css精灵图怎样运用, 什么是CSS精灵图?
时间:2024-12-29阅读数:12
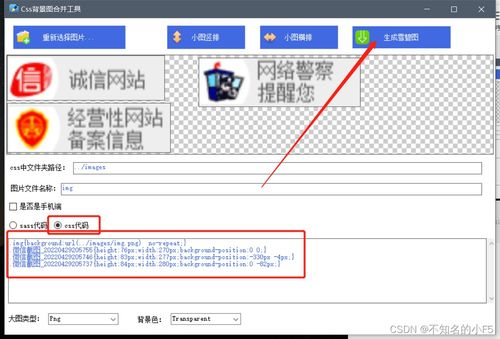
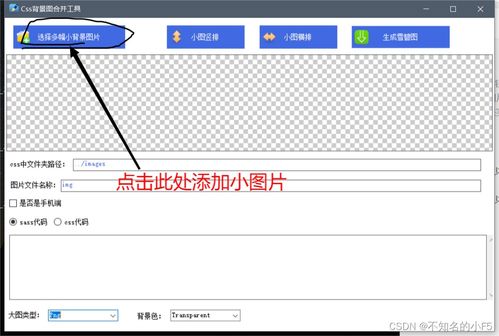
CSS精灵图(CSS Sprite)是一种优化网页加载时刻的技能,经过将多个小图片兼并成一个大图片,并运用CSS的布景定位来显现需求的部分。这样能够削减HTTP恳求的次数,然后进步页面的加载速度。以下是运用CSS精灵图的过程:
1. 兼并图片: 运用图画编辑软件(如Photoshop)将一切需求的小图片兼并成一个大图片。保证一切图片都紧挨在一起,且图片之间没有空地。
2. 保存精灵图: 将兼并后的图片保存为精灵图。一般运用`.png`格局,由于它支撑通明布景,但也能够运用`.jpg`或`.gif`格局,具体取决于你的需求。
3. 获取图片方位: 运用图画编辑软件或在线东西(如Sprite Cow)来获取每个小图片在精灵图中的方位(X和Y坐标)。
4. 编写CSS: 在CSS文件中,为每个需求显现的图片创立一个类或ID。 运用`backgroundimage`特点来引证精灵图。 运用`backgroundposition`特点来设置每个小图片在精灵图中的方位。 能够运用`backgroundrepeat: norepeat;`来避免图片重复。
5. HTML运用: 在HTML文件中,运用相应的类或ID来显现需求的图片。
下面是一个简略的示例:
假定你有一个包括三个小图片的精灵图,分别是一个箭头、一个心形和一个星星。精灵图如下:
``` | 箭头 | 心形 | | 星星 | ```
每个图片的巨细为50x50像素,且它们在精灵图中的方位如下:
箭头:X=0, Y=0 心形:X=50, Y=0 星星:X=100, Y=0
CSS代码:
```css.arrow { width: 50px; height: 50px; backgroundimage: url; backgroundposition: 0 0; backgroundrepeat: norepeat;}
.heart { width: 50px; height: 50px; backgroundimage: url; backgroundposition: 50px 0; backgroundrepeat: norepeat;}
.star { width: 50px; height: 50px; backgroundimage: url; backgroundposition: 100px 0; backgroundrepeat: norepeat;}```
HTML代码:
```html```
这样,当浏览器加载页面时,它只会恳求一次精灵图,而不是每个小图片恳求一次,然后进步了页面的加载速度。
CSS精灵图运用指南
在网页规划中,为了进步用户体会和网站功能,合理运用CSS精灵图技能对错常有必要的。CSS精灵图能够将多个小图片兼并成一张大图,经过CSS的布景定位技能来显现所需的图片部分,然后削减HTTP恳求次数,进步页面加载速度。本文将具体介绍CSS精灵图的运用方法。
什么是CSS精灵图?

界说与原理

CSS精灵图(Sprite)是一种将多个小图片兼并成一张大图的网页图片运用处理方法。经过这种方法,当用户拜访网页时,浏览器只需求加载一张大图,然后经过CSS的`background-position`特点来显现所需的小图片部分。
优势

1. 削减HTTP恳求:兼并图片后,削减了服务器恳求次数,然后加速页面加载速度。
2. 削减图片巨细:兼并后的图片能够紧缩,削减文件巨细,进一步加速加载速度。
3. 进步用户体会:页面加载速度进步,用户拜访体会更佳。
CSS精灵图的运用方法
预备资料
1. 搜集一切需求的小图片:将网页中一切需求运用的小图片搜集起来。
2. 运用图画处理软件兼并图片:运用Photoshop等图画处理软件,将搜集的小图片兼并成一张大图。
编写HTML代码
1. 创立一个容器元素:在HTML中创立一个容器元素,用于寄存精灵图。
2. 增加小图标元素:在容器元素中增加小图标元素,例如`span`或`div`。
```html
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发