
时间:2024-12-28阅读数:10
1. 源码概览: 介绍了React的源码架构、约好和完成,以及怎么参加React的开发。这是了解React源码的起点。
2. React 18正式版源码级剖析: 供给了一个项目,协助你在调试React源码时留下自己的注释,便利后续学习和调试。
3. 万字长文解析: 具体剖析了React和Reactdom的烘托进程,从jsx语法、ReactElement方针到FiberNode和虚拟DOM树,合适React开发者深化学习和参阅。 首要叙述了React的运转进程,合适对React全体运转逻辑感兴趣的读者。
4. 技能揭秘和通关攻略: 是一本从理念、架构、完成三个层次逐渐揭秘React中心机制的书本,供给导学视频和章节内容。 依据你的水平缓方针,引荐了合适的React源码学习途径,包含《buildyourownreact》和《React技能揭秘》等教材和视频课程。
5. 深化源码解析课程: 是一门谨慎、通俗易懂的课程,供给很多图解、demo和视频教程,协助你深化了解React的心智模型、Fiber、diff算法和hooks等。 经过具体的剖析和解说,协助你成为前端深度玩家。
6. 其他资源: 供给了运用Source Graph在GitHub上阅读和查找React源码的办法,并强调了源码解读需求耐性和继续的学习。 从零开始解析React的中心原理,合适初学者。
React源码探秘:揭秘现代前端结构的内部机制
React作为当今最盛行的前端JavaScript库之一,其内部机制和架构一直是开发者们津津有味的论题。本文将带领读者深化React源码,了解其中心概念、架构规划以及要害完成细节,协助开发者更好地了解React的作业原理。
中心概念
ReactElement
ReactElement
ReactElement是React中用于构建UI的根本单元。它是一个轻量级的方针,包含了组件的类型、特点以及子元素等信息。ReactElement经过JSX语法创立,例如:
```jsx
const element = 123;
JSX

JSX

JSX是一种JavaScript的语法扩展,它答应开发者运用相似HTML的语法来编写JavaScript代码。JSX在编译进程中会被转换成ReactElement,然后完成组件的烘托。
组件

组件
组件是React的中心概念之一,它可以将UI拆分红可复用的部分。React供给了两种类型的组件:函数组件和类组件。
- 函数组件:运用函数界说,回来ReactElement。

- 类组件:运用ES6的类界说,承继自React.Component。

架构规划

Fiber架构

Fiber架构

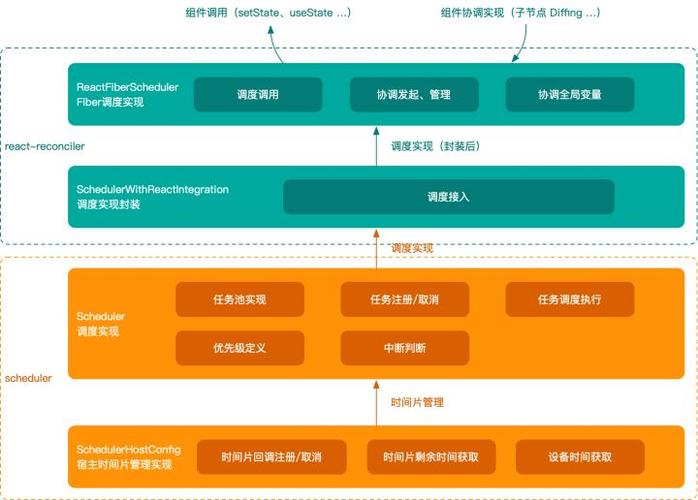
Fiber是React 16.0引进的一种新的架构,它处理了React 15中存在的功能问题。Fiber将烘托进程分解成多个可中止的使命,使得React可以在等候用户交互或履行其他使命时暂停烘托,然后进步运用的呼应性。
烘托流程

烘托流程

React的烘托流程可以分为以下几个阶段:
1. 创立ReactElement:经过JSX或React.createElement创立ReactElement。

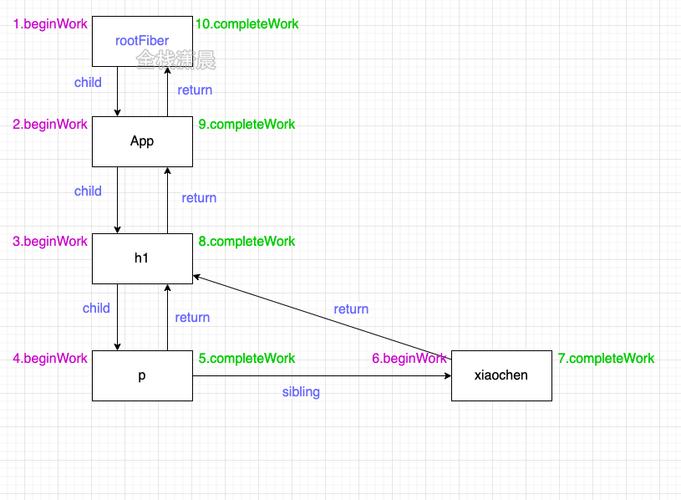
2. 构建Fiber树:将ReactElement转换为Fiber树,Fiber树是React在内存中的表明。
3. 烘托Fiber树:将Fiber树烘托到DOM上。

4. 更新Fiber树:当组件状况或特点发生变化时,React会从头构建Fiber树,并更新DOM。

生命周期

生命周期

生命周期是组件在创立、更新和毁掉进程中的一系列钩子函数。React供给了以下生命周期办法:
- 挂载阶段:`componentDidMount`
- 更新阶段:`componentDidUpdate`
- 卸载阶段:`componentWillUnmount`

要害完成细节
虚拟DOM
虚拟DOM
虚拟DOM是React在内存中构建的DOM树,它用于优化DOM操作。当虚拟DOM与实践DOM不一致时,React会经过diff算法计算出最小改变集,并批量更新DOM,然后进步功能。
diff算法
diff算法
diff算法是React在更新DOM时运用的一种算法,它经过比较新旧DOM树,找出最小改变集,并高效地更新DOM。
Hooks
Hooks
Hooks是React 16.8引进的新特性,它答应函数组件运用类组件的生命周期办法和状况。常见的Hooks包含:
- `useState`:用于在函数组件中增加状况。
- `useEffect`:用于在函数组件中增加副作用。
- `useContext`:用于在函数组件中拜访Context。
React源码的探究是一个杂乱而风趣的进程。经过本文的介绍,读者可以了解到React的中心概念、架构规划以及要害完成细节。期望本文可以协助开发者更好地了解React的作业原理,为往后的开发作业供给协助。
```html
ReactElement
JSX
组件
Fiber架构
烘托流程
生命周期
虚拟DOM
diff算法
Hooks
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发