静态html, 探究静态HTML的魅力与未来
时间:2024-12-19阅读数:15
静态HTML(Static HTML)是一种简略的网页制造技能,它运用HTML(超文本符号言语)代码来创立网页内容。静态HTML页面在创立时被规划成在服务器上坚持不变,除非手动更新。这意味着,每次用户恳求该页面时,服务器都会发送完全相同的HTML代码。这种类型的网页不包括服务器端脚本或动态内容生成,因而不需求服务器上的额定处理。
静态HTML的特色包括:
1. 简略性:静态HTML页面易于创立和保护,只需根本的HTML常识即可。2. 速度:由于静态页面不需求服务器端的处理,它们一般加载得更快。3. 可猜测性:静态页面在每次恳求时都会显现相同的内容,这有助于保证共同的用户体会。4. 安全性:静态页面不包括服务器端脚本,因而减少了被进犯的危险。
静态HTML的缺陷包括:
1. 缺少动态性:静态页面不能依据用户输入或数据库内容动态更改。2. 保护困难:假如需求频频更新内容,手动更新每个页面或许会变得繁琐。3. 功用有限:静态HTML不支持杂乱的交互式功用,如用户登录、谈论体系或购物车等。
虽然静态HTML有其局限性,但它仍然是一种有用的技能,特别适用于内容不常常更改的小型网站。关于需求更杂乱功用的网站,一般会运用动态HTML技能,如PHP、ASP.NET或JavaScript结构。
探究静态HTML的魅力与未来

静态HTML,作为网页规划的柱石,承载着互联网开展的前史。在快速开展的Web技能中,静态HTML虽然不再是干流,但其简练、高效的特色仍然使其在特定场景下具有不行代替的位置。本文将讨论静态HTML的魅力、适用场景以及其在未来或许的开展趋势。
一、静态HTML的魅力

1. 简练高效

静态HTML页面由纯文本构成,不包括任何脚本言语和数据库交互,这使得页面加载速度快,呼应时间短。关于寻求快速拜访的用户来说,静态HTML页面无疑是一个抱负的挑选。
2. 易于保护
静态HTML页面结构简略,内容明晰,便于保护和更新。关于小型网站或个人博客,静态HTML页面能够节约很多的保护本钱。
3. 兼容性强

静态HTML页面不受浏览器和操作体系的约束,能够在各种设备上正常显现。这使得静态HTML页面在跨渠道使用中具有很高的兼容性。
二、静态HTML的适用场景

1. 个人博客

静态HTML页面合适个人博客,由于它能够快速展现文章内容,一起便于保护和更新。
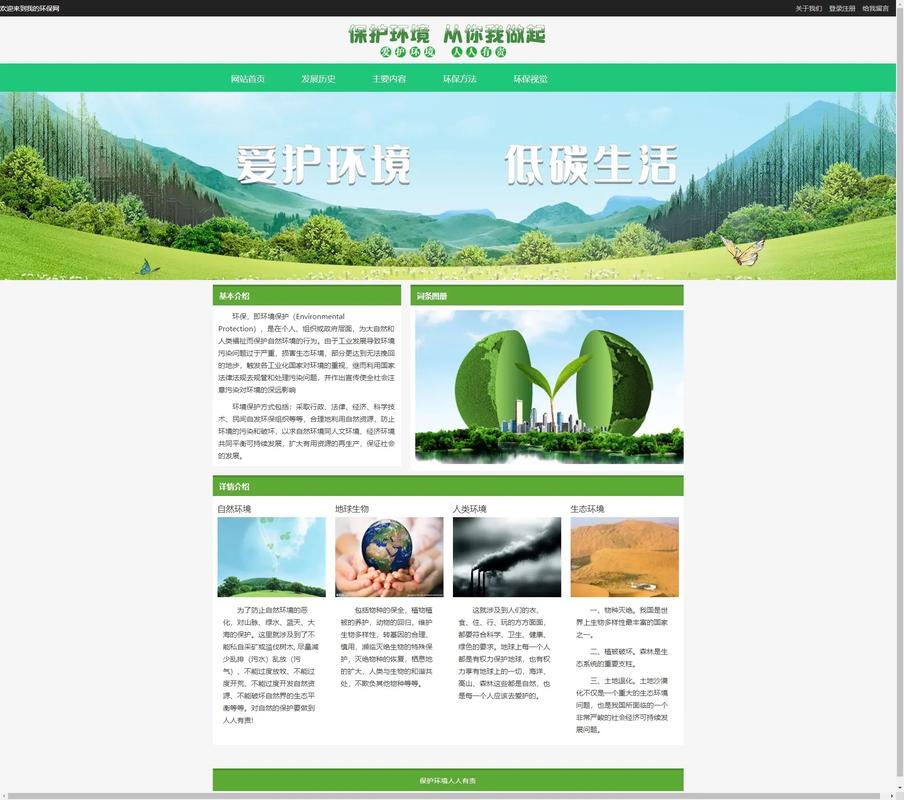
2. 企业宣传页面

关于企业宣传页面,静态HTML能够展现企业的根本信息、产品介绍等,一起具有较好的兼容性和加载速度。
3. 教程网站

静态HTML页面合适制造教程网站,由于它能够明晰地展现教程过程,便于用户学习和参阅。
三、静态HTML的未来开展趋势

1. 与动态技能结合
虽然静态HTML在许多场景下具有优势,但在一些杂乱的使用场景中,静态HTML或许无法满意需求。因而,未来静态HTML或许会与动态技能(如JavaScript、PHP等)相结合,以完成更丰厚的功用。
3. 个性化定制

跟着用户需求的多样化,静态HTML页面将愈加重视个性化定制,以满意不同用户的需求。
静态HTML作为网页规划的柱石,在互联网开展进程中扮演着重要人物。虽然动态技能逐步成为干流,但静态HTML仍然具有共同的魅力和适用场景。在未来,静态HTML将继续开展,与动态技能相结合,为用户供给更好的服务。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发