css中float, 什么是Float特点?
时间:2024-12-29阅读数:12
CSS中的`float`特点用于在文档流中定位和布局元素。它答应您将元素面向一侧,一同使其他内容盘绕它活动。`float`特点的主要用途包含创立多列布局、图片和文本盘绕等。
根本用法
`float`特点能够取以下值:
`left`:元素向左起浮。 `right`:元素向右起浮。 `none`:元素不起浮,这是默认值。 `inherit`:元素承继父元素的`float`值。
运用注意事项
1. 铲除起浮:当运用起浮时,由于起浮元素脱离了文档流,它后边的元素会受到影响。为了避免这种状况,一般需求在起浮元素的父元素上运用`clear`特点来铲除起浮。
2. 包含起浮:起浮元素会导致父元素的高度陷落,由于起浮元素脱离了文档流。为了处理这个问题,能够运用`::after`伪元素或`overflow`特点来包含起浮。
3. 起浮定位:起浮元素会影响周围元素的布局,因此在运用起浮时需求考虑其他元素的定位。
示例代码
```css.container { overflow: hidden; / 包含起浮 /}
.left { float: left; width: 200px; height: 100px; backgroundcolor: red;}
.right { float: right; width: 200px; height: 100px; backgroundcolor: blue;}
.clear { clear: both; / 铲除起浮 /}```
```html ```
在这个示例中,`.left` 和 `.right` 元素别离向左和向右起浮,而 `.clear` 元素用于铲除起浮,保证 `.container` 元素包含起浮元素。
现代布局办法
跟着CSS的开展,现代布局办法如Flexbox、Grid和CSS Box Alignment现已替代了起浮布局。这些办法供给了更强壮、更灵敏的布局选项,而且更简单保护。
Flexbox:用于在容器内创立灵敏的布局,能够轻松地操控子元素的巨细、次序和方向。 Grid:供给了二维布局体系,答应您在容器内创立行和列,然后完成杂乱的布局。 CSS Box Alignment:供给了对齐和对齐容器的子元素的办法,能够与Flexbox和Grid一同运用。
虽然起浮仍然在某些状况下运用,但建议您优先考虑现代布局办法,以取得更好的可保护性和更灵敏的布局选项。
CSS中的Float特点详解
在网页规划中,布局是至关重要的。CSS(层叠样式表)供给了多种布局方法,其间`float`特点是前期网页布局中常用的一个特点。本文将具体介绍CSS中的`float`特点,包含其根本用法、影响、常见问题及处理方案。
什么是Float特点?

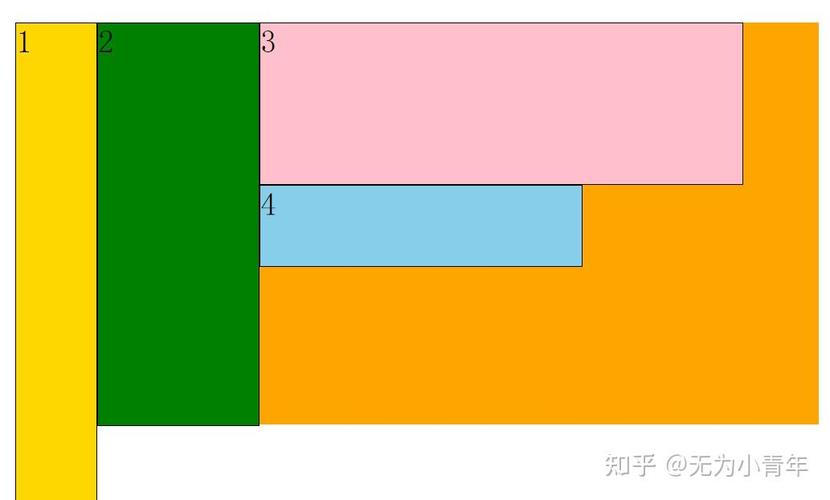
`float`特点用于操控元素的起浮行为。当一个元素被设置为起浮时,它会脱离惯例文档流,并依据指定的方向(左或右)进行起浮。其他元素会依据起浮元素的方位进行调整,然后完成文本盘绕或其他布局作用。
```css
.float-element {
float: left; / 向左起浮 /

Float特点的根本用法
`float`特点有四个可用的值:
- `left`:元素向左起浮。
- `right`:元素向右起浮。
- `none`:默认值,元素不起浮,并会显现在其在文本中呈现的方位。
- `inherit`:规则应该从父元素承继`float`特点的值。
```css
.float-element {
float: left; / 向左起浮 /

Float特点对文档流的影响

- 父容器高度陷落:当子元素起浮时,父容器的高度可能会陷落,由于起浮元素不再占有空间。
- 文本盘绕:起浮元素周围的文本会依据起浮方向进行调整,完成文本盘绕作用。
铲除Float特点
运用clear特点
`clear`特点能够用来铲除起浮,避免起浮元素影响后续元素。
```css
.clearfix::after {
content: \
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发