vue跨域问题, 跨域问题的原因
时间:2024-12-29阅读数:9
在Vue开发中,跨域问题是一个常见的问题。当你的前端运用(一般是Vue.js)和后端API服务器运行在不同的域、协议或端口上时,浏览器出于安全考虑会阻挠这种跨源HTTP恳求。这一般发生在本地开发时,由于你的Vue运用或许运行在localhost的一个端口上,而后端API或许运行在另一个端口上。
要处理跨域问题,你能够采纳以下几种办法:
1. CORS(跨源资源共享):在服务器端设置HTTP呼应头,答应特定的源进行跨域恳求。例如,在Express.js中,你能够运用`cors`中间件来设置CORS战略。 ```javascript const cors = require; const express = require; const app = express;
app.useqwe2;
app.listen => { console.log; }qwe2; ```
2. 署理服务器:在开发环境中,你能够运用署理服务器来转发恳求到后端API,这样浏览器就不会由于跨域问题而阻挠恳求。在Vue CLI项目中,你能够经过`vue.config.js`文件来装备署理。
```javascript module.exports = { devServer: { proxy: { '/api': { target: 'http://api.example.com', // API服务器地址 changeOrigin: true, pathRewrite: { '^/api': '' // 重写途径:去掉途径中最初的'/api' } } } } }; ```
4. 后端服务器设置:假如你操控后端服务器,能够在服务器上设置答应一切来历的恳求,但这一般不引荐,由于它或许带来安全危险。
5. 运用第三方服务:有些服务供给了处理跨域问题的处理方案,例如Nginx等反向署理服务器。
挑选哪种办法取决于你的详细需求和场景。在开发环境中,署理服务器一般是最简略和最常用的处理方案。在出产环境中,CORS设置一般是最合适的。
Vue跨域问题解析与处理方案
在Web开发中,跨域问题是一个常见且扎手的问题。特别是在运用Vue.js进行前后端别离开发时,跨域问题尤为杰出。本文将深化解析Vue跨域问题的原因,并供给几种有用的处理方案。
跨域问题的原因

1. 同源战略

同源战略是浏览器的一种安全机制,它要求恳求有必要来自相同的协议、域名和端口。这种战略首要是为了防止歹意网站盗取数据,防止CSRF(跨站恳求假造)和XSS(跨站脚本)进犯。
2. CORS
CORS(Cross-Origin Resource Sharing,跨源资源共享)是一种机制,它答应服务器向不同的源发送呼应。假如服务器没有正确设置CORS头,那么跨域恳求依然会被阻挠。
Vue跨域问题的处理方案

1. 服务器端设置CORS
在服务器端设置CORS是最直接有用的处理方案。以下是在Django中设置CORS的过程:
装置django-cors-headers

首要,需求装置`django-cors-headers`这个辅佐包。
```bash
pip install django-cors-headers
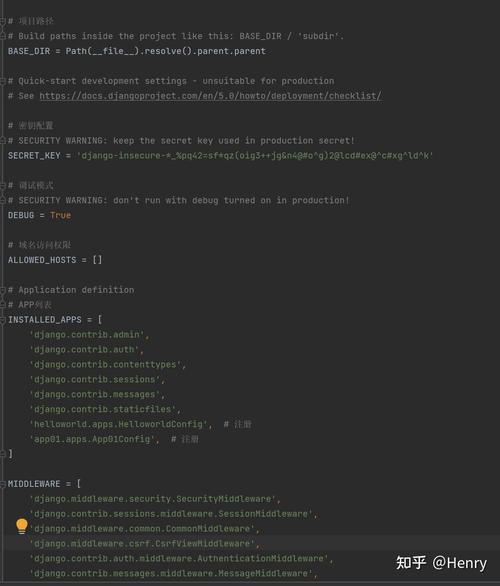
装备settings.py

在`settings.py`文件中,增加以下装备:
```python
INSTALLED_APPS = [
...
'corsheaders',
...
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
CORS_ALLOWED_ORIGINS = [
\
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发