首行缩进css,css首行缩进2字符怎样设置
时间:2024-12-29阅读数:12
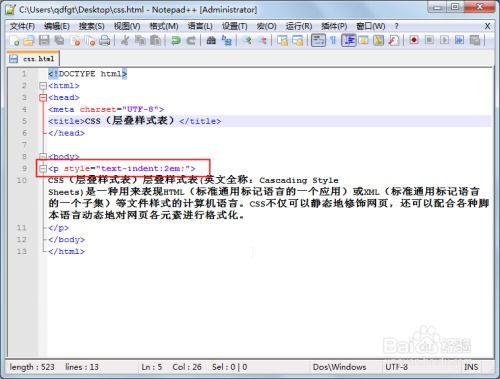
在CSS中,首行缩进能够经过`textindent`特点来完成。以下是一个简略的比如,展现了怎么运用`textindent`特点来为阶段增加首行缩进:
```cssp { textindent: 2em; / 2em 是一个常见的缩进值,相当于当时字体巨细的两倍 /}```
在这个比如中,一切``元素的首行都会缩进2个em单位。em是一个相对单位,其巨细取决于当时元素的字体巨细。假如你想要运用像素作为单位,能够这样做:
```cssp { textindent: 20px; / 20像素 /}```
请留意,`textindent`特点只影响块级元素的首行,如``、``等。关于行内元素(如``、``等),`textindent`特点不会起作用。
深化解析CSS首行缩进:完成文本阶段的漂亮排版
一、什么是首行缩进

首行缩进是文本排版中常见的一种格局,它指的是阶段的首行文底细关于其他行文本向右缩进必定的间隔。这种排版办法能够使文本愈加漂亮,进步阅览体会。在CSS中,咱们能够经过设置`text-indent`特点来完成首行缩进的作用。
二、CSS首行缩进的完成办法

要完成CSS首行缩进,咱们需求运用`text-indent`特点。该特点能够承受多种单位,如像素(px)、em、rem等。下面是一些常用的设置办法:
1. 运用像素(px)单位
运用像素单位设置首行缩进是最直接的办法。例如,将`text-indent`设置为`20px`,则首行文本将向右缩进20像素的间隔。
div {
text-indent: 20px;
2. 运用em单位
em单位是相关于当时元素的字体巨细来设置的。例如,假如当时元素的字体巨细为16px,那么`text-indent: 1em;`将使首行文本向右缩进16像素的间隔。运用em单位的优点是,当字体巨细发生变化时,首行缩进也会相应地调整。
div {
font-size: 16px;
text-indent: 1em;
3. 运用rem单位
rem单位是相关于根元素(html元素)的字体巨细来设置的。运用rem单位的优点是,不管页面中元素的嵌套层级怎么,首行缩进都会坚持一致。例如,将根元素的字体巨细设置为16px,那么`text-indent: 1rem;`将使首行文本向右缩进16像素的间隔。
html {
font-size: 16px;
div {
text-indent: 1rem;
三、首行缩进的运用场景

1. 文章阶段
在文章阶段中,运用首行缩进能够使阶段结构愈加明晰,进步阅览体会。
p {
text-indent: 2em;
2. 列表项
在列表项中,首行缩进能够使列表愈加规整,便于阅览。
li {
text-indent: 1em;
3. 表格内容
在表格内容中,首行缩进能够使表格内容愈加紧凑,进步表格的漂亮度。
td {
text-indent: 0.5em;
四、首行缩进的留意事项
在运用首行缩进时,需求留意以下几点:
1. 防止过度缩进
过度缩进会使文本显得拥堵,影响阅览体会。主张依据实际情况调整缩进值,坚持阶段结构的明晰。
2. 留意兼容性
不同浏览器对CSS特点的兼容性或许存在差异。在运用首行缩进时,主张测验不同浏览器下的显现作用,保证兼容性。
3. 考虑字体巨细
首行缩进值应与字体巨细相匹配,以保证缩进作用契合预期。
首行缩进是网页规划中常用的一种排版办法,经过设置CSS的`text-indent`特点,咱们能够轻松完成文本阶段的首行缩进作用。把握首行缩进的设置办法和运用场景,有助于进步网页的漂亮度和阅览体会。
本站所有图片均来自互联网,一切版权均归源网站或源作者所有。
如果侵犯了你的权益请来信告知我们删除。邮箱:[email protected]
猜你喜欢
-
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,st...
2025-01-21前端开发 -
h5和html5的差异



H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特性使得网页开发愈加高效和灵敏。HTML5的首要意图是进步网页...。
2025-01-21前端开发 -
html开发东西有哪些,HTML5 开发东西概述



HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeText:一个轻量级的文本编辑器,支撑多种编程言语和插件。...。
2025-01-21前端开发 -

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法...
2025-01-21前端开发 -
css表格距离, 表格距离概述



CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收效。例如,假如你想设置一个表格的单元格之间的水平缓笔直距离各...。
2025-01-21前端开发